Wordpress:siteground下如何提高wordpress网站的加载速度?
网页加速一般有这几个步骤:
1.合并代码(多个js合并成一个,多个css合并成一个)
2.优化代码结构(尽量使用Html,尽量不要使用js渲染,尽量将js放置在body尾标之后)
3.压缩文件(包括压缩代码、压缩图片、压缩视频)
4.使用CDN分发内容
5.网页静态化(将经常要访问的网页,做成静态文件html)
6.使用缓存(使用本地缓存和服务端缓存,降低多次请求的负载)
7.使用高性能服务器和宽带(高速公路可以无限制的反馈请求)
那么在siteground中使用wordpress建站,如何进行网页加速呢?
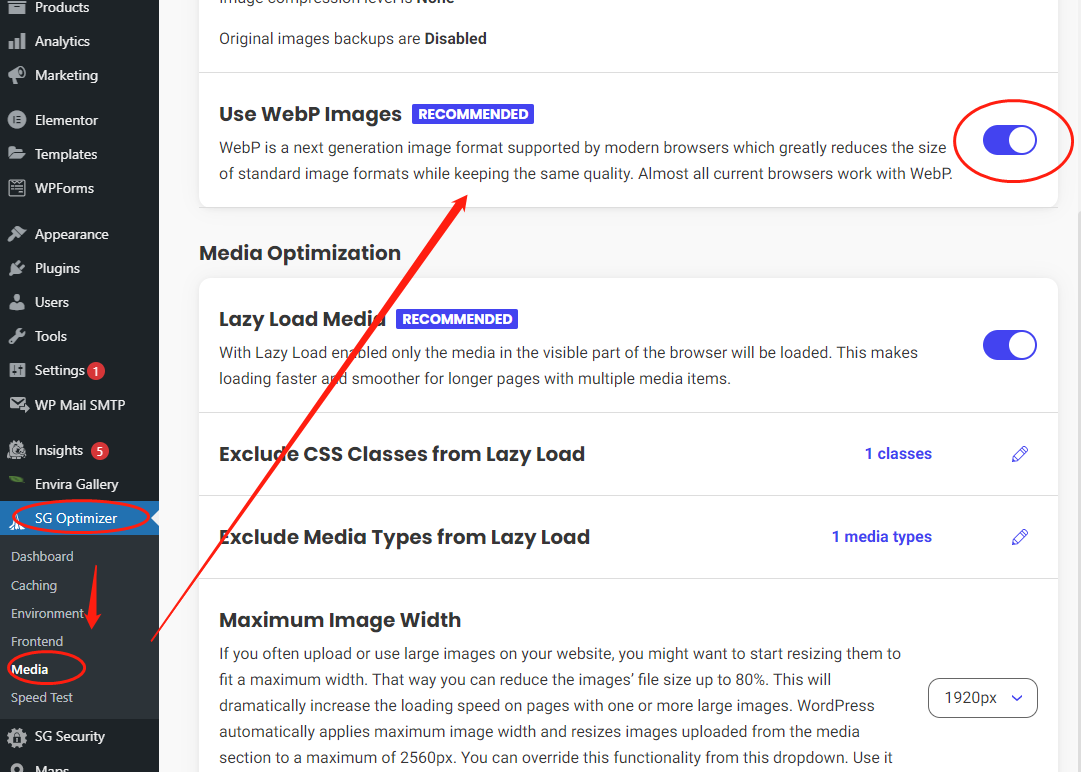
1.将全站网页图片转为webp。
WebP是最新的图片格式,能够以很小的文件大小提供更好的图片压缩质量,也就让网站加载速度更快。
通俗来说使用 WebP 图片格式,会比 PNG 和 JPEG 格式小 30%左右,更重要的是不损失图片质量。
WebP图片格式是由谷歌提出来的,但不是全部浏览器都支持这种格式。Chrome、Firefox(部分版本不支持)、Edge等浏览器都支持 WebP 图片。Safari浏览器也有一部分老旧版本不支持(还是有不少多年前的苹果硬件在运行的)。
开启步骤如下:选择 SG optimizer >>> Media >>>Use WebP Image 开启。

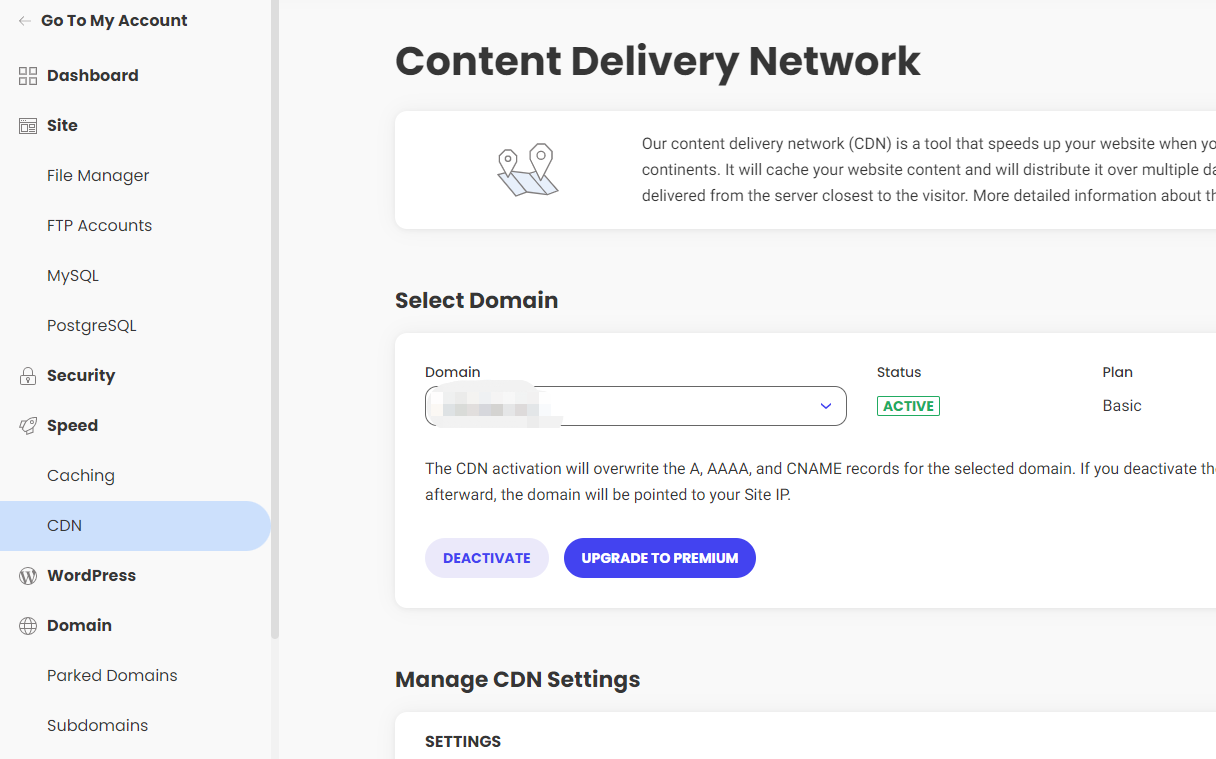
2.开启CDN缓存



 浙公网安备 33010602011771号
浙公网安备 33010602011771号