页面滚动条出现临界值时跳动问题
最近在写页面的时候,当滚动条出现时,在这一临界值,页面会出现抖动,效果如下图所示:

经过测试,解决方案如下:
html {
overflow-y: scroll;
}
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
position: absolute;
}
body {
width: 100vw;
overflow: hidden;
}
兼容性
支持:IE9+以及其他现代浏览器
窄屏幕宽度下的处理
上面CSS还是有一点瑕疵的,浏览器宽度比较小的时候,左侧留的白明显与右边多,说不定会显得有点傻。此时,可能需要做点响应式处理会更好一点
@media screen and (min-width: 1150px) {
.wrap-outer {
margin-left: calc(100vw - 100%);
}
}
下面针对以上css分析:
overflow-y

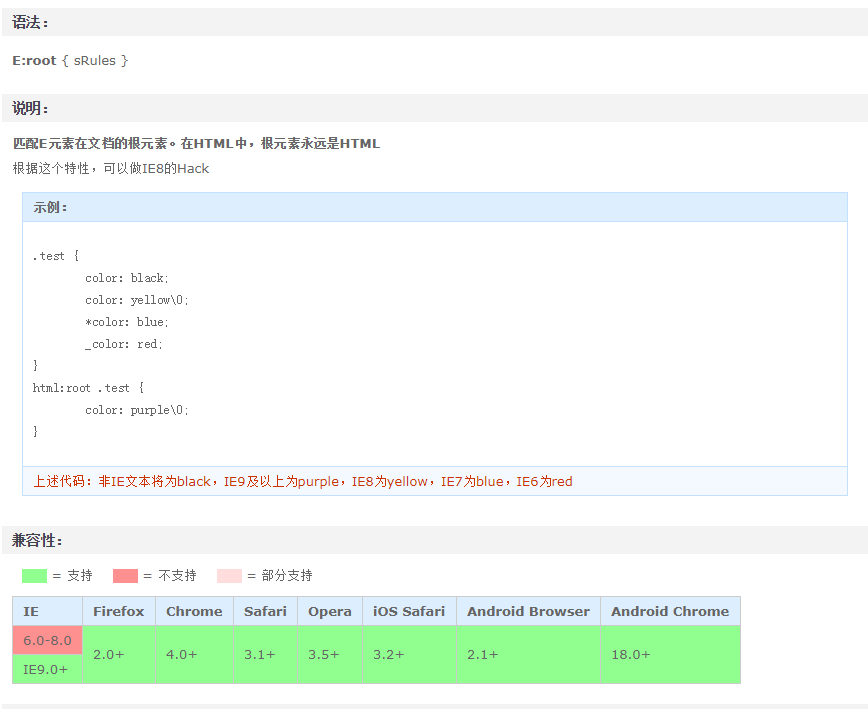
:root

vw

参考链接: http://www.zhangxinxu.com/wordpress/2015/01/css-page-scrollbar-toggle-center-no-jumping/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号