Unity UGUI Layout自动排版组件用法介绍
|
Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
助力快速理解 Unity UGUI Layout 布局组件的使用场景 为新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
1
Layout —— 布局组件
我们在做项目的时候,经常有需求
需要将某个板块中的信息,图标给整理,整齐的进行排版
如果我们一个的把方块、或者这种长条形的Ui给逐个创建,工作量十分大,而且容易出错导致位置偏移
Unity 为我们提供了 Layout 布局组件
可以非常方便的实现此类需求
例如这样的效果:


2
Create BG Image —— 创建背景
可以是 Image 或者 空物体都行
然后在游戏物体上,添加对应的 Layout 组件

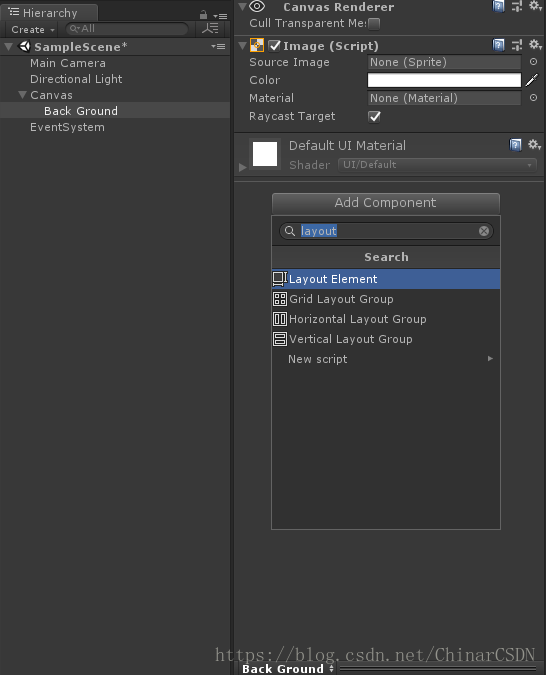
3
Create element —— 创建元素
在父物体 BG / 空物体下创建需要的元素 (随意创建,可以创建后再完成元素大小的调整)
相同的元素,只需要创建一个,然后批量的进行生成 / 复制即可

4
Layout ComPonent Type —— 布局组件类型
常用的是下列3个布局组件:
Grid Layout Group 网格布局 —— 支持竖向、横向排列
Horizontal Layout Group 网格布局 —— 仅支持横向排列
Vertical Layout Group 网格布局 —— 仅支持竖向排列
具体参数很简单,无非就是宽高,间距大小之类的,还有设置排列、开始位置等等
注意:
也可以,直接在父物体下,直接生成一定数量的预设物,来完成网格的填充
动态生成,可控性很高
支持
May Be —— 搞开发,总有一天要做的事!
|
Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

技术交流群:806091680 ! Chinar 欢迎你的加入
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址








 浙公网安备 33010602011771号
浙公网安备 33010602011771号