在Vue中使用sass和less,并解决报错问题(this.getOptions is not a function)
使用less
下载依赖
npm install -D less less-loader
在main.js中添加
import less from 'less';
Vue.use(less);
使用
<style lang="less"></style>
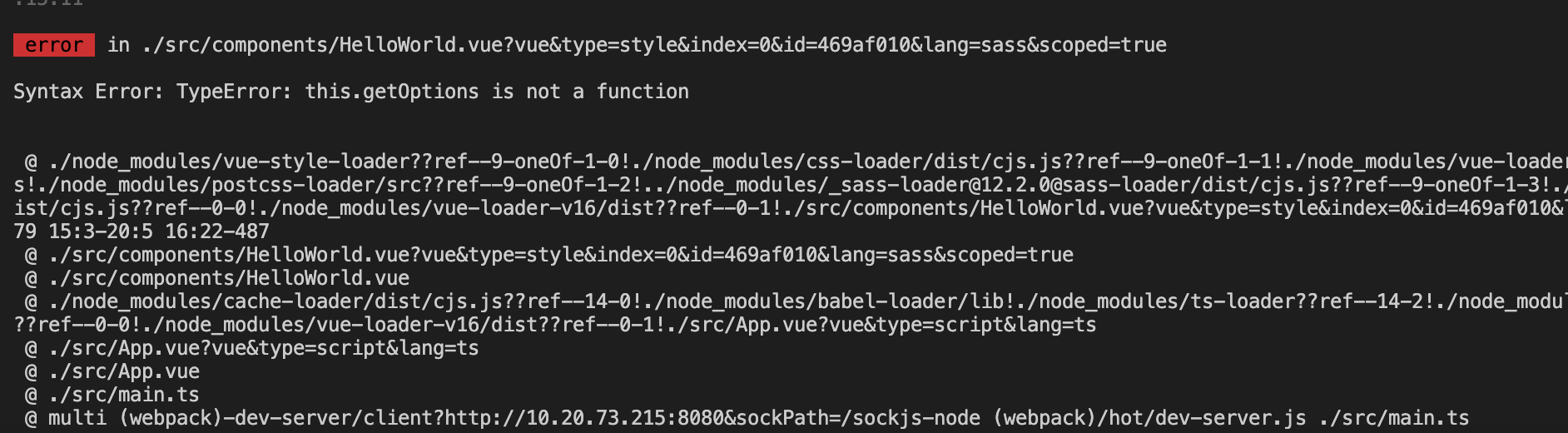
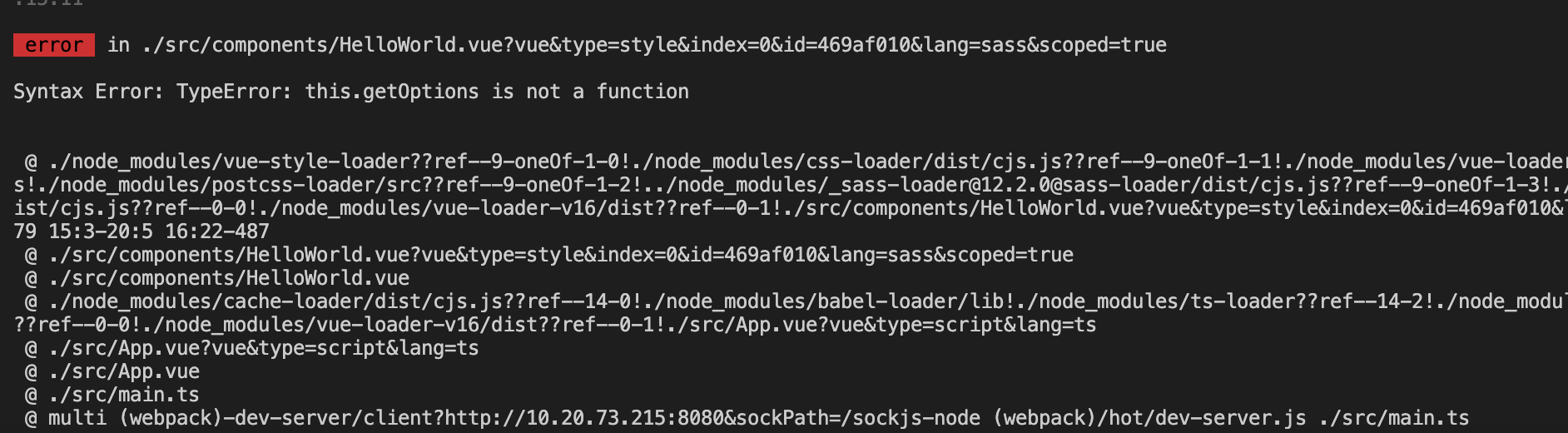
运行报错

原因:less-loader安装的版本太高了
解决:重新安装低版本的
npm uninstall less-loader
npm install less-loader@5.0.0
使用sass
下载依赖
npm install -D node-sass sass-loader style-loader
使用
<style lang="scss" scoped></style>
运行报错

原因:sass-loader版本过高
解决:重新安装低版本的
npm uninstall sass-loader
npm install sass-loader@10.1.1




 浙公网安备 33010602011771号
浙公网安备 33010602011771号