vue父子组件实现数据双向绑定
因为vue涉及是单向数据流,数据流动方向只能是自上往下,所以vue中子组件是不能修改父组件的值的
但是我们可以通过.syncx修饰符来实现子组件修改父组件中的数据
1.父子间通过sync传值给子组件
<comp :foo.sync="bar"></comp>
2.当子组件需要更新foo值时,需要显示地触发一个更新事件
this.$emit("update:bar",newVal)
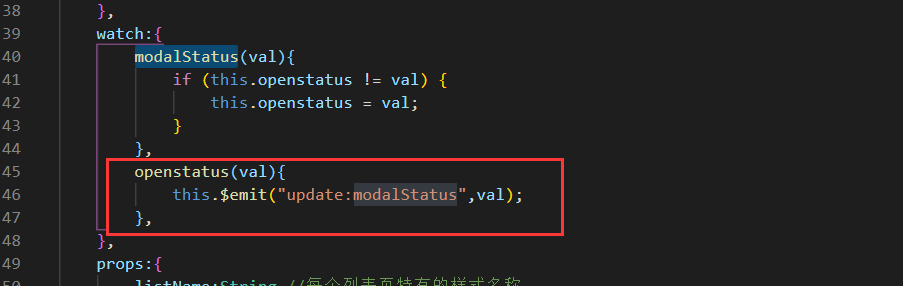
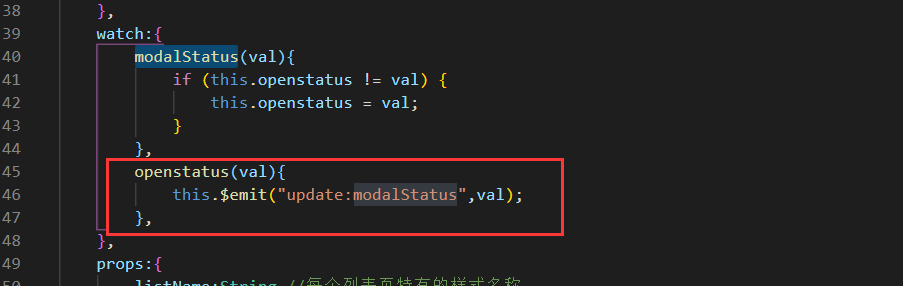
3.示例:
父组件
子组件

因为vue涉及是单向数据流,数据流动方向只能是自上往下,所以vue中子组件是不能修改父组件的值的
但是我们可以通过.syncx修饰符来实现子组件修改父组件中的数据
1.父子间通过sync传值给子组件
<comp :foo.sync="bar"></comp>
2.当子组件需要更新foo值时,需要显示地触发一个更新事件
this.$emit("update:bar",newVal)
3.示例:
父组件
子组件