vue项目上传文件以及进度条
最近做项目的时候,需要上传自定义镜像。并且附带进度条,上网查询一下资料,经过一番折磨,也总算做出来了,把自己写项目的内容给大家分享一下。
先直接贴代码吧
1.首先声明一个formData对象。
2.把需要上传的参数利用append追加进去。
append('参数名','值')
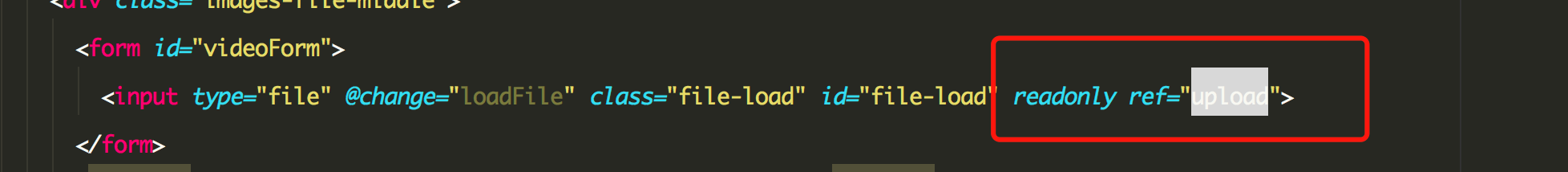
第一个this.$refs.upload.files[0],其实就是input标签加上ref唯一关键字就是upload。
var fd = new FormData(); fd.append('image', that.$refs.upload.files[0]); fd.append('filename', that.formData.images); fd.append("system_type", that.formData.systemTypeVal); fd.append("name", that.formData.imagesName); fd.append("description", that.formData.description); fd.append("system_vision", that.formData.systemVersion); fd.append("disk_format", that.formData.format); that.Axios({ method: 'post', url: that.prefix + '/yr_images/create_image/', data: fd, headers: { 'Content-Type': 'multipart/form-data' }, onUploadProgress(progressEvent){ if (progressEvent.lengthComputable) { let val = (progressEvent.loaded / progressEvent.total * 100).toFixed(0); that.formData.showProgress = true; that.formData.startValue = parseInt(val) } } }) .then(function (response) { if (response.data.status == 1) { if (that.formData.startValue == 100) { util.notification('success', '成功', response.data.success_msg); that.getData(1); } } else { util.notification('error', '错误', response.data.error_msg); } that.modal.formVisible = false; }) .catch(function (error) { that.modal.loading = false; that.modal.formVisible = false; console.log(error); })

在上面代码里面的
onUploadProgress就是进度条部分,上传进度条当value值为100%时完成后续操作。
安装上面的操作上传文件成功是一定可以的。
util.notification('success', '成功', response.data.success_msg);这是我封装的方法,大家忽略就好。
如果你的才华还实现不了你的野心,那就静下心来,埋头苦干。有志者事竟成破釜成舟百二秦关终属楚,苦心人天不负卧薪尝胆三千越甲可吞吴!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号