VUE笔记:VScode(英文版)快速生成VUE模板的设置
类似Webstorm快捷键快速生成html或者Vue文档,Vscode也可以设置。
设置流程如下:
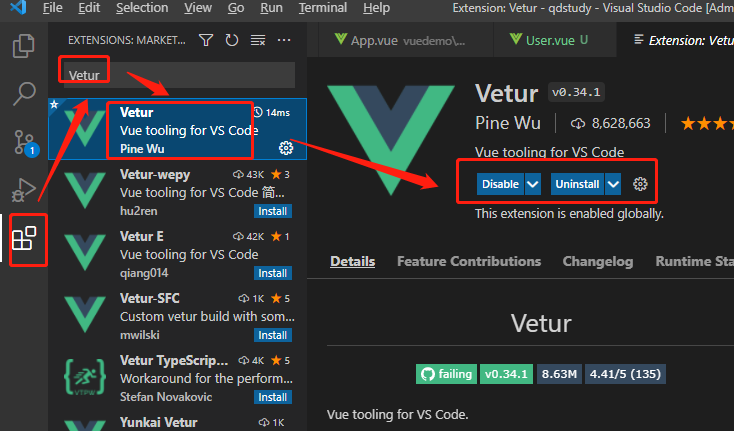
1.确认Vscode是否安装Vetur插件,如图,显示Disable和Uninstall即表示已安装,无此状,点击Install安装即可。

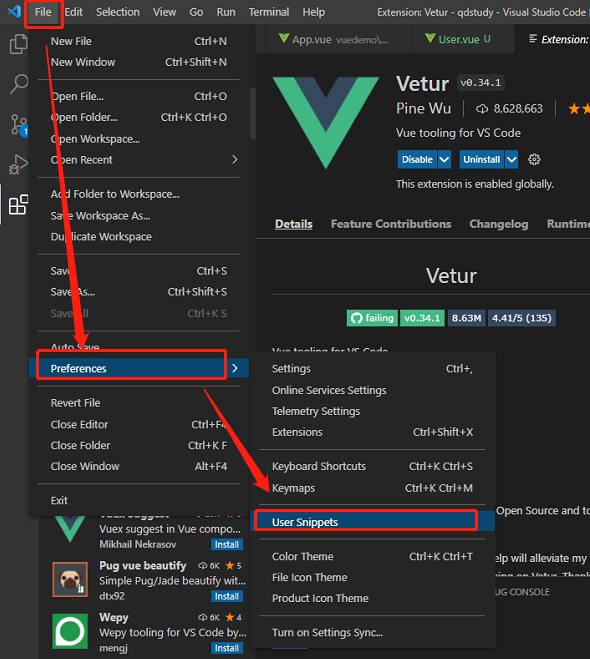
2.确认Vuter已安装,点击File>>>Preferences>>>User Snippets,

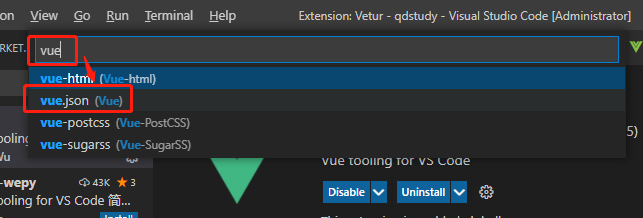
3.在打开的搜索框中输入vue,选择vue.json打开。(注意,第一次安装,vue.json不会显示后缀,选择唯一的vue选项即可);

4.拷贝代码,如下:
"Print to console": { "prefix": "vue", "body": [ "<template>", " <div>\n", " </div>", "</template>\n", "<script>", "export default {", " name: '',", " data () {", " return {", " msg: ''", " }", " },", " methods: {\n", " },", " mounted () {\n", " }", "}", "</script>\n", "<style scoped>\n", "</style>\n" ], "description": "vue模板" }
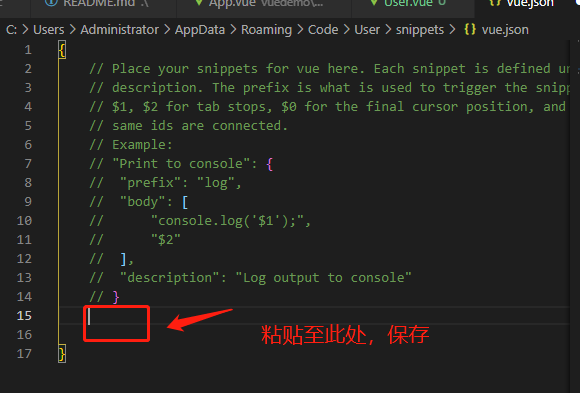
5.粘贴代码到vue.json中,保存即可。

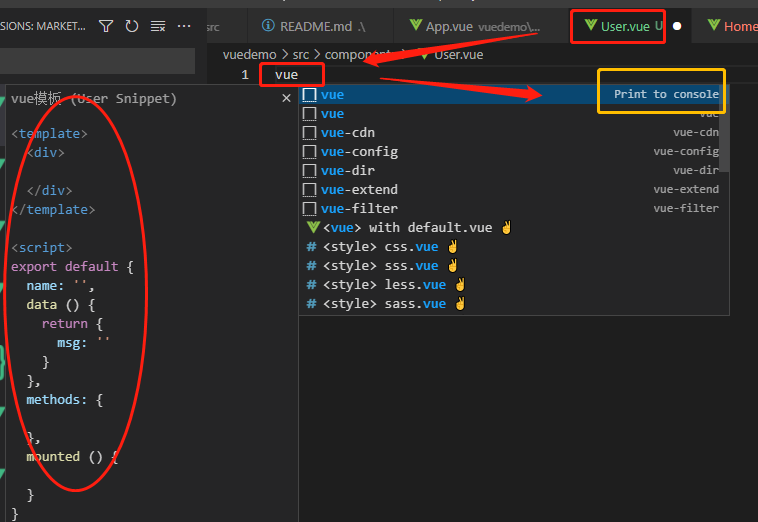
6.新建vue文件,在首行输入vue,即显示多种选项,后面带有Print to console并左侧显示vue文件模板预览窗口的,即为该选项,回车即可。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号