layui开关遇见的坑以及用法总结
1.先看官方文档:
官方效果:

注意:如果你直接把文档中这块代码粘贴过去是不会有效果的,如果问为什么,下面是原因:

说的很清楚了,必须有form进行渲染,也就是要放到form中,当然别忘了引入一套layui,下面代码才可以正常显示
<form class="layui-form"> <div class="layui-form-item"> <label class="layui-form-label">开关</label> <div class="layui-input-block"> <input type="checkbox" name="switch" lay-skin="switch"> </div> </div> </form>
开关的监听:

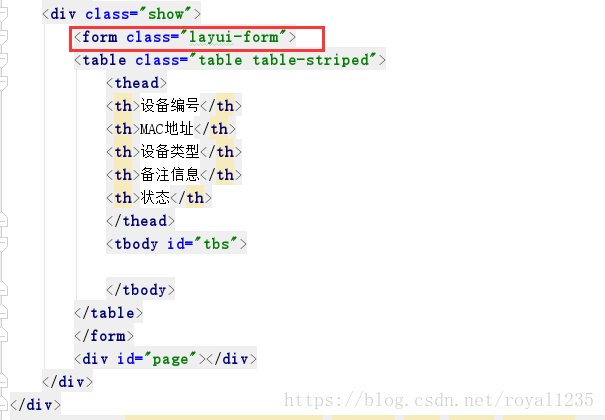
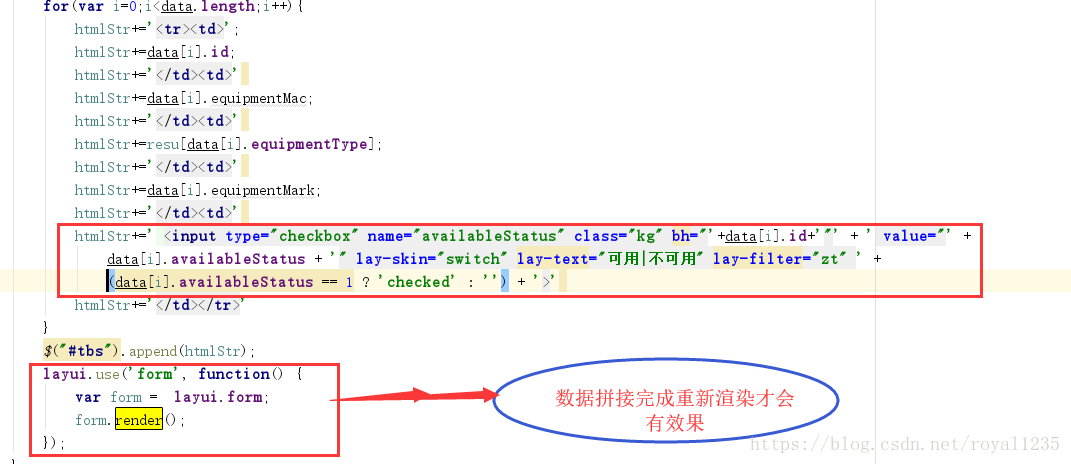
下面是一个案例:展示数据table是拼接的,所以table之外我首先套了一程form,然后将我的数据和开关拼接上去,注意此时虽然有了form,有了开关,但是不会有开关效果,因为开关是动态拼接上去的,所以需要重新渲染一下:
下面是代码:

js:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号