Three.js通过按钮控制加载后模型部分构件在选中后删除。
由于加载的模型并不是直接在scene的children中,所以要进行筛选,不能直接使用scene.remove,主要代码如下:
if (intersects.length !== 0 && intersects[0].object instanceof THREE.Mesh) { intersects[0].object.material = changedMaterial; //获取到选中构件的name removeByName = intersects[0].object.name; }
document.getElementById('removeMesh').onclick = function() {
selectedObject = scene.getObjectByName(removeByName);
scene.traverse(function (obj) {
if (obj.type === 'Group') {
group = obj;
}
})
selectedObject.traverse(function (obj) {
if (obj.type === 'Mesh') {
obj.geometry.dispose();
obj.material.dispose();
}
})
group.remove(selectedObject);
}
记得使用dispose释放所有后代网格模型绑定几何体占用内存。
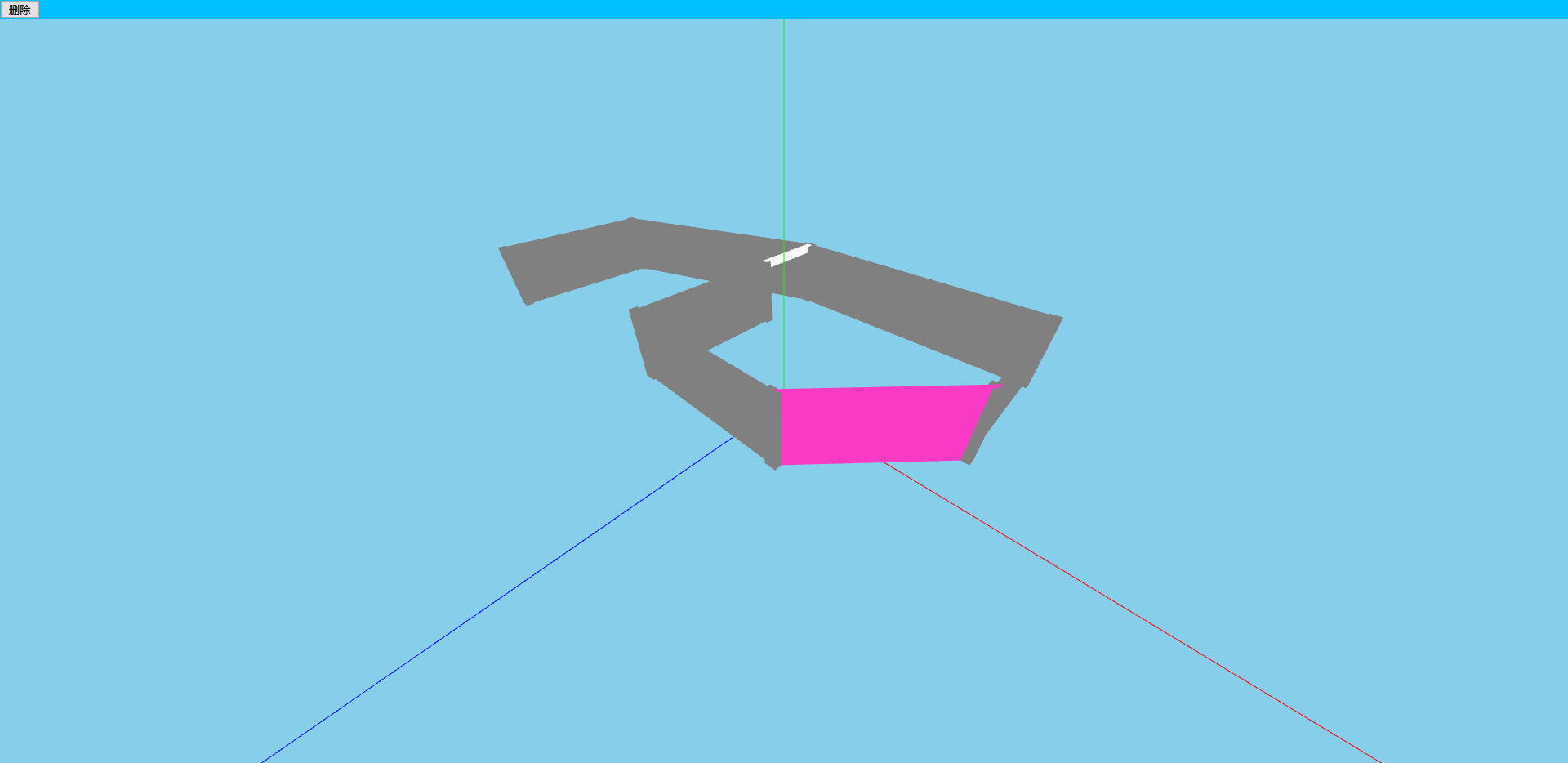
最终效果如下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号