高德地图API,地图类型切换(卫星地图)
常用控件
AMap.MapType :地图类型切换插件,可用于切换卫星地图
首先记得引入插件
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.MapType"></script>
添加控件 map.addControl()
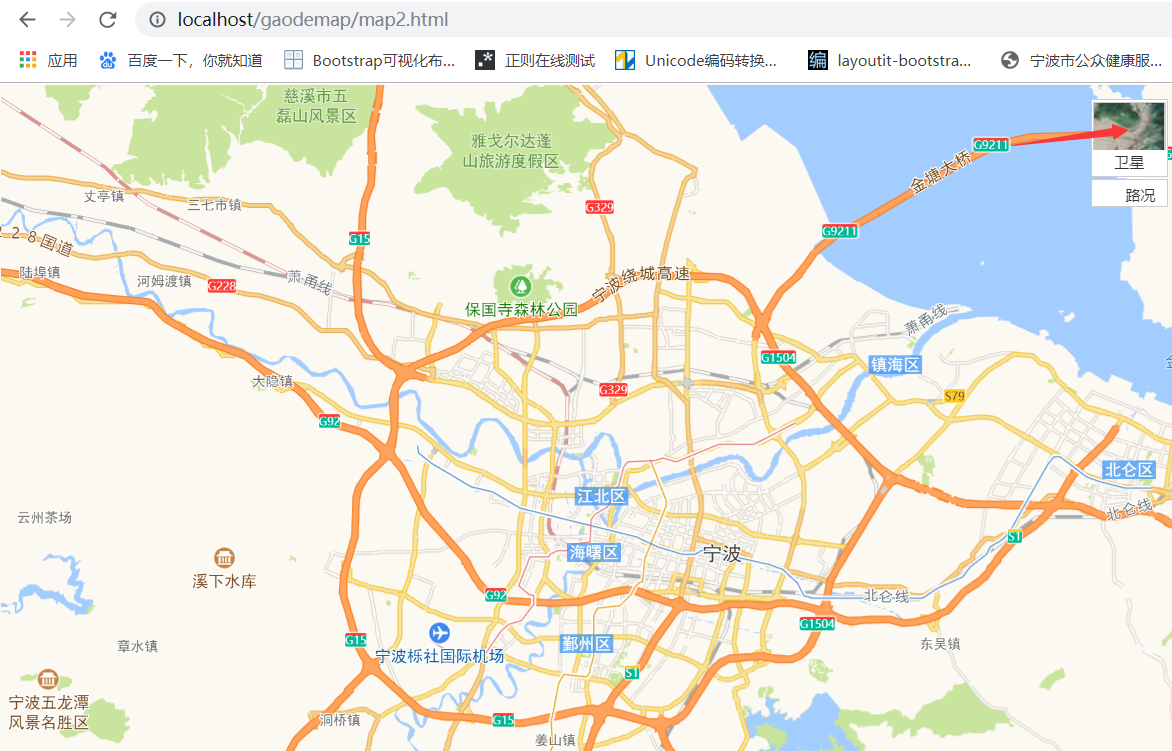
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.MapType"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.549792,29.868388] }); map.addControl(new AMap.MapType({ defaultType:0 //0代表默认,1代表卫星 })); </script> </body> </html>

右上角多出一个工具,可以切换普通模式和卫星地图模式

下面展示下放大的卫星地图(zoom 16 的情况下)

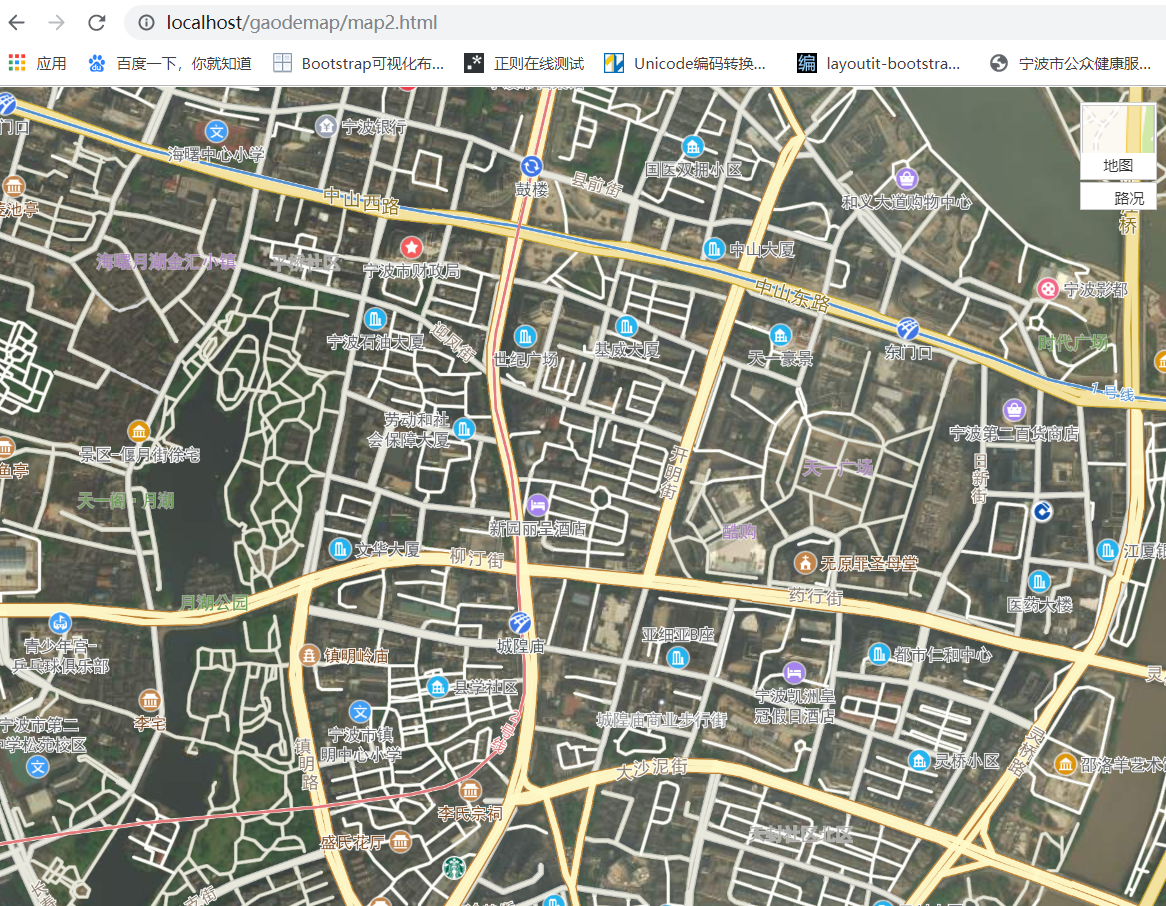
显示路况
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.MapType"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:16, center:[121.549792,29.868388] }); map.addControl(new AMap.MapType({ defaultType:0, //0代表默认,1代表卫星 showRoad:true//显示路况(右上角也可点击) })); </script> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号