nuxt.js踩坑之 - SSR 与 CSR 显示不一致问题
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside<p>, or missing <tbody>. Bailing hydration and performing full client-side render.
这个问题大致的意思就是,HTML结构嵌套不正确,我项目中出现的情况是:使用了element-ui中的<el-container>里面嵌套了一个<el-header>导致渲染出来的结果是一个<section>里面嵌套了一个<header>标签,导致了这样的情况。

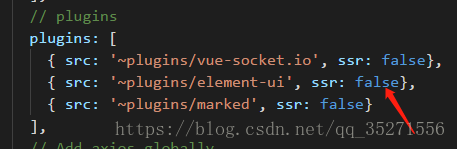
最近发现这个问题的描述其实十分的清晰:服务端与客户端渲染的DOM结构不一样。上图中出现的这个问题是element-ui没有允许在服务端使用导致的。

将ssr的配置改为true,让element-ui能在服务端调用,直接渲染DOM结构,那么控制台就清净了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号