[DOM]获取元素:根据ID、标签名、HTML5新增的方法、特殊元素获取
目录
[DOM]获取元素:根据ID、标签名、HTML5新增的方法、特殊元素获取
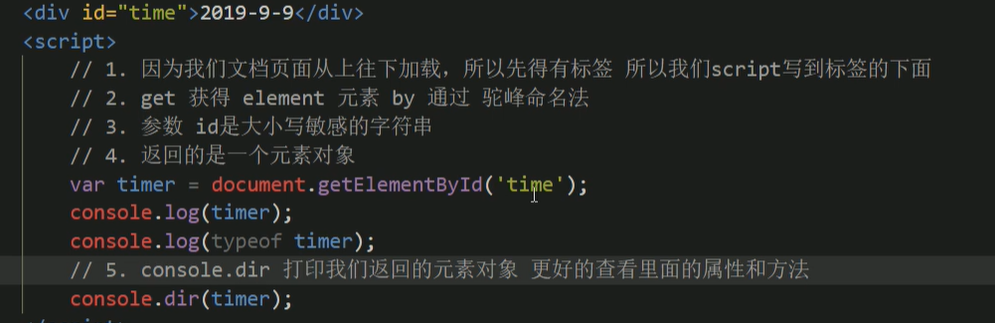
1.根据 ID 获取[.getElementById( )]

注意:
- 原理上script是要写在标签下面,但是有方法可以解决,将script提到上方
- 参数 id是大小写敏感的字符串,所以需要加引号,如('time')
- 返回的是一个元素对象,如timer是一个对象
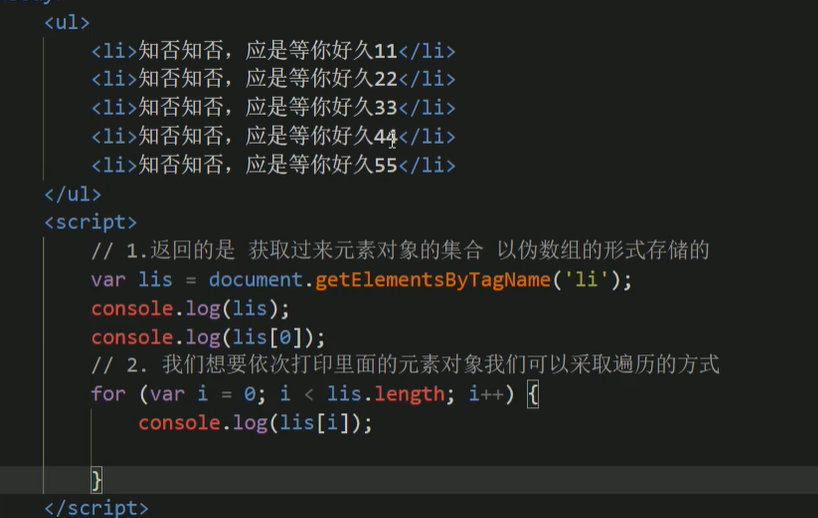
2.根据标签名获取[.getElementsByTagName( )]
注意element是复数,需要加s
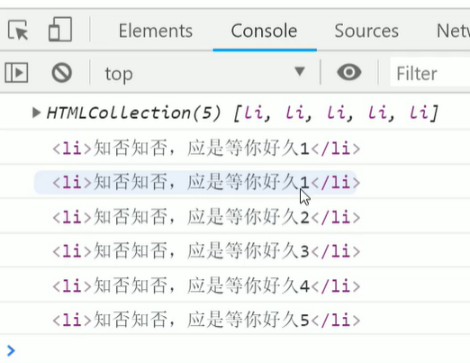
(1)


注意:
- 如果页面中只有一个 li ,返回的还是伪数组的形式
- 如果页面中没有这个元素返回的空的伪数组形式
(2)
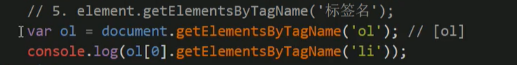
还可以获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName('标签名')
注意:父元素必须是 单个对象(必须指明是哪个对象),获取的时候不包括自己


注意:
- 变量ol是一个伪数组,里面可能包含多个ol,所以在使用.getElementsByTagName( )时,需要指明是数组中的哪一个,如 ol[0].getElementsByTagName('li')表示的是伪数组ol中的第一个ol,即代码中的第一个ol中的所有 li
(3)
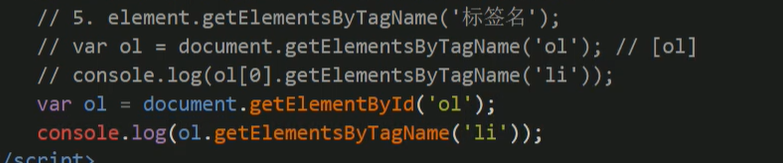
如果觉得第(2)种方法较为繁琐,可以直接给父元素取个id名


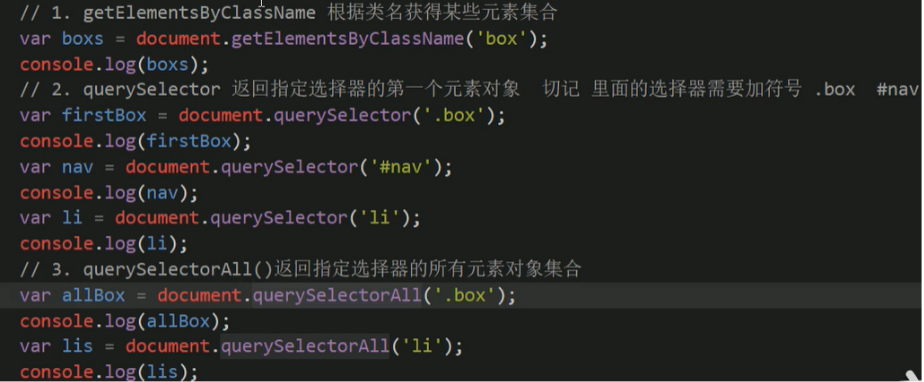
3.通过 HTML5 新增的方法获取
(1)document.getElementsByClassName('类名'); // 根据类名返回元素对象集合
(2)document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象,注意类名和id名需要添加符号‘.’和‘#’
(3)document.querySelectorAll('选择器') // 根据指定选择器返回,注意类名和id名需要添加符号‘.’和‘#’


不考虑兼容性的话推荐使用后面两种
4.特殊元素获取(body、html)
1.获取body元素、
document.body //返回body元素对象
2.获取html元素
document.documentElement // 返回html元素对象




 浙公网安备 33010602011771号
浙公网安备 33010602011771号