js的学习笔记
js是什么:
js是一种编程语言,用于前端的编程语言,一般主要是表单的验证,反馈给页面信息等
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
js如何获取元素呢:通过documment ,也就是DOM(就是文档对象模型,通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素)网址:http://www.w3school.com.cn/js/js_functions.asp
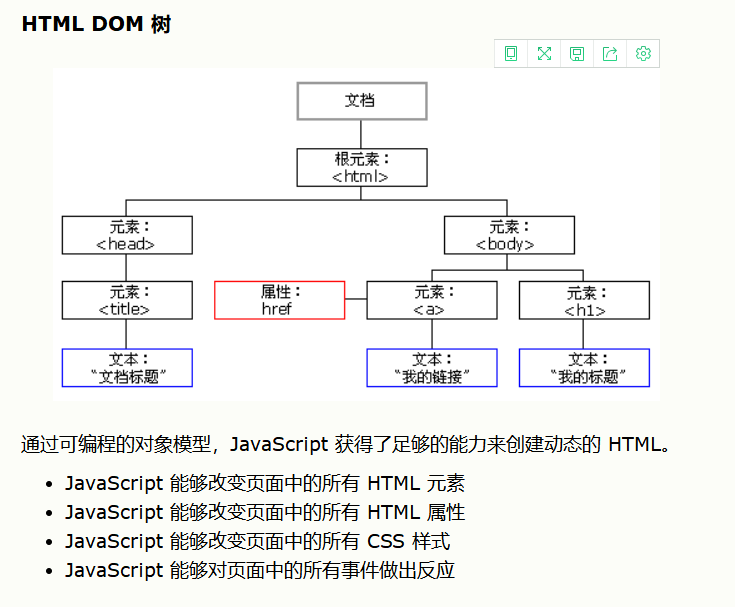
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
HTML DOM 模型被构造为对象的树

查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素)例如:(var x=document.getElementById("intro");)
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
JavaScript 函数:函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
function functionname()
{
这里是要执行的代码
}
函数就是包裹在花括号中的代码块,前面使用了关键词 function,关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数
function myFunction(var1,var2)
{
这里是要执行的代码
}
可以再函数内带参数:变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,例如;:
<button onclick="myFunction('Bill Gates','CEO')">点击这里</button>
<script>
function myFunction(name,job)
{
alert("Welcome " + name + ", the " + job);
}
</script>
带有返回值的函数:函数里面可以加return,在使用 return 语句时,函数会停止执行,并返回指定的值,和java的return意思差不多,
var myVar=myFunction();比如myFunction()的返回值是5,则可以用这个变量去接收他,和java类似
二、为什么js自执行函数(function(){})()前加个分号是什么意思?
;(function(){
//TODO
})();
上面的 分号;作用是什么?
答:前端页面脚本压缩可减少脚本数量和脚本大小,为了避免压缩时前一个脚本没有写最后一个分号而导致压缩后脚本不能使用,所以要在开始加一个分号
JS对象:
var car = "porsche";
js数组对象:
var car = {type:"porsche", model:"911", color:"white"};
var person = {
firstName: "Bill",
lastName : "Gates",
id : 678,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
this 关键词
在函数定义中,this 引用该函数的“拥有者”。
在上面的例子中,this 指的是“拥有” fullName 函数的 person 对象。
换言之,this.firstName 的意思是 this 对象的 firstName 属性。
请在 JS this 关键词这一章学习更多有关 this 关键词的知识。
关于项目中的使用js技术解释(至于为什么这种格式,有什么好处,后面再议)
关于
;(function ($) {})(jQuery)的这个$,说是表示$是jquery的意思,
Checkstand.prototype = {}表示函数的属性,prototype 这个属性是函数特有的属性 ,而且是函数的原型对象。对原型对象增加的属性及其方法,new实例化 之后的对象都能继承。
可见链接:https://www.cnblogs.com/loveyoume/p/6112044.html#4265329
至于方法
closeWindow:function(){为什么要这么写呢,
这个init外面应该还有一层,比如
var a = {
init: function () {...},
exit: function () {...}
}
这样的话,可以用a.init()来调用这个函数,具体功能就是执行this.attachStylesheet('inettuts.js.css');
this.addWidgetControls();
this.makeSortable();
这几个方法,看名字应该分别是导入css文件,增加widget控件和执行排序。
整体来说,就是对整个页面的初始化。
再详细一点说,就是这样的写法是最近几年开始流行的json写法,把所有的function,所有的变量等,都用var o = {x: func, y: "", z: obj}这样的写法来写。
其理解起来可以用类似于class的理解方式,而执行效率相对也是高的
js中如何给对象新增属性呢?
//创建obj对象 var obj = new Object(); //为对象添加动态属性 obj.userName = "admin"; obj.passWord = "123456"; //输出 console.log(obj); 删除属性呢: //创建obj动态对象 var obj = new Object(); //为对象添加动态属性 obj.userName = "admin"; obj.passWord = "123456"; //移除属性 delete obj.passWord; console.log(obj);
posted on 2019-04-30 09:33 Cherishforchen 阅读(177) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号