CSS 显示或隐藏子元素
很多时候我们仅仅只是想让鼠标移动入某个元素,然后显示出某个元素。
大多数博客的标题或内容都是:使用CSS实现鼠标悬停在一行上,显示某些元素
很遗憾,这是错误的,鼠标悬停后,尽管CSS标准中有定义此种方式以显示出某些元素,但是:
这只能显示出子元素。
例子:
HTML端:
<div class="test"> <span>鼠标移入显示</span> </div> <div class="dome"> <span>显示</span> </div>
CSS定义:
.dome{ display:none; } /* 按照其余博客内容所示代码 */ .test:hover .dome{ display:block; }
此刻,所需效果并没有被完成,DIV.dome 并不能如期显示(实践,这里不提供GIF进行效果测试)。
为什么呢?因为此标准仅仅只能对子元素生效。
如何修改?如下,仅需修改HTML即可:
<div class="test"> <span>鼠标移入显示</span> <div class="dome"> <span>显示</span> </div> </div>
当 DIV.dome 成为子元素,效果与所想一致,鼠标移入显示。
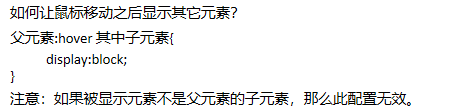
OneNote笔记如下:

有些时候按照以上方法仍不能显示的话,则是权重的问题。
仅需在后面加上 !important 即可
以上。
博客:https://www.cnblogs.com/chongsaid/
转载权限:需取得博主意见,否则视为侵犯著作权


 浙公网安备 33010602011771号
浙公网安备 33010602011771号