html文件引用本地js文件出现跨域问题的解决方案
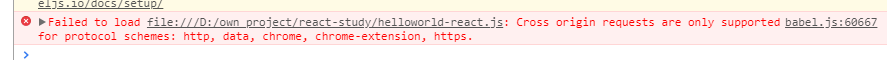
在本地做个小demo,很简单,一个html文件,一个js文件,在html文件中通过<script>标签引入js,但是出现了一个意想不到的问题:浏览器报错——

一番折腾后,终于弄明白了:加载js文件时使用了file协议,该协议会导致跨域,而使用htpp、https等协议时则没有跨域问题。而使用file协议则是因为在浏览器中查看html文件时没有起服务!平时使用webstorm时会自动起服务,所以没有注意到这个问题。
解决方法是安装anywhere npm包,在命令行中执行命令 $ anywhere即可启动服务,然后可以在浏览器中使用http协议来访问html和js,就不会再报跨域错误。
|
1
2
3
|
$ npm i anywhere//进入html文件所在文件夹$ anywhere |
Anywhere —— 随启随用的静态文件服务器
Running static file server anywhere. 随时随地将你的当前目录变成一个静态文件服务器的根目录。
我是一个对理想有着执着追求的人,坚信是金子总会发光。大学毕业后的工作,让我在文案策划方面有了很大的提高,文笔流畅,熟悉传媒工作、广告学制作与设计等工作方面。为人热情,活泼,大方, 本人好学上进,诚信、敬业、责任心强,有强烈的团体精神,对工作认真积极,严谨负责。
本人性格内外结合,适应能力强,为人诚实,有良好的人际交往能力,具备相关的专业知识和认真。细心、耐心的工作态度及良好的职业道德修养。相信团体精神的我对工作认真负责,总希望能把事情做得更好! 性格开朗,对文字语言和数字敏感,对生活充满希望,对工作充满热情! 能在短期间内适应新环境,有强烈的品质意识;对工作认真负责,上进心强! 懂电脑基本操作,熟练小键盘操作!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号