vue3中使用element-ui 菜单栏(el-menu)点击两次才高亮的bug
原因:default-active和index属性不一致导致的
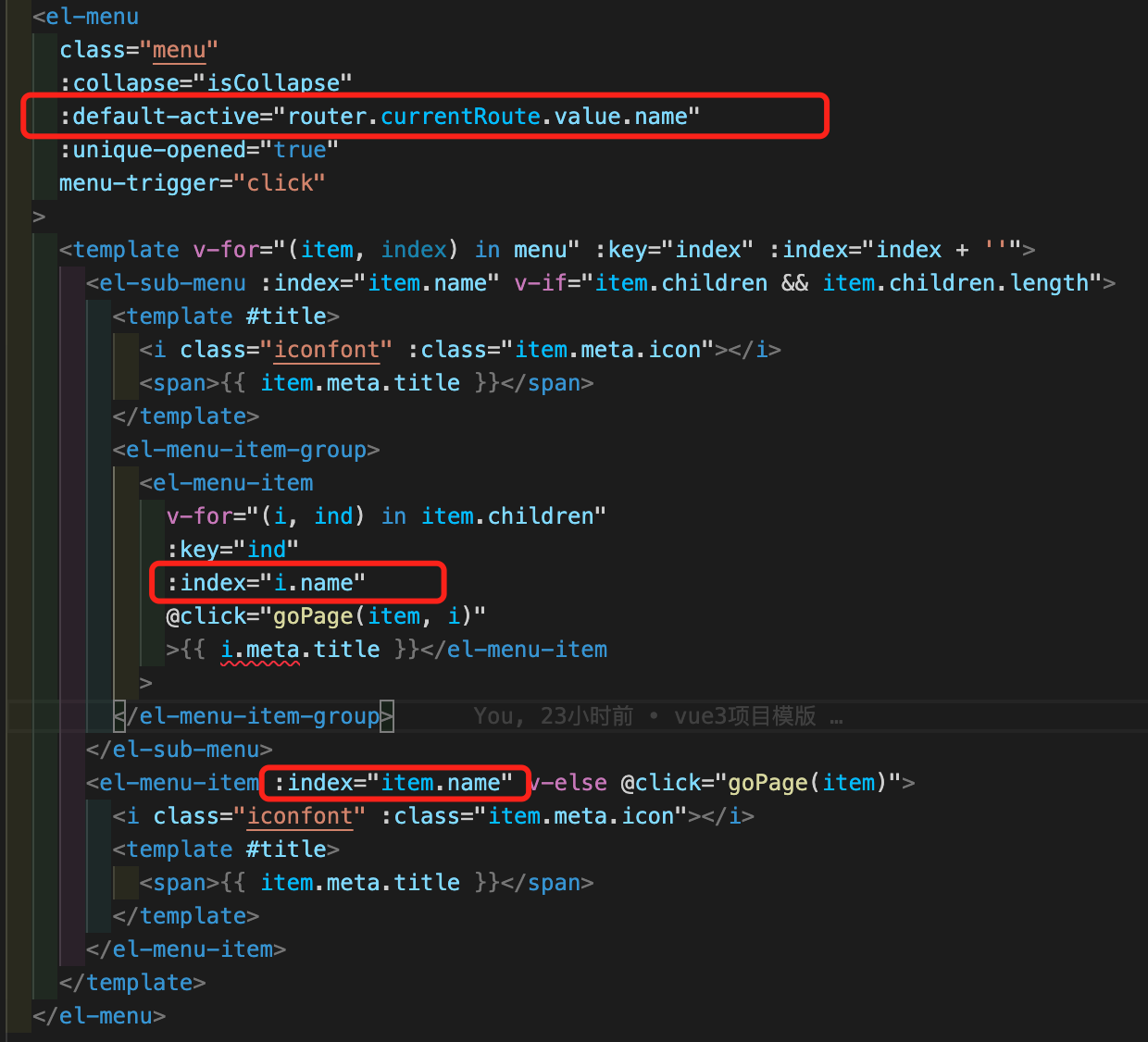
解决方法:使用路由的name属性设置给index和default-active

import { useRouter } from "vue-router";
const router = useRouter();
原因:default-active和index属性不一致导致的
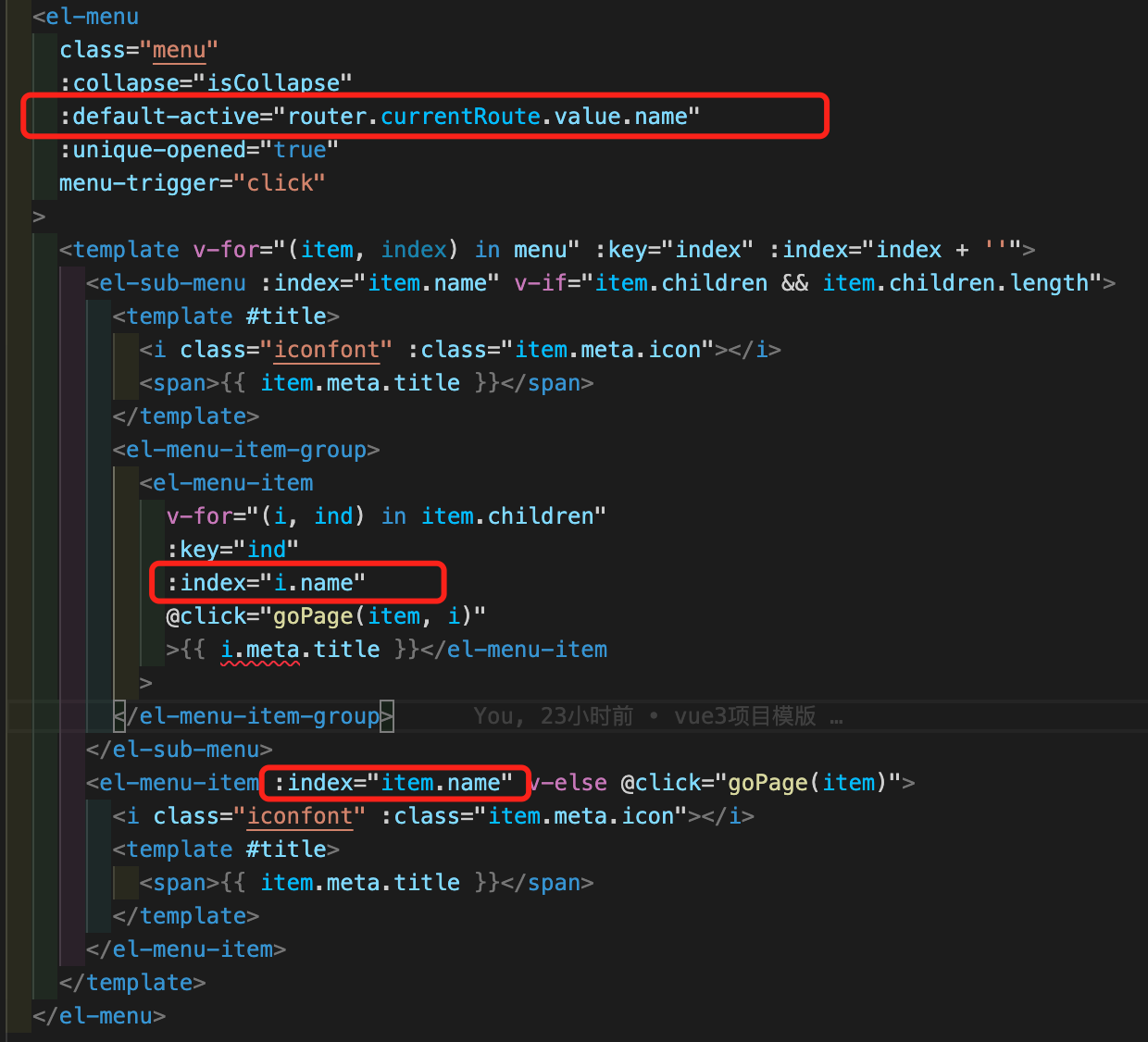
解决方法:使用路由的name属性设置给index和default-active

import { useRouter } from "vue-router";
const router = useRouter();
