一个在ASP.NET中利用服务器控件GridView实现数据增删改查的例子
备注:这是我辅导的一个项目开发组的一个例子,用文章的方式分享出来,给更多的朋友参考。其实我们这几年的项目中,都不怎么使用服务器控件的形式了,而是更多的采用MVC这种开发模式。但是,如果项目的历史背景是用服务器控件的,也不妨继续沿用,以免变动太大,对项目的整体开发不利。
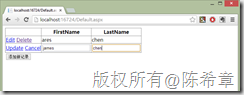
很多企业业务程序的页面,其实本质上都是对数据的操作,诸如增加、删除、修改和查询(简称:增删改查),如果有可能在一个页面中完整地实现(不需要几个页面转来转去),对于用户来说可能体验较好。
ASP.NET在2.0中开始提供多种数据控件,并且采用了模板的机制,使得我们上面的需求变得可能。今天要讲的就是号称ASP.NET中最复杂的控件:GridView的使用。它可以完整实现增删改查。
页面:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplicationSample.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="gvData" runat="server" OnRowDeleting="gvData_RowDeleting" OnRowUpdating="gvData_RowUpdating" OnRowCancelingEdit="gvData_RowCancelingEdit" OnRowEditing="gvData_RowEditing" AutoGenerateColumns="true" AutoGenerateDeleteButton="true" AutoGenerateEditButton="true"> <%--<Columns> <asp:CommandField HeaderText="操作" UpdateText="保存" CancelText="取消" DeleteText="删除" ShowDeleteButton="true" ShowEditButton="true" EditText="编辑" /> </Columns>--%> </asp:GridView> <asp:Button ID="btAddNew" runat="server" Text="添加新记录" OnClick="btAddNew_Click" /> </div> </form> <script> //这里为所有删除按钮都处理一个事件,请用户确认 var links = document.links;//获取所有的链接 for (var i in links) {//循环他们 var a = links[i];//取得当前这个链接 if (a.text == "Delete" || a.text=="删除") {//如果是删除按钮的话 var o = a.href;//获取这个链接的地址(默认会生成一个执行javascript的地址的) a.href = "#";//将这个地址删除掉,就是不要让他执行默认的行为 a.addEventListener("click", function () {//添加一个新的事件注册 var result = window.confirm("你是否真的要删除?");//向用户确认是否要删除 if (result == true)//如果用户确定 eval(o);//执行原先默认的那个方法(去服务器删除数据) return false; }); } } </script> </body> </html>
代码:
using System; using System.Collections.Generic; using System.Web.UI.WebControls; namespace WebApplicationSample { /// <summary> /// 这个实例主要演示了如何使用GridView进行数据的增、删、改、查。 /// 更多有关于该控件的知识,可以参考 http://msdn.microsoft.com/zh-cn/library/vstudio/system.web.ui.webcontrols.gridview.aspx (请仔细阅读) /// </summary> public partial class Default : System.Web.UI.Page { /// <summary> /// 这是我们定义的一个业务实体类,用来保存界面上的列表数据,为了保存,必须支持序列化 /// </summary> [Serializable] public class Employee { public string FirstName { get; set; } public string LastName { get; set; } } private List<Employee> data = new List<Employee>();//这是用来保存那个列表数据的字段 /// <summary> /// 重写这个方法来保存视图状态。因为每次页面刷新的时候,默认情况下,data都会被清空,如果希望在多次回发的过程中保存数据,则重写该方法 /// </summary> /// <returns></returns> protected override object SaveViewState() { var obj = new object[] { base.SaveViewState(), data }; return obj; } /// <summary> /// 重写该方法,是与上面这个方法配套,在回发回来之后加载并还原 /// </summary> /// <param name="savedState"></param> protected override void LoadViewState(object savedState) { var obj = savedState as object[]; base.LoadViewState(obj[0]); data = obj[1] as List<Employee>; } /// <summary> /// 页面初始化的时候执行该代码 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) {//这里只是一个示例,默认给页面添加一个初始的员工,实际在做的时候,可以不加 data = new List<Employee>(){ new Employee(){FirstName ="ares",LastName ="chen"} }; gvData.DataSource = data; gvData.DataBind(); } } /// <summary> /// 添加新的员工时执行该代码 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void btAddNew_Click(object sender, EventArgs e) { data.Add(new Employee());//创建一个空的对象 gvData.DataSource = data;//设置数据源 gvData.EditIndex = data.Count - 1;//设置当前这个对象为编辑状态 gvData.DataBind();//绑定数据 } /// <summary> /// 当用户决定要删除某一行数据时执行该代码 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void gvData_RowDeleting(object sender, GridViewDeleteEventArgs e) { //删除某一行 data.RemoveAt(e.RowIndex); gvData.DataSource = data; gvData.EditIndex = -1; gvData.DataBind(); } /// <summary> /// 当用户要保存修改时执行该代码 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void gvData_RowUpdating(object sender, GridViewUpdateEventArgs e) { var index = e.RowIndex;//获取当前编辑行当索引号 var row = gvData.Rows[index];//获取当前用户编辑的这一行 var firstName = (row.Cells[1].Controls[0] as TextBox).Text;//获取用户输入的数据 var lastName = (row.Cells[2].Controls[0] as TextBox).Text;//获取用户输入的数据 var emp = data[index];//找到这个对象 emp.FirstName = firstName; emp.LastName = lastName; gvData.DataSource = data; gvData.EditIndex = -1;//退出编辑状态 gvData.DataBind(); } /// <summary> /// 当用户要取消编辑的时候 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void gvData_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e) { gvData.DataSource = data; gvData.EditIndex = -1; gvData.DataBind(); } /// <summary> /// 当用户要进行编辑的时候 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void gvData_RowEditing(object sender, GridViewEditEventArgs e) { gvData.DataSource = data; gvData.EditIndex = e.NewEditIndex; gvData.DataBind(); } } }








 浙公网安备 33010602011771号
浙公网安备 33010602011771号