WPF布局
前言
布局主要也就是需要对基础标签和属性熟练使用,需要对界面进行合理的划分,灵活使用布局标签
布局容器:
- StackPanel: 水平或垂直排列元素、Orientation属性分别: Horizontal / Vertical
- WrapPanel : 水平或垂直排列元素、针对剩余空间不足会进行换行或换列进行排列
- DockPanel : 根据容器的边界、元素进行Dock.Top、Left、Right、Bottom设置
- Grid : 类似table表格、可灵活设置行列并放置控件元素、比较常用
- UniformGrid : 指定行和列的数量, 均分有限的容器空间
- Canvas : 使用固定的坐标设置元素的位置、不具备锚定停靠等功能。
使用示例
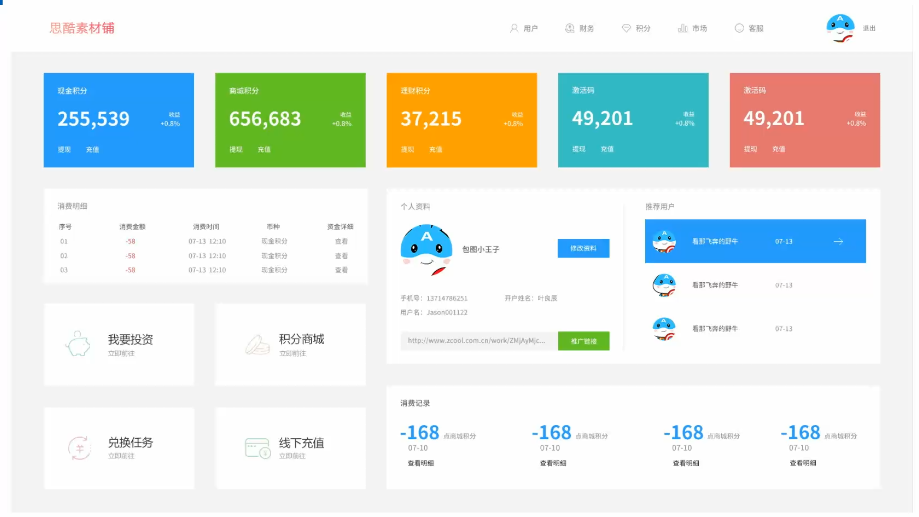
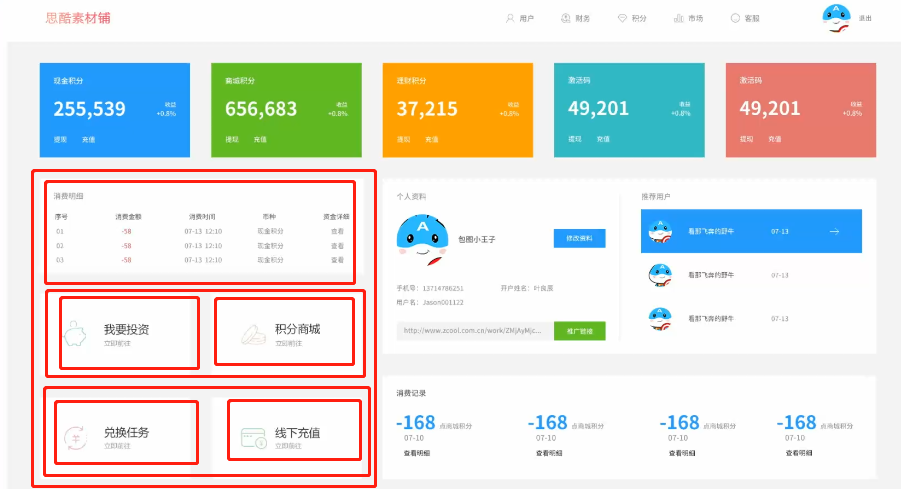
假设我现在从UI那里拿到这样一张图

那我们该如何给这个界面划分布局呢?

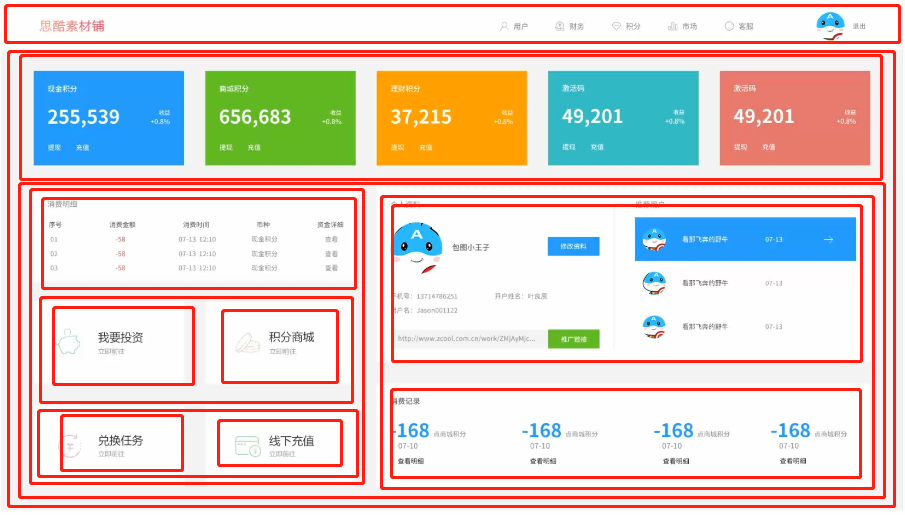
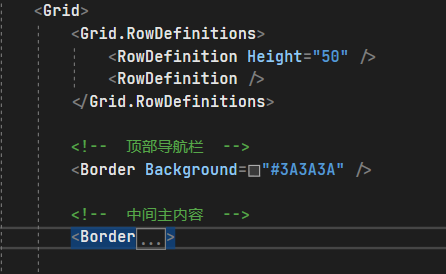
首先我们先定义两行,分为顶部导航栏和中间主体

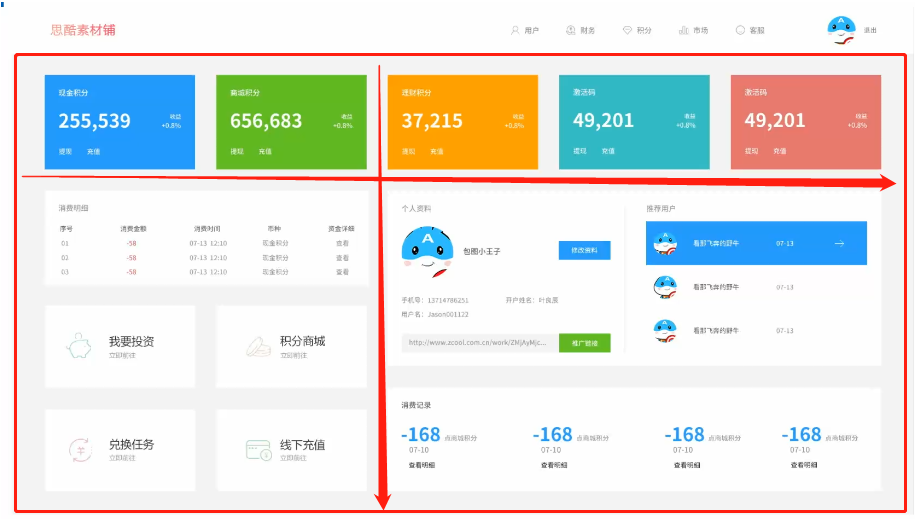
中间主体先分成两行两列

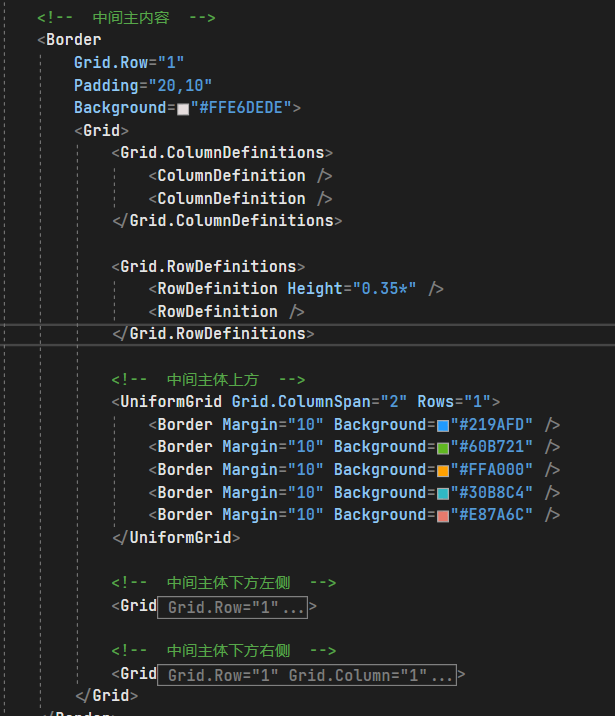
代码如下:

现在我们开始处理中间主体上方的那5块内容,我们明明只分了两列两行,现在有5列咋整?对!那就是跨列,HTML中的表格还记得吧。
<!-- 中间主体上方 -->
<UniformGrid Grid.ColumnSpan="2" Rows="1">
<Border Margin="10" Background="#219AFD" />
<Border Margin="10" Background="#60B721" />
<Border Margin="10" Background="#FFA000" />
<Border Margin="10" Background="#30B8C4" />
<Border Margin="10" Background="#E87A6C" />
</UniformGrid>
使用UniformGrid均分这块区域,使用ColumnSpan跨列,如果要跨行则可以使用RowSpan
接下买我们再处理下面左侧的部分,我分成了3行了两列,上面第一块如法炮制使用跨列即可,具体代码,详解GitHub

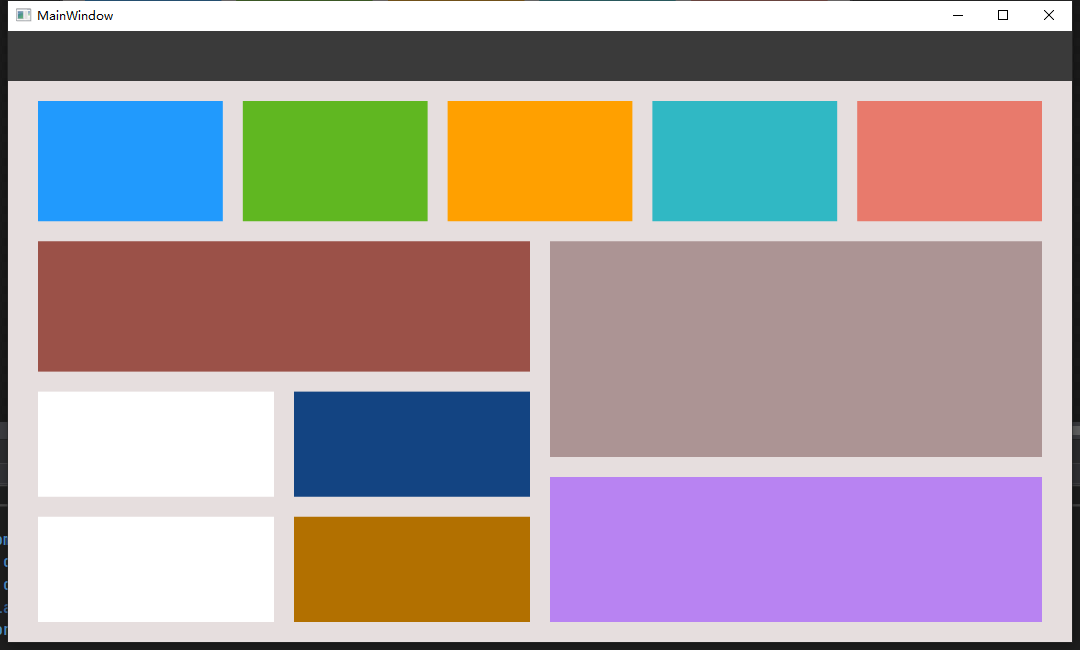
最后就是下方右侧那一部分了,没什么难度,最终的效果图

示例源代码
源代码:https://github.com/luchong0813/WPFSeriesJobs/tree/master/1-WPFLayput


 浙公网安备 33010602011771号
浙公网安备 33010602011771号