jquery easyui dialog一进来直接最大化
扩展自 $.fn.window.defaults。通过 $.fn.dialog.defaults 重写默认的 defaults。
对话框(dialog)是一个特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。默认情况下,对话框(dialog)只有一个显示在头部右侧的关闭工具。用户可以配置对话框行为来显示其他工具(比如:可折叠 collapsible、可最小化 minimizable、可最大化 maximizable,等等)。
代码示例:
$("#setActionDialogDiv").dialog({
title: '设置特殊权限', //对话框的标题文本
modal: true, //是否是模态div
width: 600, //宽度
height: 400, //高度
collapsible: true, //定义是否显示折叠按钮
minimizable: true, //定义是否显示最小化按钮
maximizable: true, //定义是否显示最大化按钮
resizable: true, //定义对话框是否可调整尺寸
maximized:true, //初始化窗口最大化
buttons: [{
id: 'btnOk',
text: '设置',
iconCls: 'icon-ok',
handler: subSetActionFrm
}, {
id: 'btnCancel',
text: '取消',
iconCls: 'icon-cancel',
handler: function () {
//弹出一个添加的对话框
$("#setActionDialogDiv").dialog("close");
}
}]
})
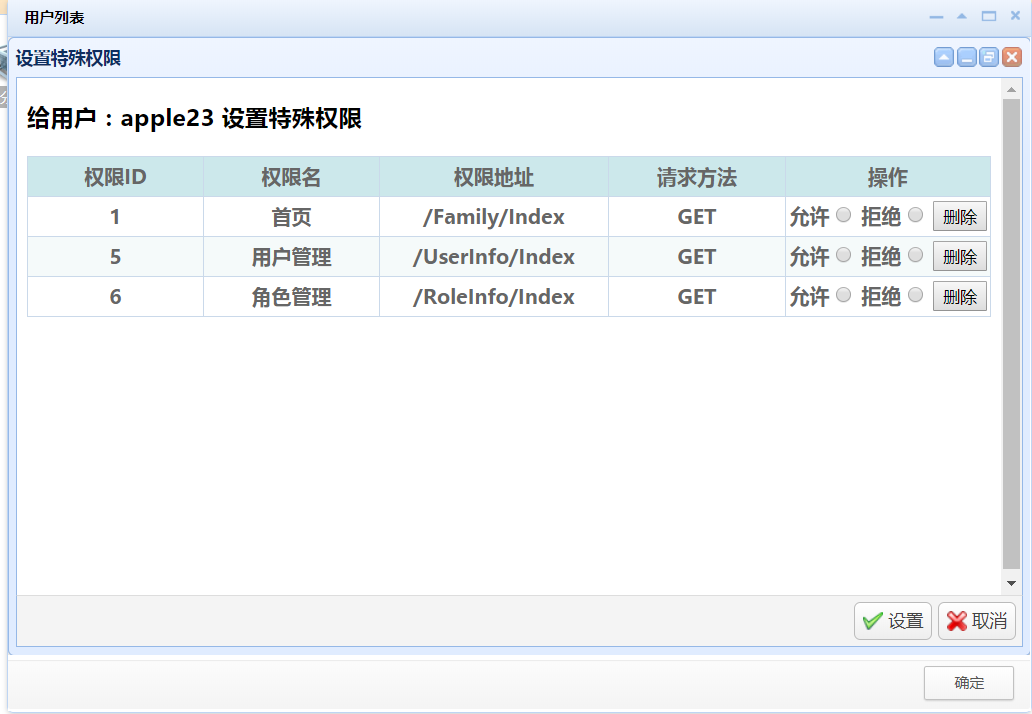
效果:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号