Javascript返回顶部和砸金蛋,跑马灯等游戏代码实现
1. 我们经常写页面的时候会遇到页面很长需要做返回顶部的操作:
$("id /class").animate({scrollTop:$('.class').offset().top},2000)
$(".sign,.sign-b,.title-d").click(function(){
$('html,body').animate({scrollTop:$('.Lp2loding').offset().top},2000);
});
2.砸金蛋活动
砸金蛋活动程序实现,一般的砸金蛋页面都包含完整的蛋和破碎的蛋以及锤子等图片。
砸金蛋包含的奖品,做到随机不重复的出现。如果需要记录奖品的值,需建立向后台数据库传值。
现在我的程序只涉及前端程序。


前端动画代码部分:
HTML: <div class="block1"> <div class="eggs"> <ul class="eggs-1"> <li><img class="egg" src="images/eggs.png"></li> <li><img class="egg" src="images/eggs.png"></li> <div class="clear"></div> </ul> <ul class="eggs-2"> <li><img class="egg" src="images/eggs.png"></li> <li><img class="egg" src="images/eggs.png"></li> <li><img class="egg" src="images/eggs.png"></li> <div class="clear"></div> </ul> <div class="chick"> <div class="chick-success"> <img src="images/chick.png"> <div id="text"></div> <div class="jp">兑换奖品</div> </div> <div class="close">X</div> </div> </div> <p>您还有 <span id="chance">5</span>次砸蛋机会</p> </div> Animation CSS: /**animation css**/ .overlay,.overlay2 {width: 100%;height: 100%;position: fixed;background: rgba(0,0,0,0.5);z-index: 6;display: none;} .overlay2{z-index: 11;} .hammer { position: absolute; z-index: 10; left: 50%; top: 0%; opacity:0; max-width: none; -webkit-animation: hammer 0.5s alternate; animation: hammer 0.5s alternate; transform-origin: bottom right; -webkit-transform-origin: bottom right; } .egg{cursor:pointer;} .egg-po { display: block; max-width: none; display: none; } .eggs{position: relative;} .chick{display: none;z-index: 10;position: absolute;top: 0%;left: 50%;margin-left: -350px;} div#text { color: #fff; font-size: 20px; font-weight: bold; text-shadow: 1px 1px 0px #ca1414, -1px -1px 0px #ca1414, 1px 3px 0px #ca1414, -1px -3px 0px #ca1414, 3px 3px 0px #ca1414, -3px -3px 0px #ca1414; margin-top: -36%; text-align: center; } .close,.close-f {font-size: 24px;top: 20%;right: 20%;width: 30px;height: 30px;line-height: 30px;color: #fff;background: #ff0000;border-radius: 50px;position: absolute;cursor:pointer;} .close-f {top: -30px;right: -30px;} .jp { color: #fff; font-size: 18px; font-weight: bold; background: #ca1414; display: inline-block; padding: 0 40px; border-radius: 10px; line-height: 35px; cursor: pointer; margin-top: 20px; } @keyframes hammer { 0% { opacity: 1; } 50% { transform: rotate(-15deg); opacity: 1; } 70% { opacity: 1; } 90% { opacity: 1; } 100% { opacity: 0; } } @-webkit-keyframes hammer { 0% { opacity: 1; } 50% { -webkit-transform: rotate(-15deg); opacity: 1; } 100% { opacity: 0; } }
JS动态效果实现
<script type="text/javascript"> //多少次砸蛋的机会 var chance=5; $("#chance").text(chance); //设置奖品,每砸蛋一次砸中奖品从数组中删除,从剩下的奖品中重新抽,保证抽取的奖品不重复 var msg = ["获得1000美元赠金","获得500元京东卡","获得U盘+高级笔+充电宝","获得保温杯","获得外汇交易书+高级伞+手机支架+海马刀"] for(let i=0;i<5;i++){ function gift(){ var num=Math.floor(Math.random() * msg.length); bb=msg.splice(num,1); // console.log(num,bb,msg.length) } } //设置主逻辑chance控制次数,gift()奖品,点击蛋之后,原来的蛋消失,锤子和破蛋出现 function aClick() { // $(".eggs li").off("click", aClick); gift(); chance-=1; $("#chance").text(chance); if(chance<0){ chance = 0; $("#chance").text(chance); $(".egg ").on("click", aClick); } else { var _this = $(this); var eggli=_this.parent('li'); eggli.html('<img src="images/hammer.png" class="hammer"><img src="images/egg-po.png" class="egg-po" display="block">'); setTimeout(function () { eggli.find(".egg-po").show();
//再次设置setTimeout,填写所剩次数,弹出遮罩层,以及小鸡填写信息表等
setTimeout(function () { $(".overlay").show(); $("#text").html(bb); $(".chick").show(); },500); },250); $(".close").click(function () { $(".overlay,.chick").hide(); }) $(".jp").click(function(){ // $(".overlay").css({'z-index':"11"}); $(".overlay2,.form-sign").show(); }) $(".close-f").click(function () { $(".overlay,.overlay2,.form-sign,.chick").hide(); }) } } $(".egg").on("click", aClick); </script>
3.程序设计

此时需要三张背景图相同的背景图
<style> *{padding: 0;margin: 0;} #slotmachine_wrapper { width:100%; background: url(gift-bg.jpg)top center no-repeat; } #slotmachine { width:100%; max-width:1200px; position: relative; margin:0 auto; } /*Play Button*/ #play_button{ background: url(button.png)top center no-repeat; width: 388px; height: 126px; cursor: pointer; margin: 55px auto 0; } .reels { margin:0 auto; width: 100%; font-size:0; position: absolute; top: 28%; } /*Slot Reel holder*/ .center { width: 666px; margin: 0 auto; padding: 40px 0; position: relative; z-index: 2; } /*Reels */ .slot { font-size:0; display:inline-block; width:208px; height:286px; position:relative; top:8px; } .slot_title{text-indent: -99999px;font-size: 0;} #reel_one,#reel_two,#reel_three { background:url(gift.jpg); background-repeat:repeat-y; zoom: .8; margin: 0 23px; box-shadow: 0 0 50px #cbbdbf; border-radius: 10px; } #reel_one{background-position:0 0;} #reel_two {background-position:0 286px;margin: 0 50px;} #reel_three {background-position:0 858px;} .reelOneAnimation{ animation:animatedBackground .3s linear infinite; -webkit-animation:animatedBackground .3s linear infinite; -moz-animation:animatedBackground .3s linear infinite; -o-animation:animatedBackground .3s linear infinite; } .reelTwoAnimation{ animation:animatedBackground 1s linear infinite; -webkit-animation:animatedBackground 1s linear infinite; -moz-animation:animatedBackground 1s linear infinite; -o-animation:animatedBackground 1s linear infinite; } .reelThreeAnimation { animation:animatedBackground .5s linear infinite; -webkit-animation:animatedBackground .5s linear infinite; -moz-animation:animatedBackground .5s linear infinite; -o-animation:animatedBackground .5s linear infinite; } .overlay { width: 100%; height: 100%; position: fixed; background: rgba(0,0,0,0.5); z-index: 3; } .close { color: #bbcff2; font-size: 20px; top: 40px; position: absolute; right: 10px; border-radius: 100%; border: 1px solid; width: 30px; height: 30px; text-align: center; line-height: 30px; cursor: pointer; } .form-hover,.overlay{display: none;} /*Animation for reels */ @keyframes animatedBackground { from { background-position:0 0; } to { background-position:0 1000%; } } @-webkit-keyframes animatedBackground { from { background-position:0 1000%; } to { background-position:0 0; } } @-moz-keyframes animatedBackground { from { background-position:0 1000%; } to { background-position:0 0; } } @-o-keyframes animatedBackground { from { background-position:0 1000%; } to { background-position:0 0; } } /*Slot Machine foot*/ .slot_foot { width:110%; height:40px; background:#000; margin:0 auto; position:relative; margin-left:-5%; } </style> <div class="overlay"></div> <div id="slotmachine_wrapper"> <h1 class="slot_title"> Facebook lottery </h1> <!-- Slot machine sign and lights--> <div id="slotmachine"> <img class="img-pc" src="gift-img.jpg"> <img class="img-m" src="gift-m-img.jpg"> <!-- Reels--> <div class="reels"> <div class="reels_bk"> <div class="center"> <div class="slot" id="reel_one"> </div> <div class="slot" id="reel_two"> </div> <div class="slot" id="reel_three"> </div> </div> </div> <div id="play_button" > </div> </div> </div> </div>
Js部分控制出现的奖品,并弹出表单已获得联系信息
<script> (function espressoBarSlot() { //Background position for reels var reelGift = ['$100000模拟赠金', '免费体验模拟账户', '$50000模拟赠金', '免费体验真实账户', '市场价$200在线交易课堂','$10000模拟赠金','1个月交易教学直播会员','专业分析师30分钟电话指导',]; var randomNum = Math.floor(Math.random() * 8) var randomReelOne = -286*randomNum; //Play click event $('#play_button').click(function() { $('#play_button').unbind('click'); //make button unclickable while game is in play //add animation to the reels $('#reel_one').addClass('reelOneAnimation'); $('#reel_two').addClass('reelTwoAnimation'); $('#reel_three').addClass('reelThreeAnimation'); //Time out for reel one setTimeout(function() { $('.reelOneAnimation').css( //set background position by applying randomReelOne value to the reelPosition array. 'background-position', '0 ' +randomReelOne+ 'px' ).removeClass('reelOneAnimation'); }, 1000); //Time out for reel two setTimeout(function() { $('.reelTwoAnimation').css( //set background position by applying randomReelTwo value to the reelPosition array. 'background-position', '0 ' +randomReelOne + 'px' ).removeClass('reelTwoAnimation'); }, 2000); //Time out for reel three and display if user has won or lost setTimeout(function() { $('.reelThreeAnimation').css( //set background position by applying randomReelThree value to the reelPosition array. 'background-position', '0 ' +randomReelOne + 'px' ).removeClass('reelThreeAnimation'); //Decide what the user has won. $('.overlay,.form-hover').fadeIn() $('.form-title').html('恭喜你,“'+reelGift[randomNum]+'”奖已放入您的账户,快来注册领取吧!') console.log(randomNum,randomReelOne,reelGift[randomNum]); espressoBarSlot(); }, 4000); }); })(); var num=1; $('.close').click(function(){ if(num>=3){alert('您的抽奖次数已用尽!');return false;} num++; $('.overlay,.form-hover').fadeOut() }) </script>
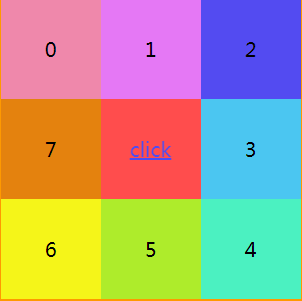
4.九宫格跑马灯游戏:

<!DOCTYPE html> <html> <head> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"> <title>Document</title> <style> .luck-0{ background: #ef88ab; } .luck-1{ background: #e578f5; } .luck-2{ background: #534bf1; } .luck-3{ background: #4bc6f1; } .luck-4{ background: #4bf1c1; } .luck-5{ background: #aeec2b; } .luck-6{ background: #f5f519; } .luck-7{ background: #e4820e; } #luckStage { width: 300px; height: 300px; margin: 0px auto; border: 2px solid #f90; } #luckStage table td { position: relative; width: 100px; height: 100px; text-align: center; /* border: 1px #ccc solid; */ font-size: 20px; } #luckStage table td a { width: 100px; height: 100px; display: block; background: red; opacity: .7; line-height: 100px; } #luckStage table td a:hover{ opacity: 1; } #luckStage table td.active .mask { display: block; } .mask { width: 100%; height: 100%; position: absolute; left: 0; top: 0; background: rgba(0, 0, 0, .8); display: none; } </style> </head> <body> <div id="luckStage"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td class="luck-cell luck-0">0 <div class="mask"></div> </td> <td class="luck-cell luck-1">1 <div class="mask"></div> </td> <td class="luck-cell luck-2">2 <div class="mask"></div> </td> </tr> <tr> <td class="luck-cell luck-7">7 <div class="mask"></div> </td> <td> <a href="javascript:;" id="btn-start">click</a> </td> <td class="luck-cell luck-3">3 <div class="mask"></div> </td> </tr> <tr> <td class="luck-cell luck-6">6 <div class="mask"></div> </td> <td class="luck-cell luck-5">5 <div class="mask"></div> </td> <td class="luck-cell luck-4">4 <div class="mask"></div> </td> </tr> </table> </div> <script type="text/javascript" src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script> <script> //main js function random(n, m){ var c = m-n+1; return Math.floor(Math.random() * c + n); } function Luck(id) { this.index = -1; //当前位置索引 this.cells = 0; //总共有多少个位置 this.timer = null; //定时器id this.speed = 120; //初始转动速度 this.times = 0; //转动次数 this.baseTimes = random(80, 120); //至少转动次数 this.prize = random(0, 7); //中奖位置 this.init(id); } Luck.prototype = { init: function(id) { if (!id) { throw new Error("params id is null, this is should has a id!") } this.obj = $("#" + id); this.cells = this.obj.find(".luck-cell").length; this.obj.find(".luck-" + this.index).addClass("active"); }, clear: function (){ this.speed = 20; this.times = 0; this.baseTimes = random(80, 100); this.prize = random(0, 7); }, setActive: function() { var index = this.index; var cells = this.cells; var obj = this.obj; obj.find(".luck-" + index).removeClass("active"); index += 1; if (index > cells - 1) { index = 0; }; obj.find(".luck-" + index).addClass("active"); this.index = index; }, run: function(callback) { this.times += 1; this.setActive(); if (this.times > this.baseTimes+8 && this.prize == this.index) { clearTimeout(this.timer); this.clear(); typeof callback == 'function' && callback(); } else { if(this.times < this.baseTimes){ this.speed -= 5; }else{ this.speed += 25; } if(this.speed < 20){ this.speed = 20; } this.timer = setTimeout(this.run.bind(this, callback), this.speed); } } } var myLuck = new Luck("luckStage"); var clicked = false; $("#btn-start").on("click", function (){ if(clicked){ return ; } clicked = true; myLuck.run(function (){ clicked = false; }); }) </script> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号