vue 总结
VUE总结
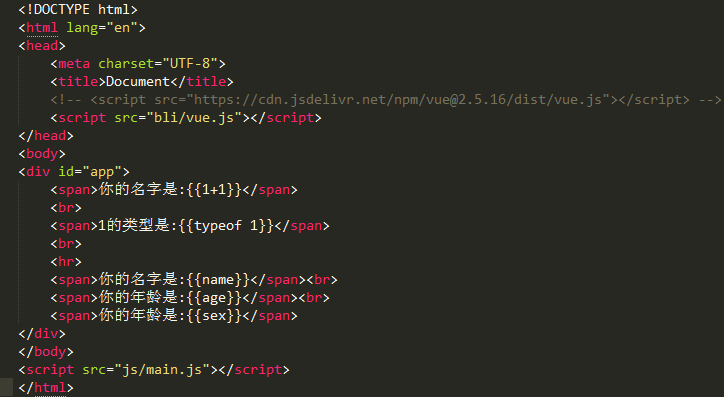
双花括号{{}}
01.index.hmlt

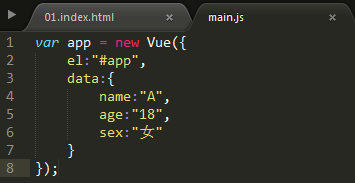
main.js

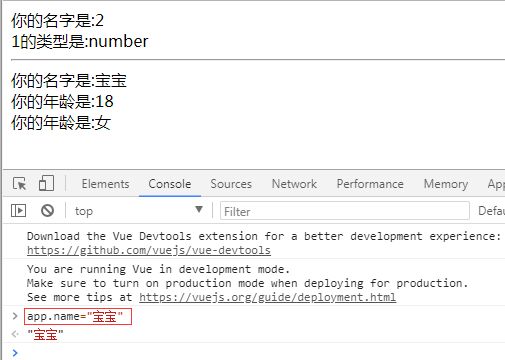
内存的数据可以更改

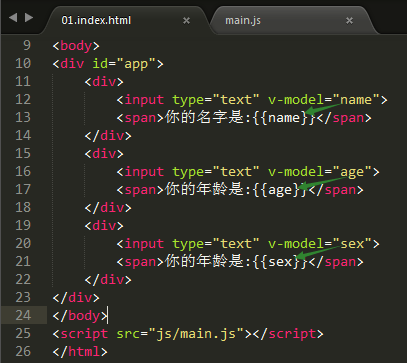
v-model 双休数据绑定

代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> --> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <div> <input type="text" v-model="name"> <span v-show="name">你的名字是:{{name}}</span> </div> <div> <input type="text" v-model="age"> <span v-show="age">你的年龄是:{{age}}</span> </div> <div> <input type="text" v-model="sex"> <span v-show="sex">你的年龄是:{{sex}}</span> </div> </div> </body> <script src="js/main.js"></script> </html>

var app = new Vue({ el:"#app", data:{ name:null, age:null, sex:null } });
v-show:显示或者隐藏
main.js

index.html

语法
v-for:循环
main.js

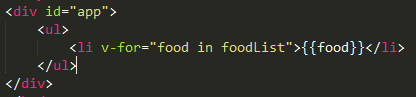
index.html

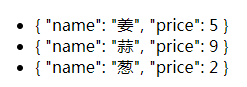
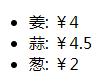
运行结果

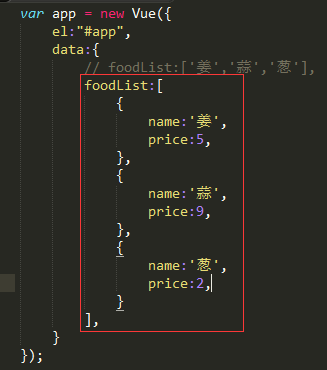
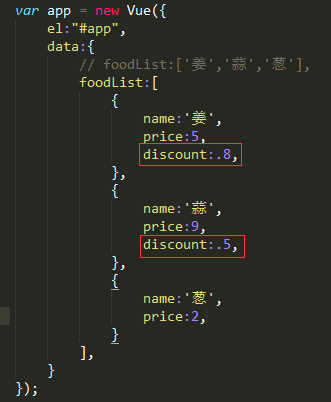
main.js 数据结构一般是嵌套的

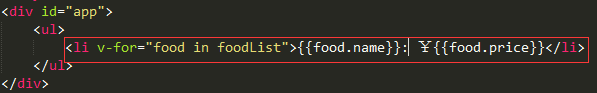
index.html


每个对象的属性可以点出来


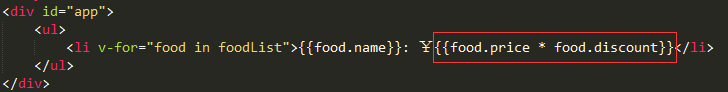
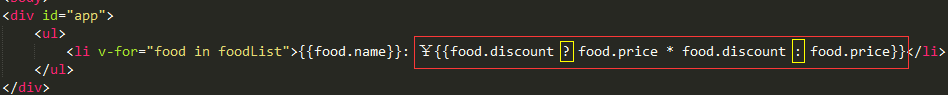
双花括号里的东西是可以进行运算的。
如计算打折后的价格。其中葱不打折



出现了NaN怎么解决呢???
三元运算符
判断是否有打折,有则显示打折后的价格,没有则显示原价格。


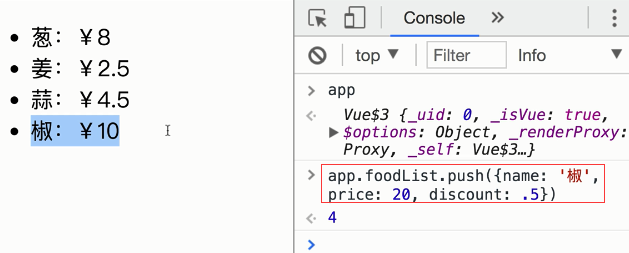
数据可以动态加

代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-for</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <ul> <li v-for="food in foodList">{{food.name}}: ¥{{food.discount ? food.price * food.discount : food.price}}</li> </ul> </div> </body> <script src="js/02.main.js"></script> </html>

var app = new Vue({ el:"#app", data:{ // foodList:['姜','蒜','葱'], foodList:[ { name:'姜', price:5, discount:.8, }, { name:'蒜', price:9, discount:.5, }, { name:'葱', price:2, } ], } });
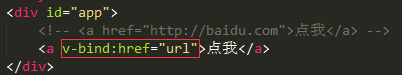
v-bind:绑定数据和元素属性 简写为':'冒号


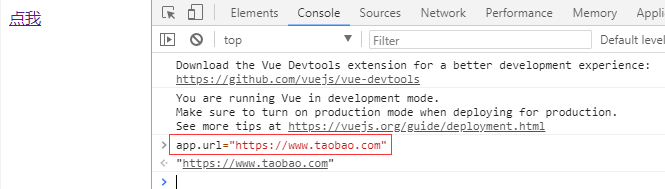
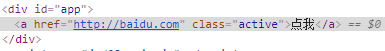
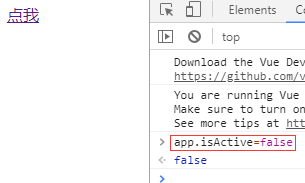
默认跳转到百度,也可以动态修改跳转到淘宝页面。

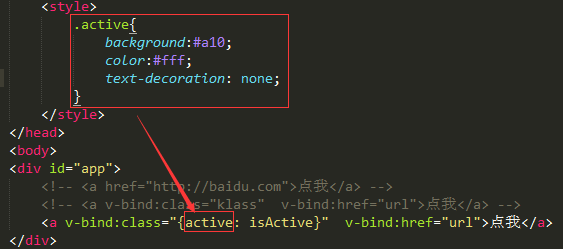
绑定class名,方式1:



绑定class名,方式2:





代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-bind</title> <script src="bli/vue.js"></script> <style> .active{ background:#a10; color:#fff; text-decoration: none; } </style> </head> <body> <div id="app"> <!-- <a href="http://baidu.com">点我</a> --> <!-- <a v-bind:class="klass" v-bind:href="url">点我</a> --> <a v-bind:class="{active: isActive}" v-bind:href="url">点我</a> </div> </body> <script src="js/03.main.js"></script> </html>

var app = new Vue({ el:"#app", data:{ url:"http://baidu.com", klass:'btn btn-default', isActive:true, } });
v-on:绑定事件, 简写为'@'
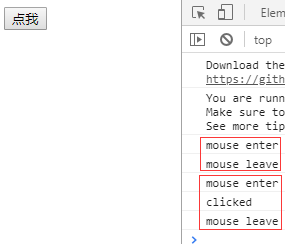
给一个元素绑定1个事件:



给一个元素绑定多个事件:

注意:绑定的方法一定要有,否则会报错。


表单提交事件


点击提交事件后(post/get请求),会自动刷新页面,控制台打印的东西就看不见了(闪了一下)。
阻止默认行为
方法1:e.preventDefault(); (必须传参)


提交事件后,不会自动刷新页面了。(e.preventDefault(); 阻止了默认行为)

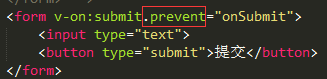
方法2:.prevent (不用传参)




<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <button v-on="{mouseenter: onEnter, mouseleave: onOut}" v-on:click="onClick">点我</button> <hr> <!-- 阻止默认行为方法1:传参 --> <!-- <form v-on:submit="onSubmit($event)"> <input type="text"> <button type="submit">提交</button> </form> --> <!-- 阻止默认行为方法2:不传参 --> <form v-on:submit.prevent="onSubmit"> <input type="text"> <button type="submit">提交</button> </form> </div> </body> <script src="js/04.main.js"></script> </html>

var app = new Vue({ el:"#app", methods:{ onClick: function(){ console.log('clicked'); }, onEnter: function(){ console.log('mouse enter'); }, onOut: function(){ console.log('mouse leave'); }, // 阻止默认行为方法2:不传参 onSubmit: function(){ console.log('submitted'); }, // 阻止默认行为方法1:传参 // onSubmit: function(e){ // e.preventDefault(); // 阻止默认事件 // console.log('submitted'); // }, } });
停止冒泡事件 .stop

键盘抬起事件 keyup



如果用户输入的是回车,应该怎么判断呢???
键盘按钮是回车键时 .enter



代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-on</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <button v-on="{mouseenter: onEnter, mouseleave: onOut}" v-on:click="onClick">点我</button> <hr> <!-- 阻止默认行为方法1:传参 --> <!-- <form v-on:submit="onSubmit($event)"> <input type="text"> <button type="submit">提交</button> </form> --> <!-- 阻止默认行为方法2:不传参 --> <!-- <form v-on:submit.prevent="onSubmit"> <input type="text"> <button type="submit">提交</button> </form> --> <!-- 停止冒泡 --> <!-- <form v-on:submit.stop="onSubmit"> <input type="text"> <button type="submit">提交</button> </form> --> <!-- 键盘抬起事件 --> <!-- <form v-on:keyup="onKeyup" v-on:submit.stop="onSubmit"> <input type="text"> <button type="submit">提交</button> </form> --> <!-- 当键盘按的是回车键 --> <form v-on:keyup.enter="onEnter" v-on:submit.prevent="onSubmit"> <input type="text"> <button type="submit">提交</button> </form> </div> </body> <script src="js/04.main.js"></script> </html>

var app = new Vue({ el:"#app", methods:{ onClick: function(){ console.log('clicked'); }, onEnter: function(){ console.log('mouse enter'); }, onOut: function(){ console.log('mouse leave'); }, // 阻止默认行为方法2:不传参 onSubmit: function(){ console.log('submitted'); }, // 阻止默认行为方法1:传参 // onSubmit: function(e){ // e.preventDefault(); // 阻止默认事件 // console.log('submitted'); // }, // 键盘抬起事件 // onKeyup:function(){ // console.log('Key up'); // }, // 按下的是回车键 onEnter:function(){ console.log('entered'); }, } });
v-model 双向数据绑定



3个修饰符
.lazy 当失去焦点时,才会触发更新内容。


.trim 将前后空格都去掉。
普通的v-model,多个空格无效,最多只有1个空格。


如果想让它显示所有的空格怎么办呢???


用户输入的内容,前面有空格应该去掉。

聚焦时:前面的空格不显示。

失去焦点时:自动去掉前面的空格。

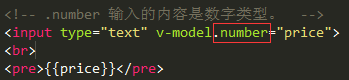
.number 输入的内容是数字类型。



代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-model</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <!-- <input type="text" v-model="name"> <br> <pre>{{name}}</pre> --> <!-- 失去焦点,更新内容。 .lazy--> <!-- <input type="text" v-model.lazy="name"> <br> {{name}} --> <!-- .trim 将前后空格都去掉 --> <!-- <input type="text" v-model.trim="name"> <br> <pre>{{name}}</pre> --> <!-- .number 输入的内容是数字类型。 --> <input type="text" v-model.number="price"> <br> <pre>{{price}}</pre> </div> </body> <script src="js/05.main.js"></script> </html>

var app = new Vue({ el:'#app', data:{ name:"宝宝", price:10, } });
v-model在其他元素及类型上的用法
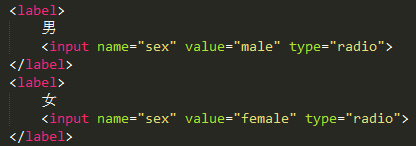
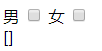
单选框:
注意:name必须一样,才会单选。



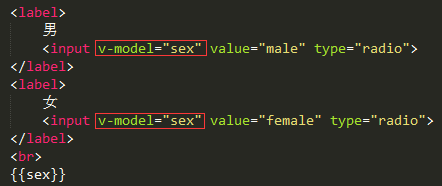
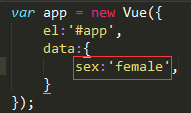
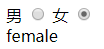
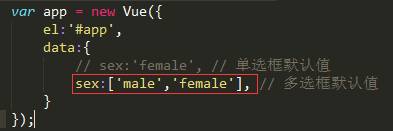
单选框设置默认值:
注意:name属性可以不写。用v-model来代替。



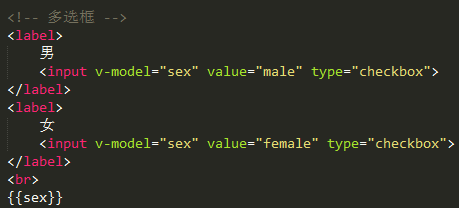
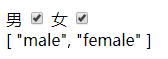
多选框:



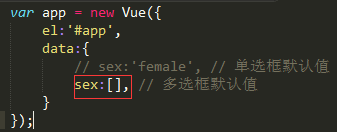
多选框设置默认值:



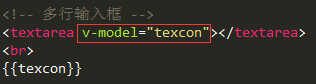
多行输入框:设置默认值
和input(text类型)是一样的效果。



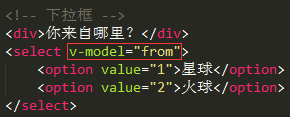
下拉框:
默认显示第一个选项


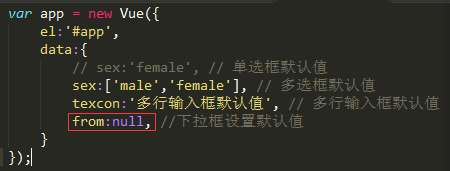
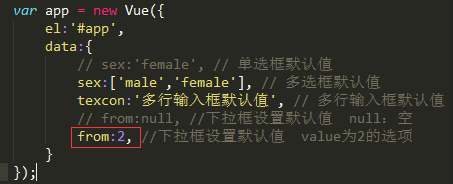
下拉框:设置默认值为空



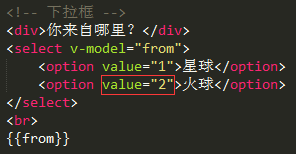
下拉框:设置默认值为指定value值(单选)



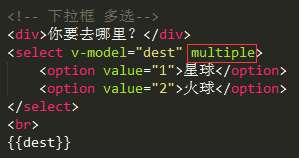
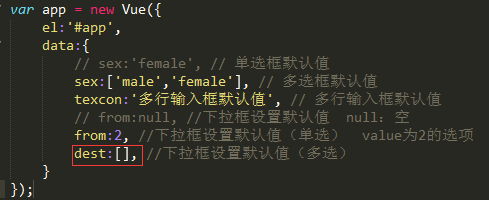
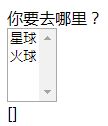
下拉框:设置默认值为指定value值(多选multiple)



注意:按住Ctrl键可以选中多个值。Shift可以连选选中多个值。

代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <!-- 单选框 --> <!-- <label> 男 <input name="sex" value="male" type="radio"> </label> <label> 女 <input name="sex" value="female" type="radio"> </label> --> <!-- 单选框设置默认值 --> <!-- <label> 男 <input v-model="sex" value="male" type="radio"> </label> <label> 女 <input v-model="sex" value="female" type="radio"> </label> <br> {{sex}} --> <!-- 多选框 --> <!-- <label> 男 <input v-model="sex" value="male" type="checkbox"> </label> <label> 女 <input v-model="sex" value="female" type="checkbox"> </label> <br> {{sex}} --> <!-- 多行输入框 --> <!-- <textarea v-model="texcon"></textarea> <br> {{texcon}} --> <!-- 下拉框 单选 --> <div>你来自哪里?</div> <select v-model="from"> <option value="1">星球</option> <option value="2">火球</option> </select> <br> {{from}} <hr> <!-- 下拉框 多选--> <div>你要去哪里?</div> <select v-model="dest" multiple> <option value="1">星球</option> <option value="2">火球</option> </select> <br> {{dest}} </div> </body> <script src="js/06.main.js"></script> </html>

var app = new Vue({ el:'#app', data:{ // sex:'female', // 单选框默认值 sex:['male','female'], // 多选框默认值 texcon:'多行输入框默认值', // 多行输入框默认值 // from:null, //下拉框设置默认值 null:空 from:2, //下拉框设置默认值(单选) value为2的选项 dest:[], //下拉框设置默认值(多选) } });
v-if 控制流指令
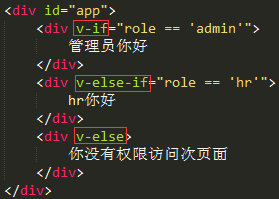
v-if / v-else



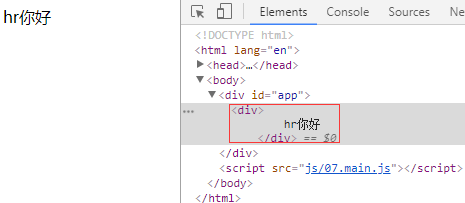
v-if / v-else-if / v-else



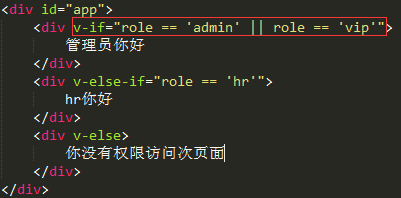
判断条件也可以的多个条件组成

代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-if控制流指令</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <div v-if="role == 'admin' || role == 'vip'"> 管理员你好 </div> <div v-else-if="role == 'hr'"> hr你好 </div> <div v-else> 你没有权限访问次页面 </div> </div> </body> <script src="js/07.main.js"></script> </html>

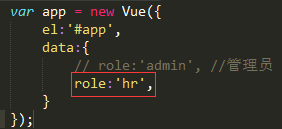
var app = new Vue({ el:'#app', data:{ // role:'admin', //管理员 // role:'hr', role:'vip', } });
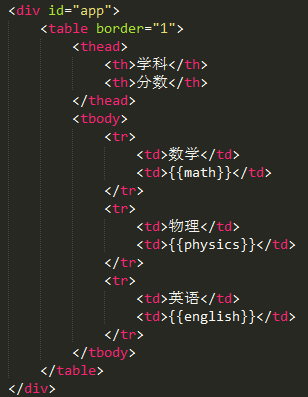
计算属性
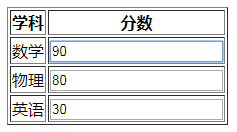
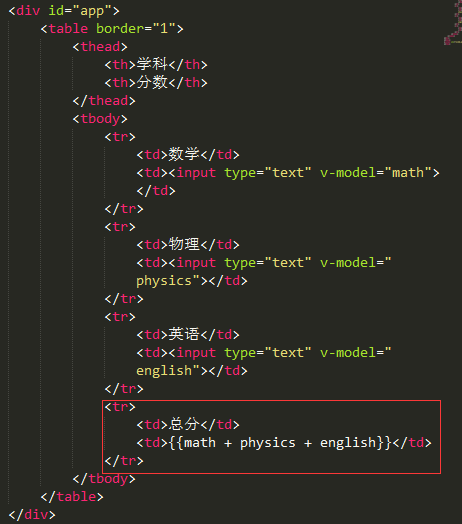
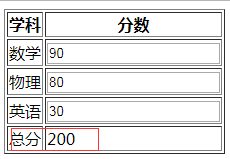
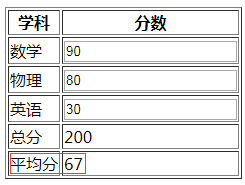
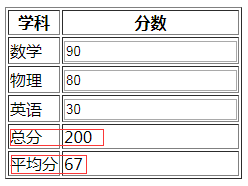
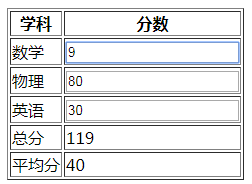
1.将分数渲染出来



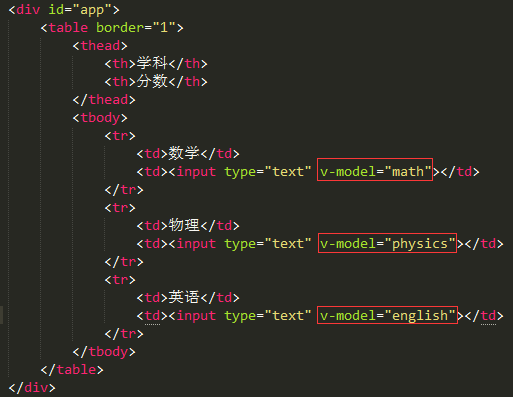
2.将分数放input中,可以改变值。


3.计算出总分


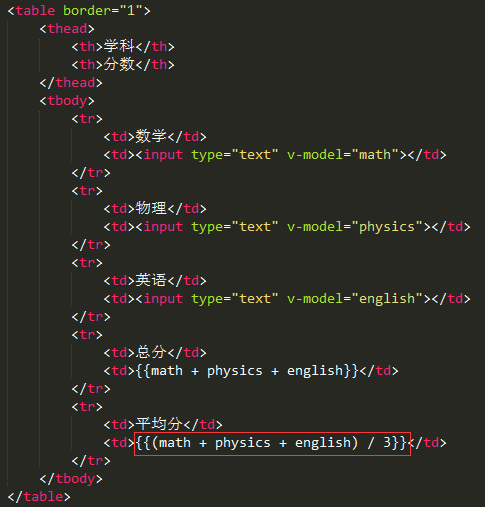
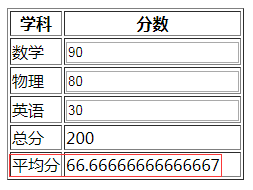
4.计算出平均分


5.将平均分四舍五入一下


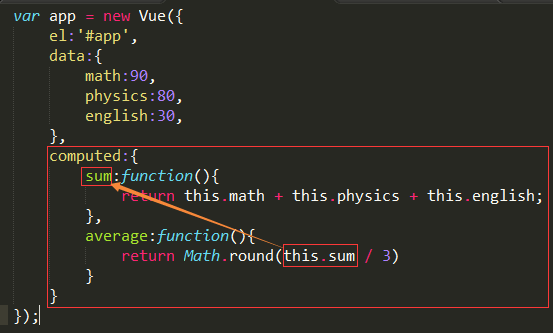
以上的计算过程可以存到计算属性中,运行效果一样。



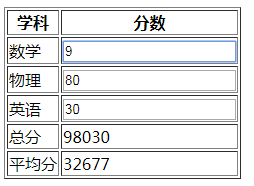
当删除一个值的时,会拼接字符串,而不是计算值,该怎么办呢???

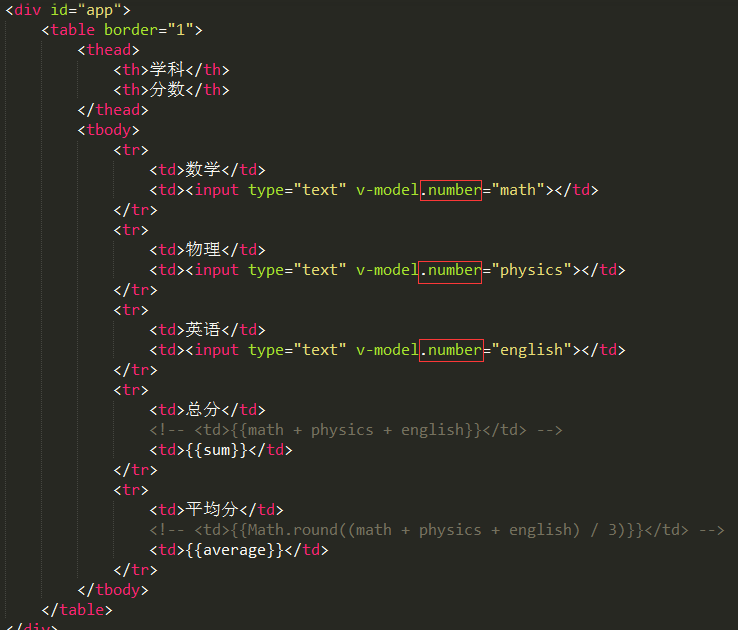
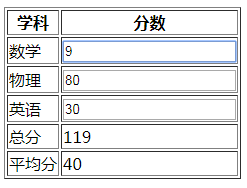
方式1:将input宽加上数字类型即可计算。(推荐使用)


代码:

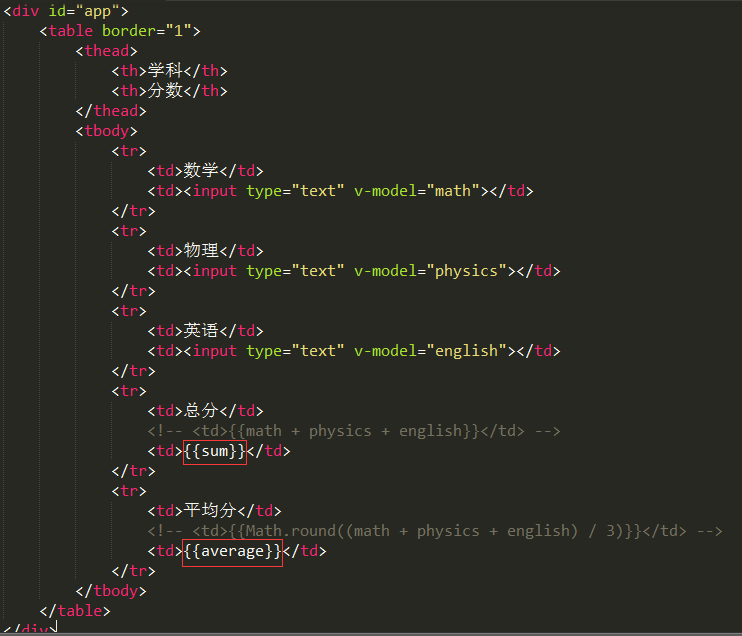
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>计算属性</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <table border="1"> <thead> <th>学科</th> <th>分数</th> </thead> <tbody> <tr> <td>数学</td> <td><input type="text" v-model.number="math"></td> </tr> <tr> <td>物理</td> <td><input type="text" v-model.number="physics"></td> </tr> <tr> <td>英语</td> <td><input type="text" v-model.number="english"></td> </tr> <tr> <td>总分</td> <!-- <td>{{math + physics + english}}</td> --> <td>{{sum}}</td> </tr> <tr> <td>平均分</td> <!-- <td>{{Math.round((math + physics + english) / 3)}}</td> --> <td>{{average}}</td> </tr> </tbody> </table> </div> </body> <script src="js/08.main.js"></script> </html>

var app = new Vue({ el:'#app', data:{ math:90, physics:80, english:30, }, computed:{ sum:function(){ return this.math + this.physics + this.english; }, average:function(){ return Math.round(this.sum / 3) } } });
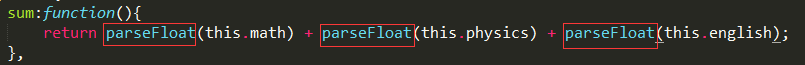
方式2:parseFloat 强制转换为数字类型。


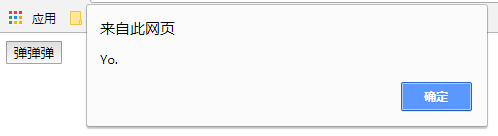
组件-全局及局部组件(作用域)
将一段常用的代码封装为一个组件。再调用这个组件。用的时候只需要写一对标签即可。可维护、可重复性高。



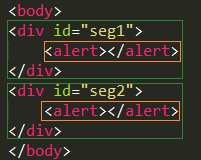
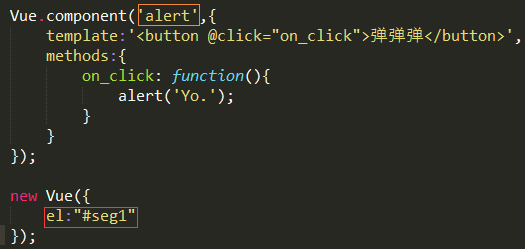
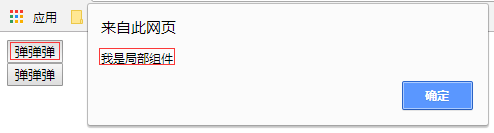
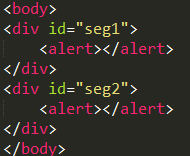
两个作用域(#seg1、#seg2)虽然都写了按钮,但是只绑定一个作用域(#seg1)。所以只显示1个按钮。



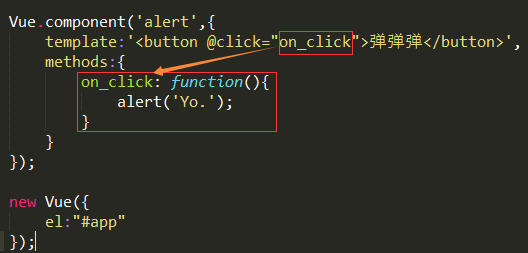
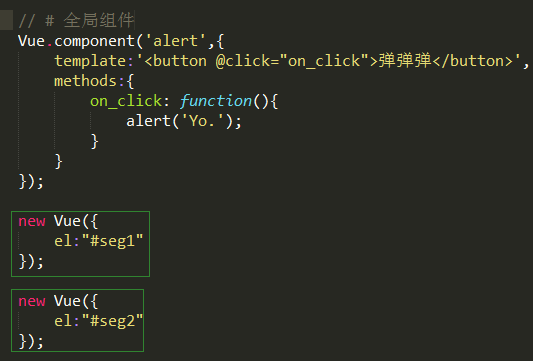
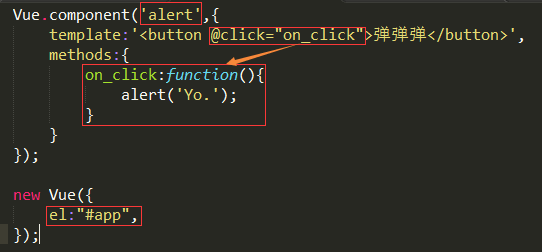
全局组件 component

两个作用域都要绑定,按钮才会存活。


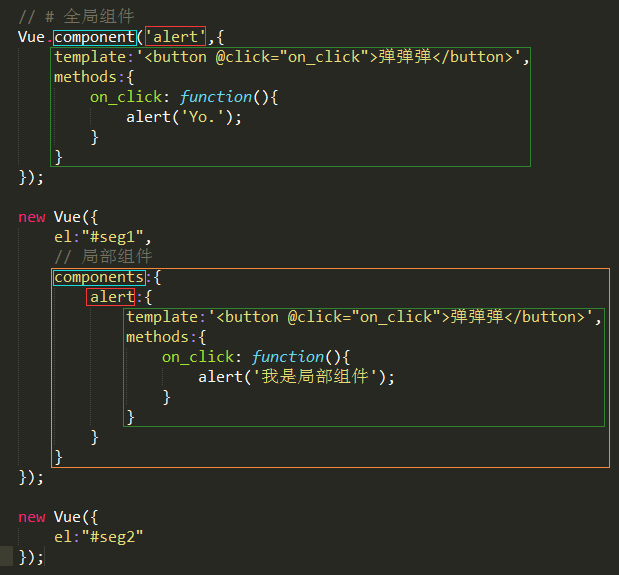
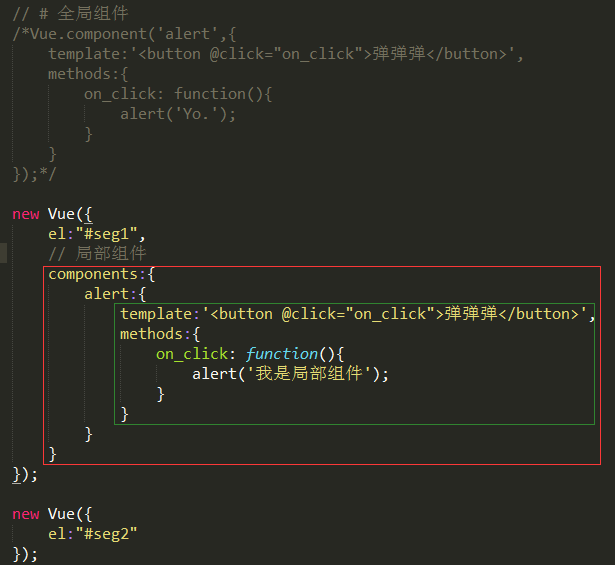
局部组件 components


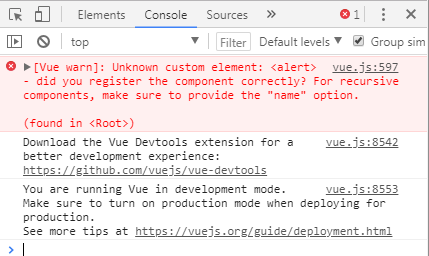
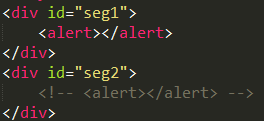
当把全局钩子注释掉以后,会报错。因为#seg2里的组件找不到。局部组件是不能共用的!!!




将#seg2里的组件去掉,就不会报错了。

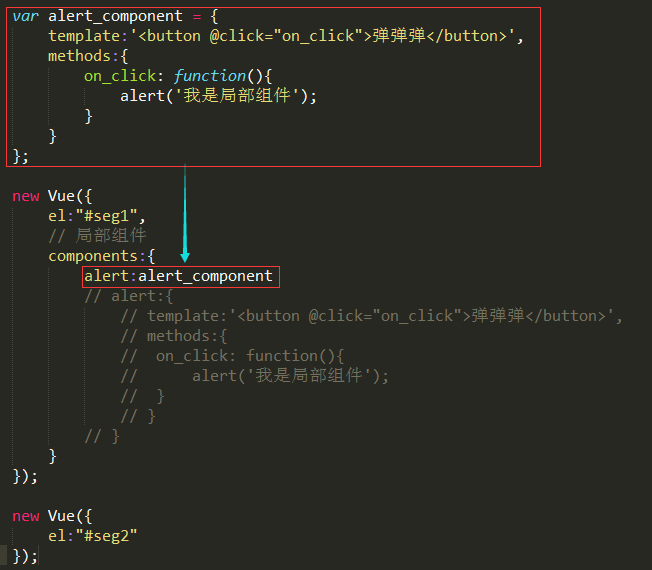
也可以把局部组件的相同代码都封装到一个变量中。

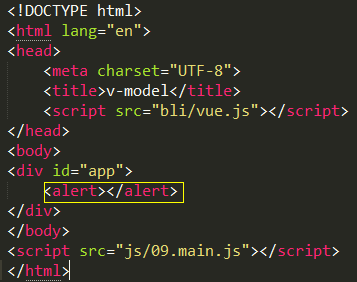
代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>全局及局部组件</title> <script src="bli/vue.js"></script> </head> <body> <div id="seg1"> <alert></alert> </div> <div id="seg2"> <!-- <alert></alert> --> </div> </body> <script src="js/09.main.js"></script> </html>

// var app = new Vue({ // el:"#app", // }); // # 全局组件 /*Vue.component('alert',{ template:'<button @click="on_click">弹弹弹</button>', methods:{ on_click: function(){ alert('Yo.'); } } });*/ var alert_component = { template:'<button @click="on_click">弹弹弹</button>', methods:{ on_click: function(){ alert('我是局部组件'); } } }; new Vue({ el:"#seg1", // 局部组件 components:{ alert:alert_component // alert:{ // template:'<button @click="on_click">弹弹弹</button>', // methods:{ // on_click: function(){ // alert('我是局部组件'); // } // } // } } }); new Vue({ el:"#seg2" });
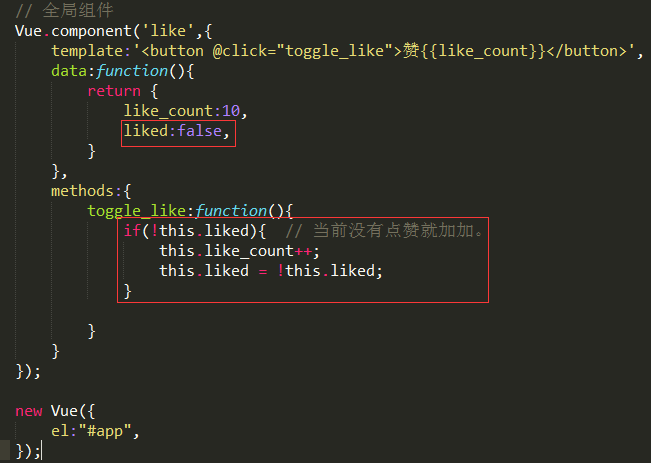
组件-配置组件
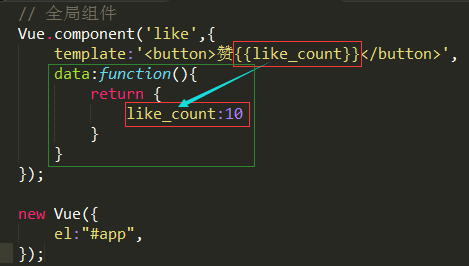
template: 组件内容



点赞数应该是动态的。专门放到一个变量中。
data是一个函数


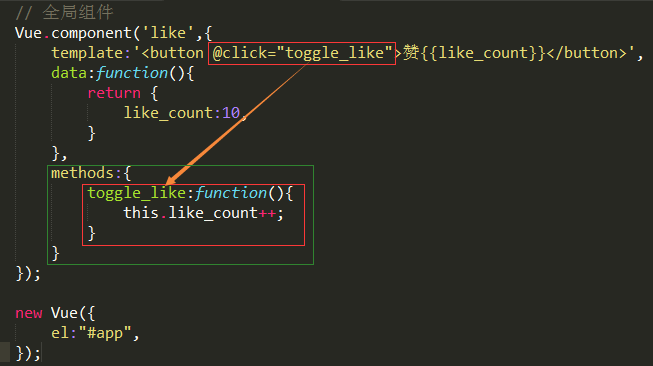
methods:定义事件

哈哈!点赞不求人!

在点赞之前应该判断该用户是否点赞过了。
多次点击只能加一次!!!

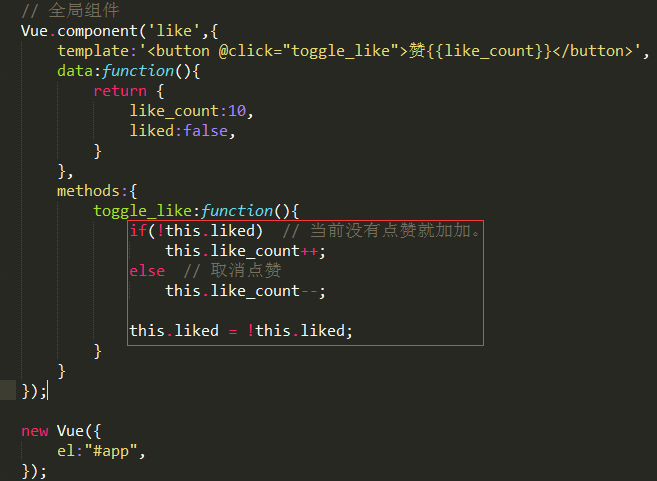
如果用户点赞过了,那么再次点击就是取消点赞。

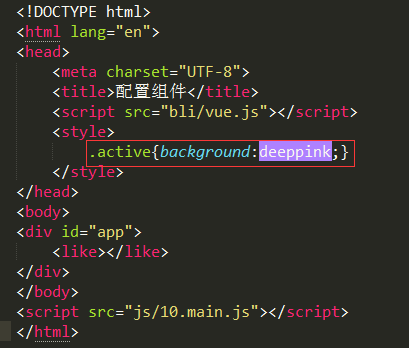
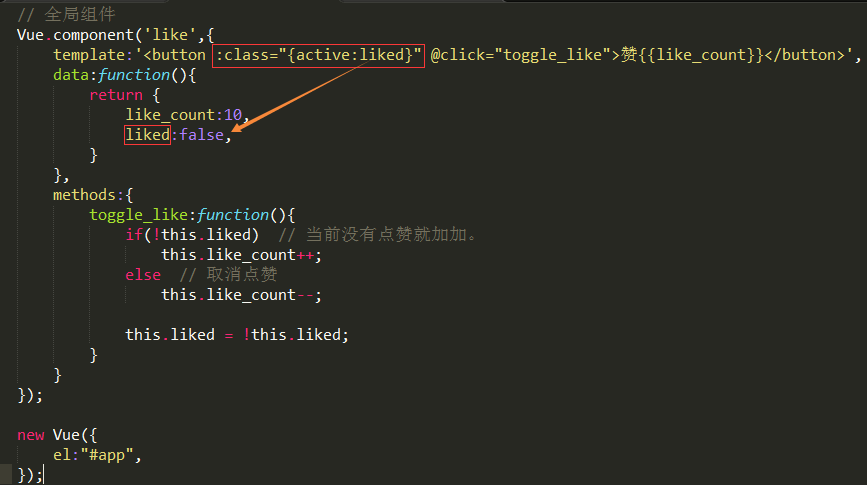
选中的时候绑定一个样式。




优化:
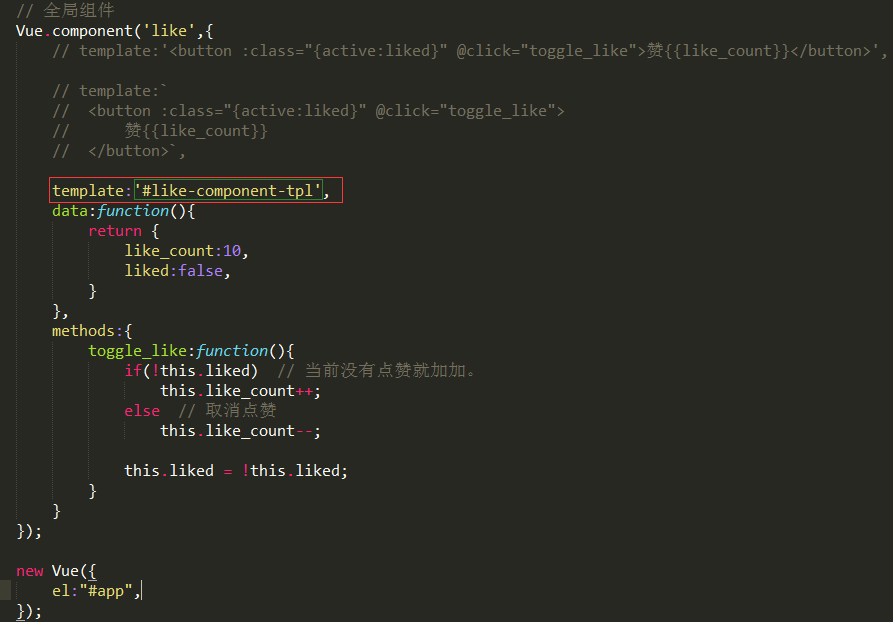
方案1:如果template代码太长了,也可以用ES6 的反引号。

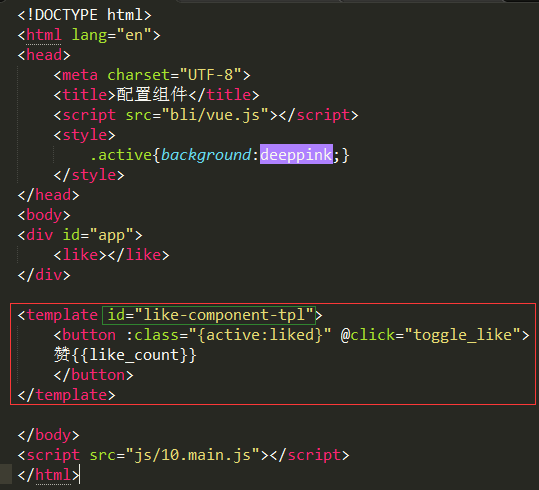
方案2:也可以将代码放到html页面中。(因为template的代码就是标签。)

只要传选择器就好了。

功能上没有任何区别。
代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>配置组件</title> <script src="bli/vue.js"></script> <style> .active{background:deeppink;} </style> </head> <body> <div id="app"> <like></like> </div> <template id="like-component-tpl"> <button :class="{active:liked}" @click="toggle_like"> 赞{{like_count}} </button> </template> </body> <script src="js/10.main.js"></script> </html>

// 全局组件 Vue.component('like',{ // template:'<button :class="{active:liked}" @click="toggle_like">赞{{like_count}}</button>', // template:` // <button :class="{active:liked}" @click="toggle_like"> // 赞{{like_count}} // </button>`, template:'#like-component-tpl', data:function(){ return { like_count:10, liked:false, } }, methods:{ toggle_like:function(){ if(!this.liked) // 当前没有点赞就加加。 this.like_count++; else // 取消点赞 this.like_count--; this.liked = !this.liked; } } }); new Vue({ el:"#app", });
组件-组件通信之父子通信(从外部往组件内部传值)
之前在全局组件的时候,讲过一个例子,一个按钮弹出框。



那么问题来了,弹出的内容都是一样的,如何动态的弹出不同的值呢???
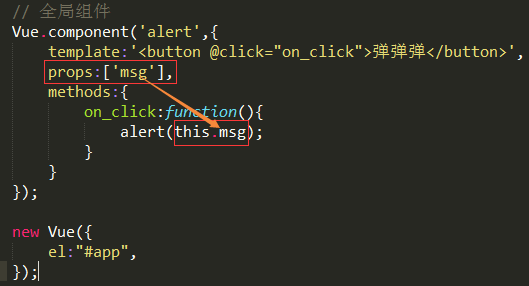
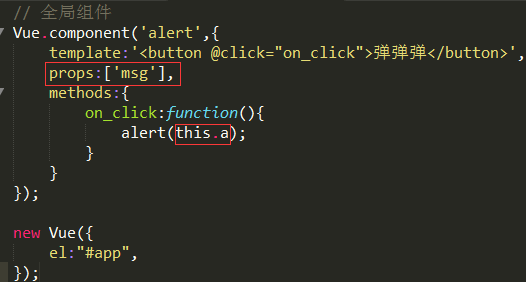
props 列表中变量才是有用的。
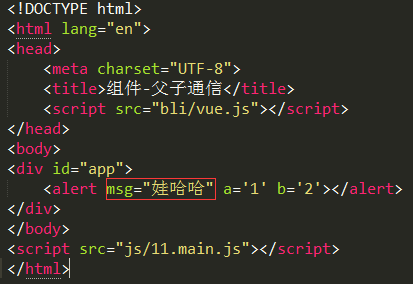
我们在标签中定义3个变量msg、a、b。但是我们只要msg的值。

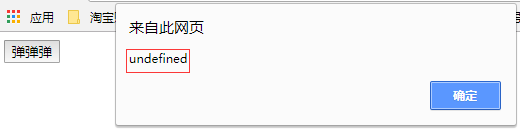
props 列表中的变量才是有用的。(msg的值可以拿到,a、b的值都拿不到。)


props 列表中的没有的变量,是取不到值的,为undefined。


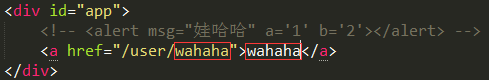
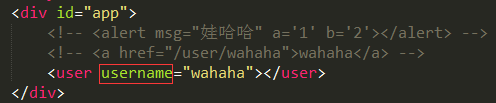
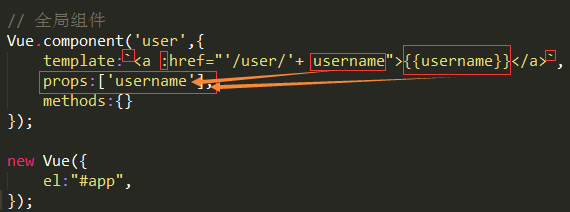
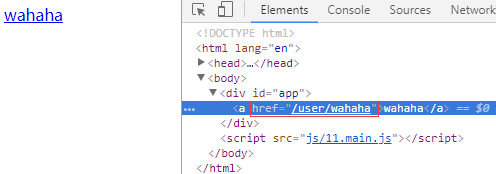
a标签的href链接是动态生成的。

如果有很多这样的a标签,就需要当该代表封装到组件中。



代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件-父子通信</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <!-- <alert msg="娃哈哈" a='1' b='2'></alert> --> <!-- <a href="/user/wahaha">wahaha</a> --> <user username="wahaha"></user> </div> </body> <script src="js/11.main.js"></script> </html>

// 全局组件 // Vue.component('alert',{ // template:'<button @click="on_click">弹弹弹</button>', // props:['msg'], // methods:{ // on_click:function(){ // alert(this.a); // } // } // }); // 全局组件 Vue.component('user',{ template:`<a :href="'/user/'+ username">{{username}}</a>`, props:['username'], methods:{} }); new Vue({ el:"#app", });
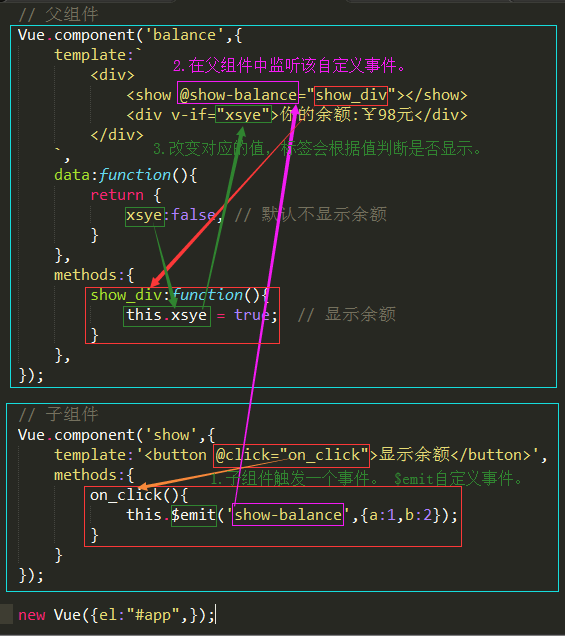
组件-组件通信之子父通信(通过事件的方式)
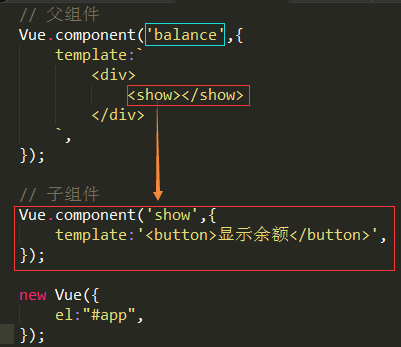
显示余额的父子组件



$emit是一个快捷方式,用于触发一个事件。在子元素(show标签)上去监听。
按钮是子组件,外头是父组件。子组件触发一个事件;父组件接收事件,同时修改父组件的值,然后div判断是否显示余额。

点击按钮显示余额。

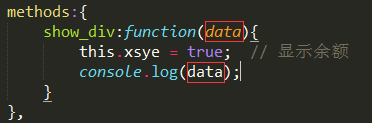
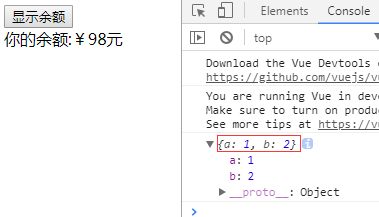
也可以打印传过来的值。


代码:

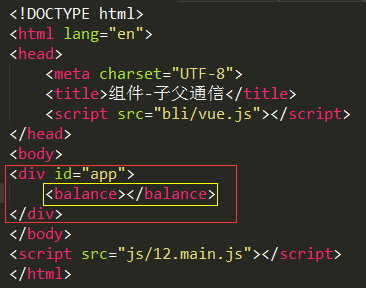
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件-子父通信</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <balance></balance> </div> </body> <script src="js/12.main.js"></script> </html>

// 父组件 Vue.component('balance',{ template:` <div> <show @show-balance="show_div"></show> <div v-if="xsye">你的余额:¥98元</div> </div> `, data:function(){ return { xsye:false, // 默认不显示余额 } }, methods:{ show_div:function(data){ this.xsye = true; // 显示余额 console.log(data); } }, }); // 子组件 Vue.component('show',{ template:'<button @click="on_click">显示余额</button>', methods:{ on_click(){ this.$emit('show-balance',{a:1,b:2}); } } }); new Vue({el:"#app",});
组件-组件通信之任意及平行组件间通信(调度器)
宝宝专门说,贝贝专门听。

注意:模板里面必须有个最外层的根元素。

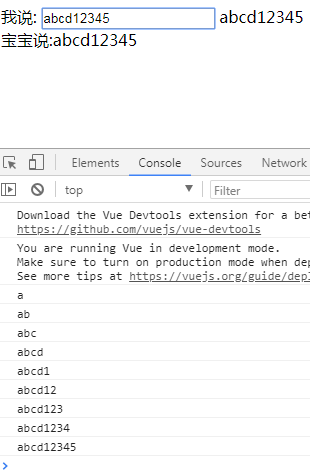
默认显示:

输入值时:

如何将第一个组件输入的内容,显示在第二个组件中???(i_said ---> baobao_said)
调度器:任意组件间的通信。




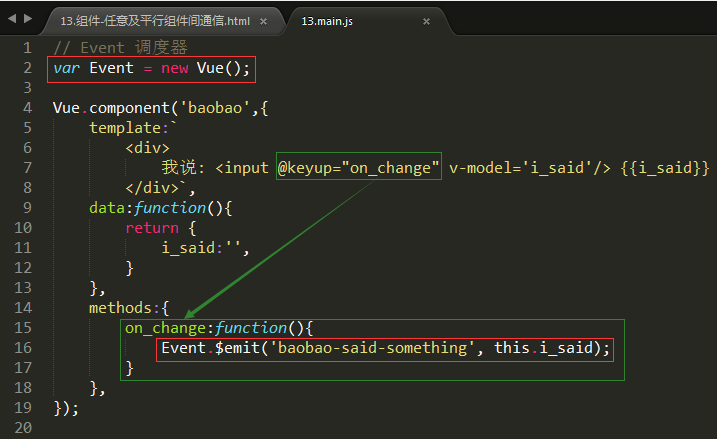
代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件-任意及平行组件间通信</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <baobao></baobao> <beibei></beibei> </div> </body> <script src="js/13.main.js"></script> </html>

// Event 调度器 var Event = new Vue(); Vue.component('baobao',{ template:` <div> 我说: <input @keyup="on_change" v-model='i_said'/> {{i_said}} </div>`, data:function(){ return { i_said:'', } }, methods:{ on_change:function(){ Event.$emit('baobao-said-something', this.i_said); } }, }); Vue.component('beibei',{ template:`<div>宝宝说:{{baobao_said}}</div>`, data:function(){ return { baobao_said:'', }; }, // mounted:挂载完毕。 mounted:function(){ // 在触发器调用之前,将this缓存成一个变量。 var me = this; Event.$on('baobao-said-something', function(data){ console.log(data); me.baobao_said = data; }); } }); new Vue({ el:'#app', });
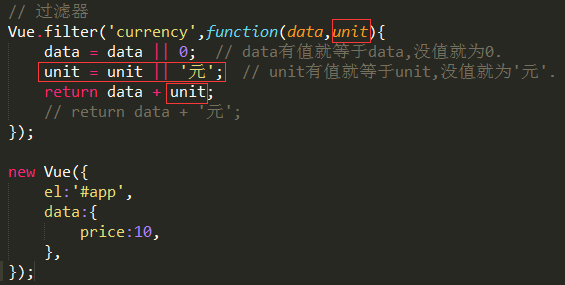
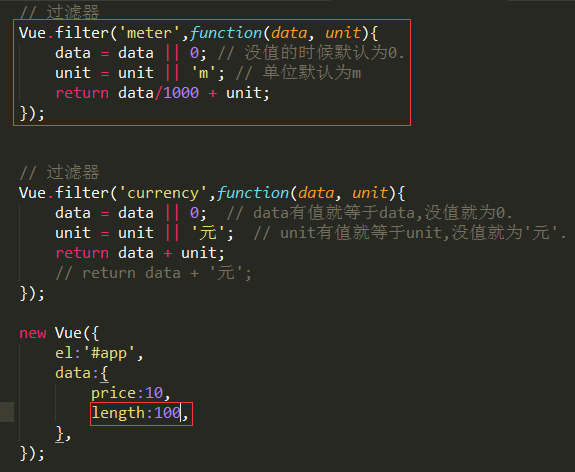
过滤器(格式化)
1.价格后面加上符号‘元’。




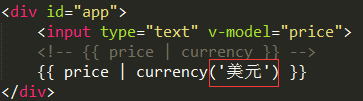
2.价格后面的单位也要动态的传值。(如:元、¥、$)




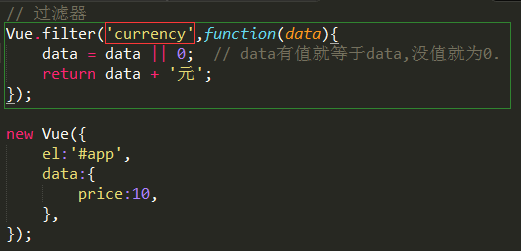
代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>过滤器</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="price"> <!-- {{ price | currency }} --> {{ price | currency('美元') }} </div> </body> <script src="js/14.main.js"></script> </html>

// 过滤器 Vue.filter('currency',function(data,unit){ data = data || 0; // data有值就等于data,没值就为0. unit = unit || '元'; // unit有值就等于unit,没值就为'元'. return data + unit; // return data + '元'; }); new Vue({ el:'#app', data:{ price:10, }, });
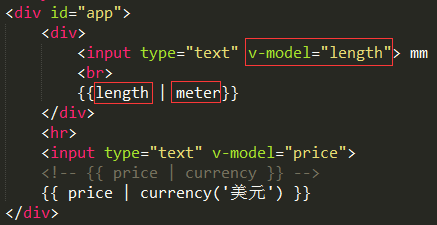
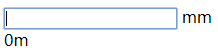
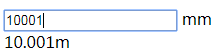
3.毫米与米的转换。





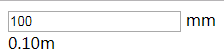
4.毫米与米的转换,保留两位小数。




自定义指令-基础配置
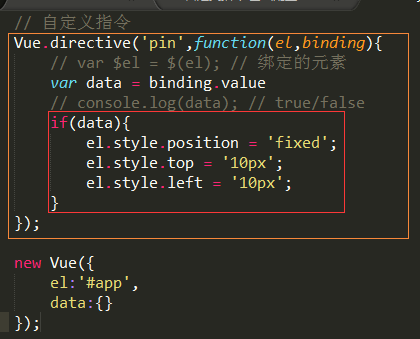
1.自定义指令



2.给只为true的元素定位(固定定位)


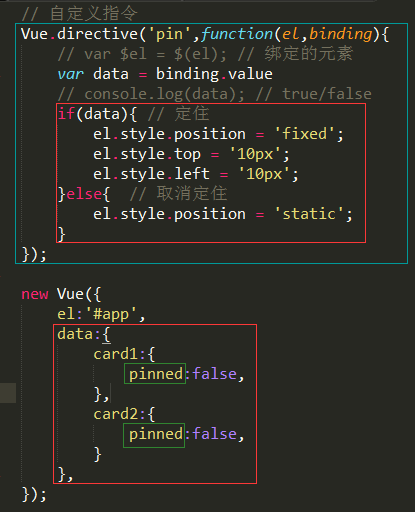
3.加一个按钮,切换是否定位。
默认都是没有定住的。点击之后定住,再点击之后就是取消定住。


默认、取消定住

定住

4.可以给很多按钮就加上。

默认、取消定位

定位

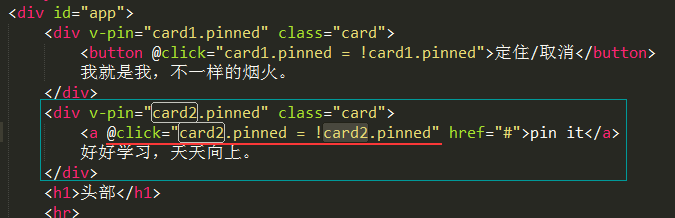
代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>15.自定义指令-基础配置</title> <script src="bli/vue.js"></script> <style> .card{ width:200px; background:#ccc; padding:10px; margin:5px; } </style> </head> <body> <div id="app"> <div v-pin="card1.pinned" class="card"> <button @click="card1.pinned = !card1.pinned">定住/取消</button> 我就是我,不一样的烟火。 </div> <div v-pin="card2.pinned" class="card"> <a @click="card2.pinned = !card2.pinned" href="#">pin it</a> 好好学习,天天向上。 </div> <h1>头部</h1> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <h1>中部</h1> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <h1>底部</h1> </div> </body> <script src="js/15.main.js"></script> </html>

// 自定义指令 Vue.directive('pin',function(el,binding){ // var $el = $(el); // 绑定的元素 var data = binding.value // console.log(data); // true/false if(data){ // 定住 el.style.position = 'fixed'; el.style.top = '10px'; el.style.left = '10px'; }else{ // 取消定住 el.style.position = 'static'; } }); new Vue({ el:'#app', data:{ card1:{ pinned:false, }, card2:{ pinned:false, } }, });
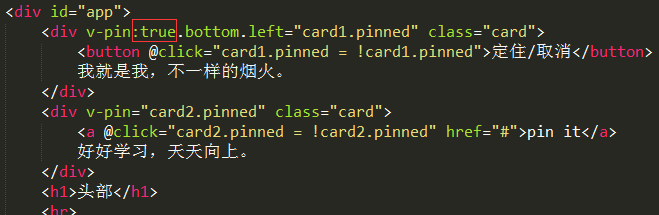
自定义指令-配置传参及修饰符
以上例子只能定位到左上角,不够灵活。位置应该动态传参。
1.定位到右下角:


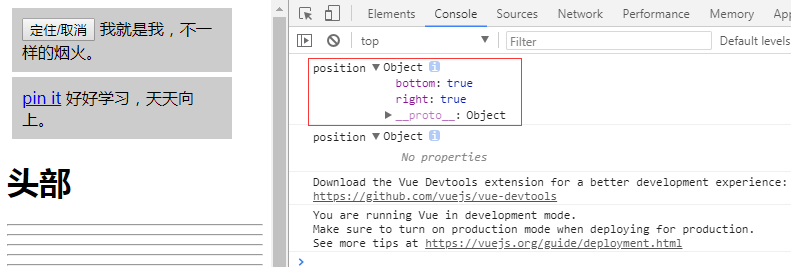
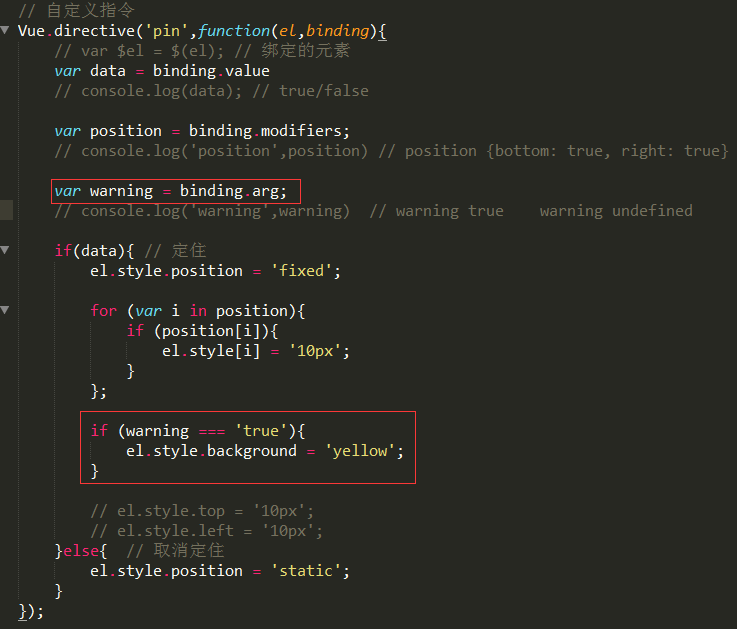
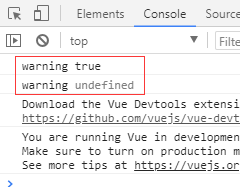
打印 var position = binding.modifiers;
console.log('position',position) // position {bottom: true, right: true}


运行结果:已定位到右下角

2.定位到左下角,只要改一个值即可。


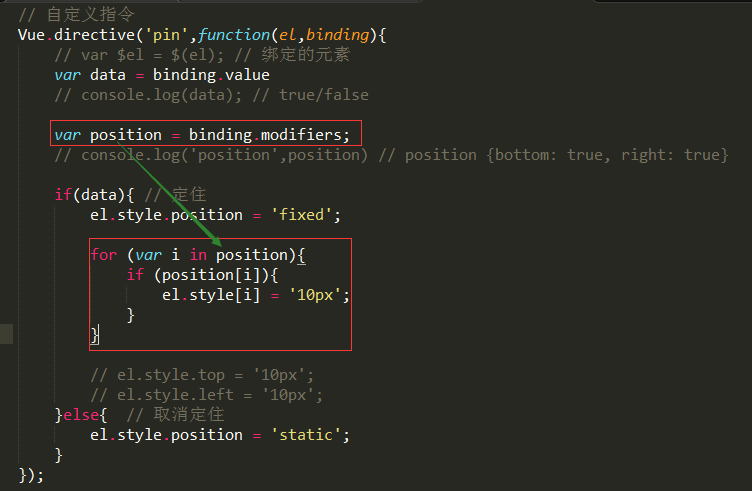
3.让一些卡片样式有所不同,突出。

获取该值(:true),设置样式。



代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16.自定义指令-配置传参及修饰符</title> <script src="bli/vue.js"></script> <style> .card{ width:200px; background:#ccc; padding:10px; margin:5px; } </style> </head> <body> <div id="app"> <div v-pin:true.bottom.left="card1.pinned" class="card"> <button @click="card1.pinned = !card1.pinned">定住/取消</button> 我就是我,不一样的烟火。 </div> <div v-pin="card2.pinned" class="card"> <a @click="card2.pinned = !card2.pinned" href="#">pin it</a> 好好学习,天天向上。 </div> <h1>头部</h1> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <h1>中部</h1> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <hr> <h1>底部</h1> </div> </body> <script src="js/16.main.js"></script> </html>

// 自定义指令 Vue.directive('pin',function(el,binding){ // var $el = $(el); // 绑定的元素 var data = binding.value // console.log(data); // true/false var position = binding.modifiers; // console.log('position',position) // position {bottom: true, right: true} var warning = binding.arg; // console.log('warning',warning) // warning true warning undefined if(data){ // 定住 el.style.position = 'fixed'; for (var i in position){ if (position[i]){ el.style[i] = '10px'; } }; if (warning === 'true'){ el.style.background = 'yellow'; } // el.style.top = '10px'; // el.style.left = '10px'; }else{ // 取消定住 el.style.position = 'static'; } }); new Vue({ el:'#app', data:{ card1:{ pinned:false, }, card2:{ pinned:false, } }, });
混合 mixins
1.点击切换显示隐藏。


默认不显示div.

点击后显示div,再次点击有隐藏div.

代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>17.混合 mixins</title> <script src="bli/vue.js"></script> </head> <body> <div id="app"> <popup></popup> </div> </body> <script src="js/17.main.js"></script> </html>

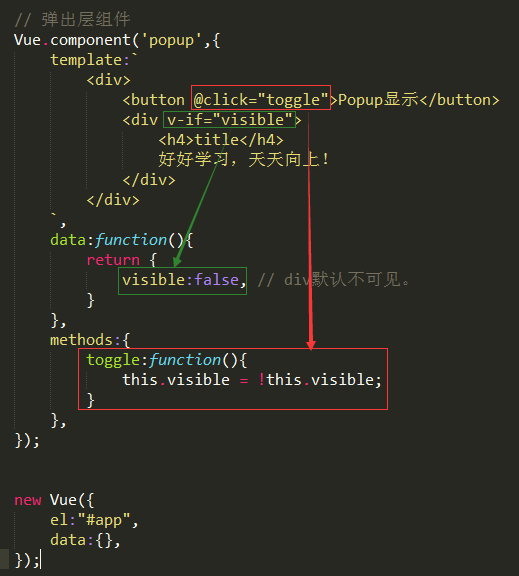
// 弹出层组件 Vue.component('popup',{ template:` <div> <button @click="toggle">Popup显示</button> <div v-if="visible"> <h4>title</h4> 好好学习,天天向上! </div> </div> `, data:function(){ return { visible:false, // div默认不可见。 } }, methods:{ toggle:function(){ this.visible = !this.visible; } }, }); new Vue({ el:"#app", data:{}, });
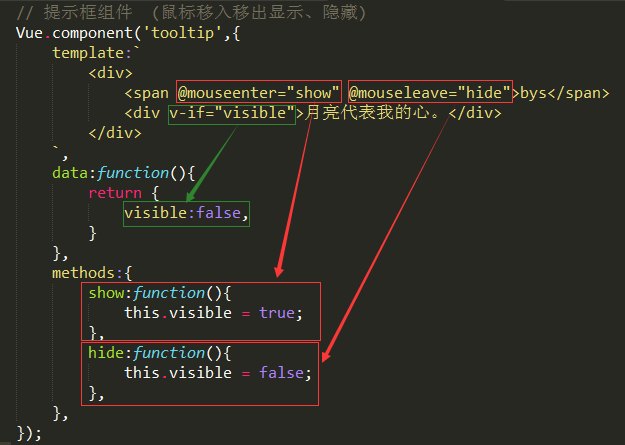
2.鼠标移入、移出切换显示隐藏。


默认、移出

移入:

代码:

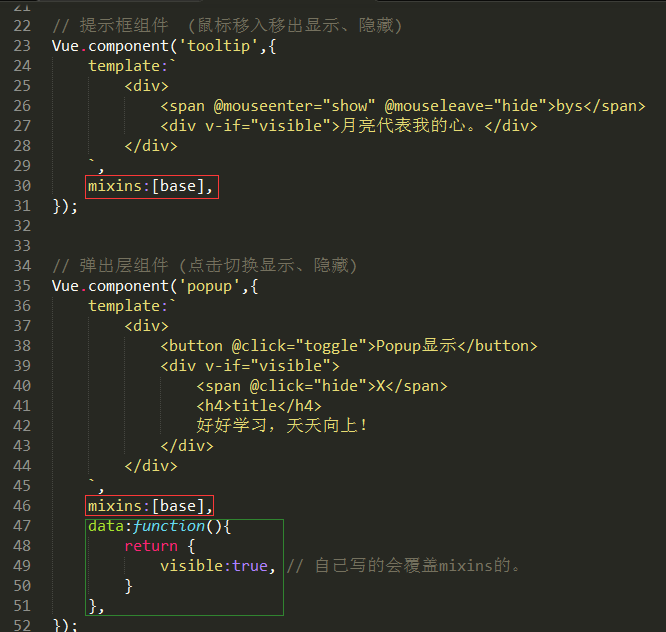
// 提示框组件 (鼠标移入移出显示、隐藏) Vue.component('tooltip',{ template:` <div> <span @mouseenter="show" @mouseleave="hide">bys</span> <div v-if="visible">月亮代表我的心。</div> </div> `, data:function(){ return { visible:false, } }, methods:{ show:function(){ this.visible = true; }, hide:function(){ this.visible = false; }, }, }); // 弹出层组件 (点击切换显示、隐藏) Vue.component('popup',{ template:` <div> <button @click="toggle">Popup显示</button> <div v-if="visible"> <span @click="hide">X</span> <h4>title</h4> 好好学习,天天向上! </div> </div> `, data:function(){ return { visible:false, // div默认不可见。 } }, methods:{ toggle:function(){ this.visible = !this.visible; }, hide:function(){ this.visible = false; }, }, }); new Vue({ el:"#app", data:{}, });
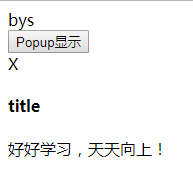
3.点击显示的div应该有个可以关闭的按钮。
注意:这两个组件有好多重复的代码!

点击后隐藏div

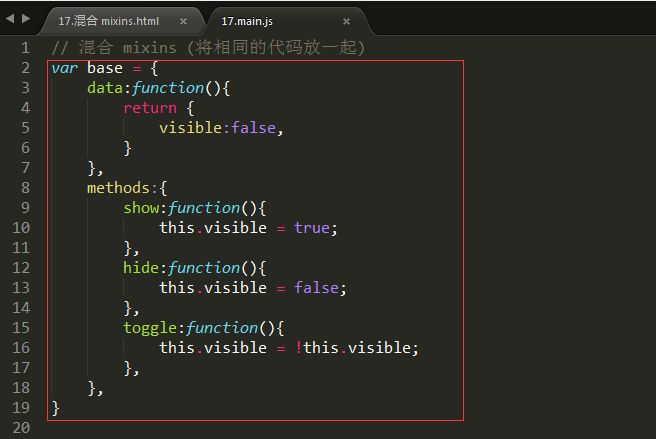
混合 mixins(相同的代表放在一起)



功能是一样的。注意:自己写的会覆盖mixins的。

代码:

// 混合 mixins (将相同的代码放一起) var base = { data:function(){ return { visible:false, } }, methods:{ show:function(){ this.visible = true; }, hide:function(){ this.visible = false; }, toggle:function(){ this.visible = !this.visible; }, }, } // 提示框组件 (鼠标移入移出显示、隐藏) Vue.component('tooltip',{ template:` <div> <span @mouseenter="show" @mouseleave="hide">bys</span> <div v-if="visible">月亮代表我的心。</div> </div> `, mixins:[base], }); // 弹出层组件 (点击切换显示、隐藏) Vue.component('popup',{ template:` <div> <button @click="toggle">Popup显示</button> <div v-if="visible"> <span @click="hide">X</span> <h4>title</h4> 好好学习,天天向上! </div> </div> `, mixins:[base], data:function(){ return { visible:true, // 自己写的会覆盖mixins的。 } }, }); new Vue({ el:"#app", data:{}, });
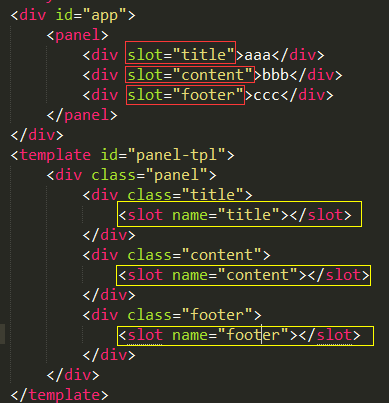
插槽 slots
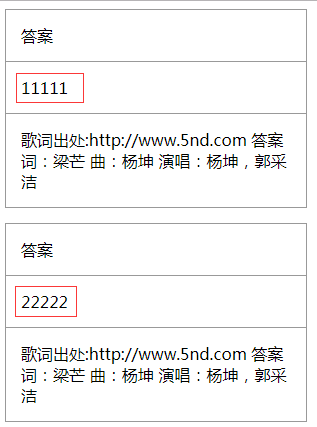
1.定义一个样式



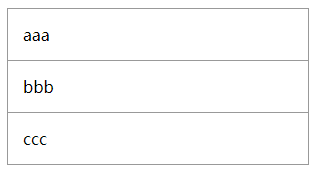
2.内容都是相同的。动态传参(插槽)


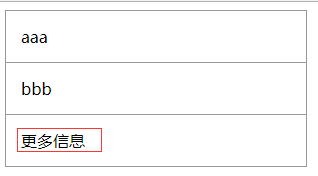
3.如果头部、底部都要动态传参呢???定义name!!!


4.指定默认值。


代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>插槽 slots</title> <script src="bli/vue.js"></script> <style> .panel{ max-width:300px; border:1px solid #999; margin-bottom:15px; } .panel > *{ padding:15px; } .panel .title{ border-bottom:1px solid #999; } .panel .footer{ border-top:1px solid #999; } </style> </head> <body> <div id="app"> <panel> <div slot="title">aaa</div> <div slot="content">bbb</div> <!-- <div slot="footer">ccc</div> --> </panel> </div> <template id="panel-tpl"> <div class="panel"> <div class="title"> <slot name="title"></slot> </div> <div class="content"> <slot name="content"></slot> </div> <div class="footer"> <slot name="footer">更多信息</slot> </div> </div> </template> </body> <script src="js/18.main.js"></script> </html>

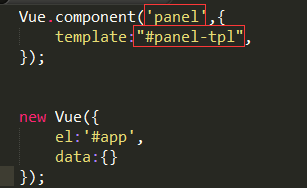
Vue.component('panel',{
template:"#panel-tpl",
});
new Vue({
el:'#app',
data:{}
});





 浙公网安备 33010602011771号
浙公网安备 33010602011771号