关于使用Three.js加载gltf格式模型交互拾取功能的问题
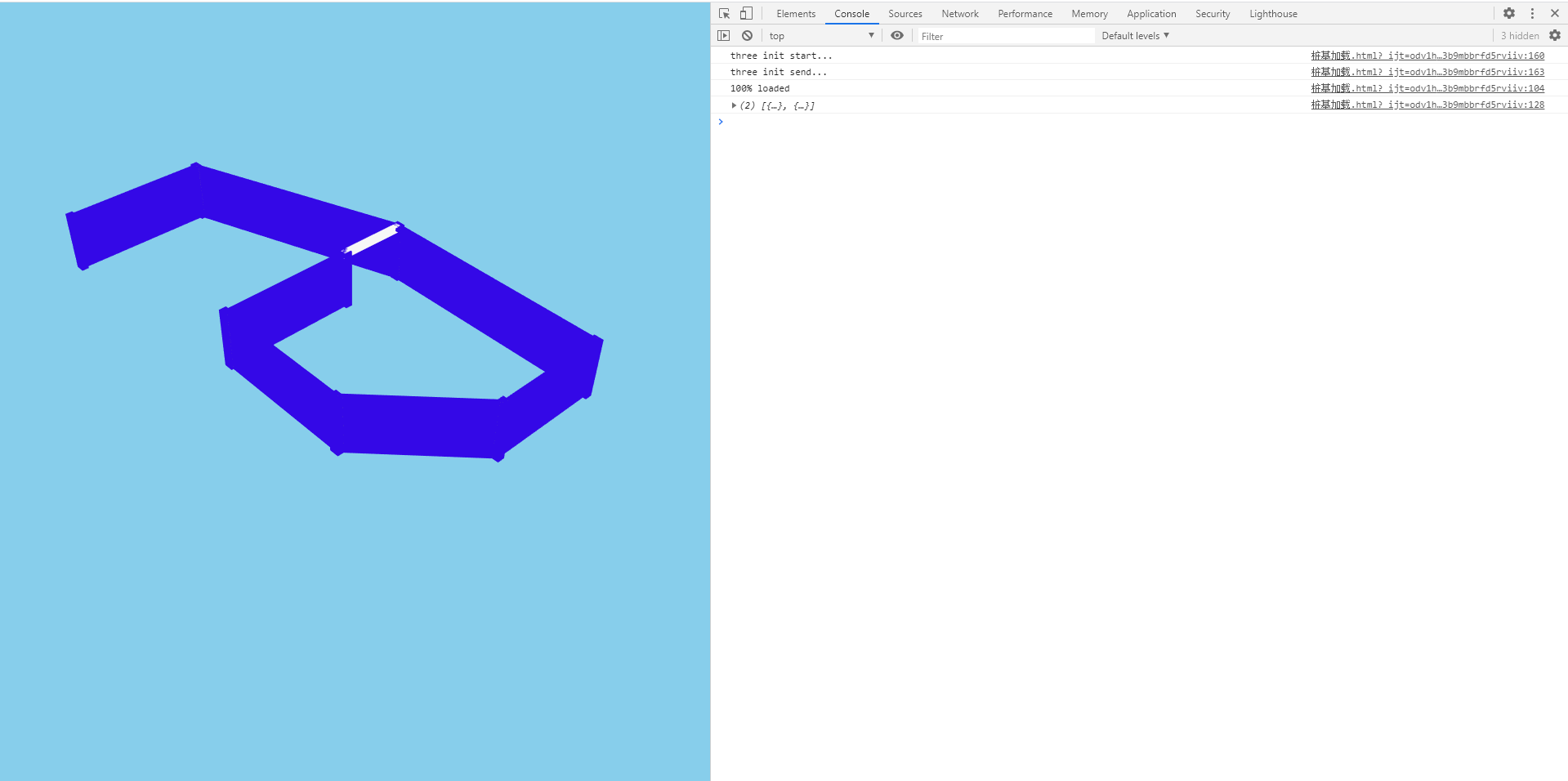
由于所用模型是用revit建立的(大部分这种第三方软件建立模型应该都是这样),其中很多对象使用了相同的材质,导致了在进行拾取的时候按照官网的intersects[ i ].object.material.color.set( 0xff0000 )进行拾取后颜色的改变,一点击拾取便改变了所有相同材质的物体如下:

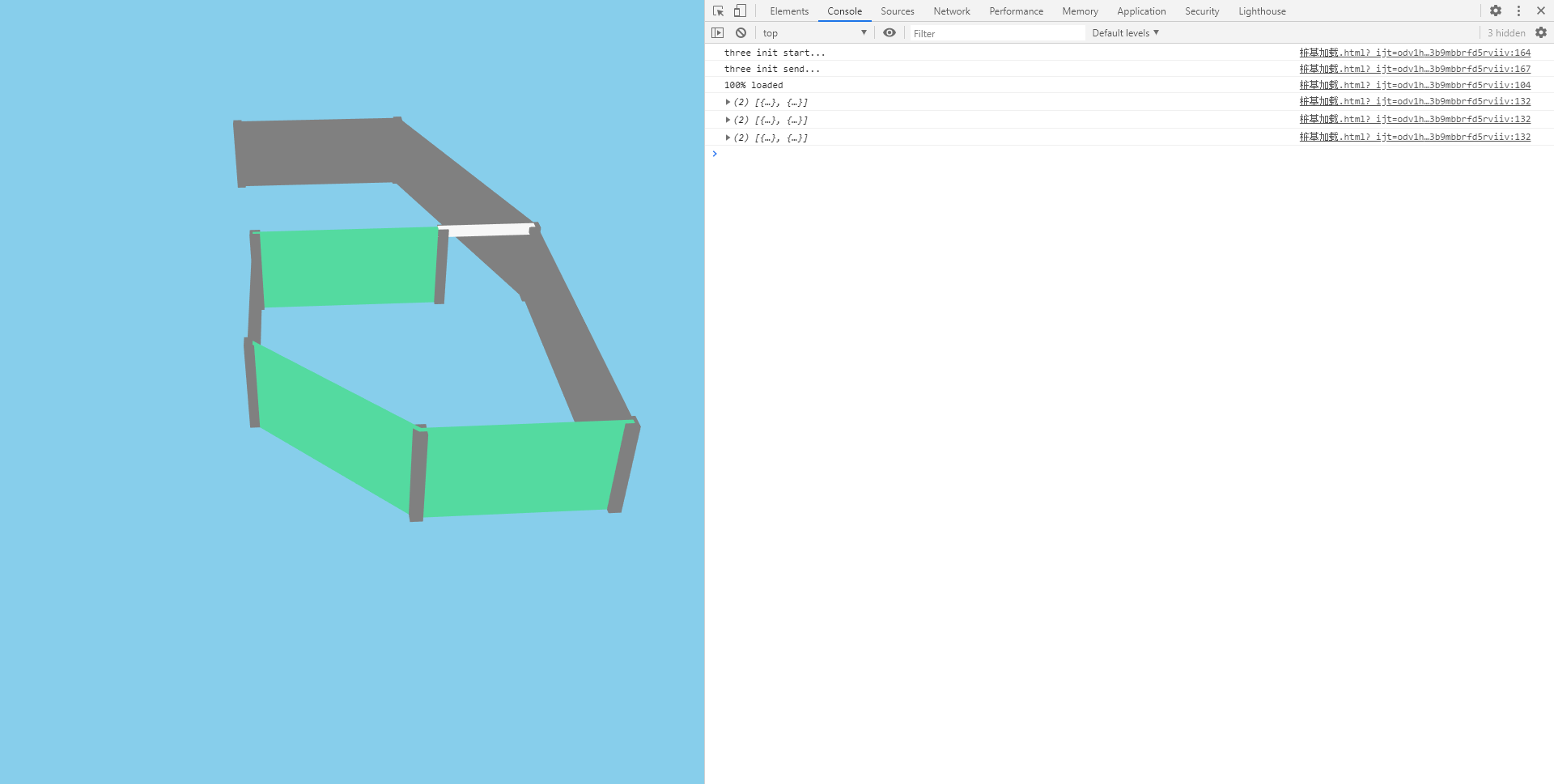
直到发现了共用材质的问题后,于是直接改变拾取对象的材质(如果要取消拾取的话只需要在改变材质之前声明一个变量记录一下原先的材质即可),结果如下:

这里面还有个问题就是不同建模软件不用格式,由于分组不同里面Mesh的隐藏深度不一样,这里边需要用到traverse命令去获取到mesh那一层,比如:
let intersectsMesh = []; scene.traverse(function (mesh) { if (mesh instanceof THREE.Mesh) { intersectsMesh.push(mesh); } }); if (intersectsMesh.length !== 0) { let intersects = raycaster.intersectObjects(intersectsMesh); if (intersects.length !== 0) { intersects[0].object.material = changedMaterial; }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号