Vue.js 渲染函数, JSX(未掌握,未学完)
渲染函数 , JSX(没完成学习)
基础:
实例属性:vm.$slots
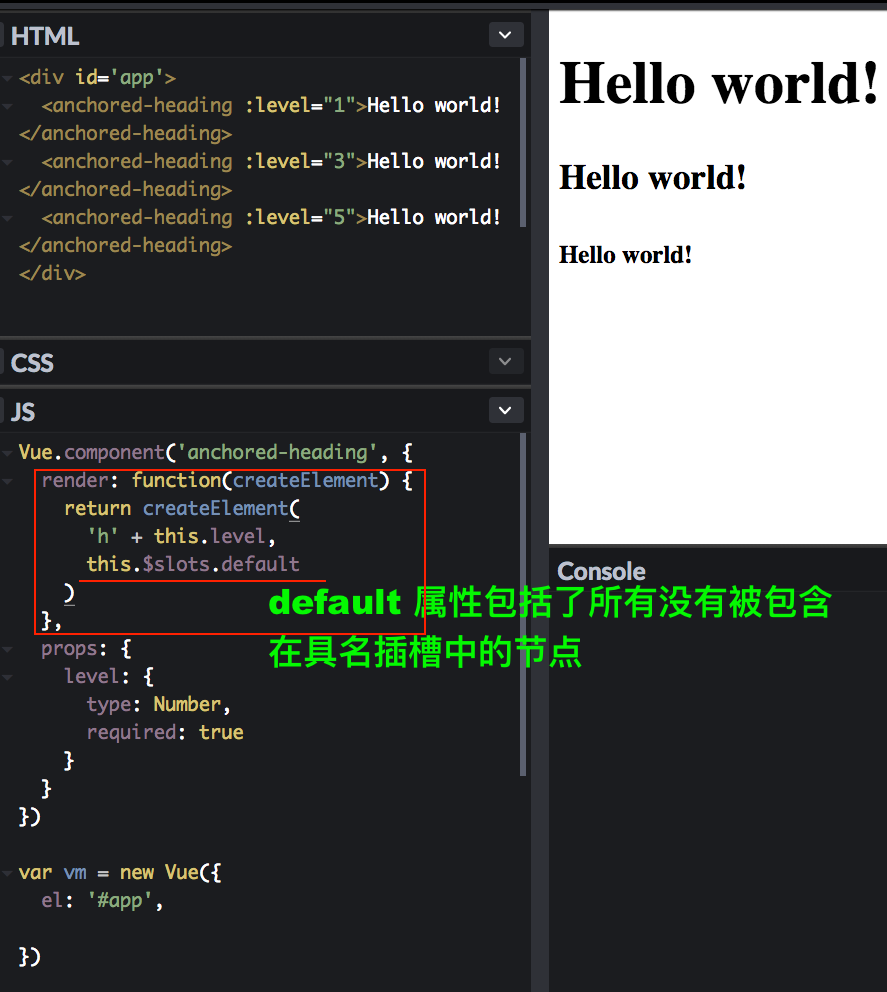
default 属性包括了所有没有被包含在具名插槽中的节点.
渲染函数:
render: function(createElement) {
return createElement('h1', xxxxxx)
}
案例:
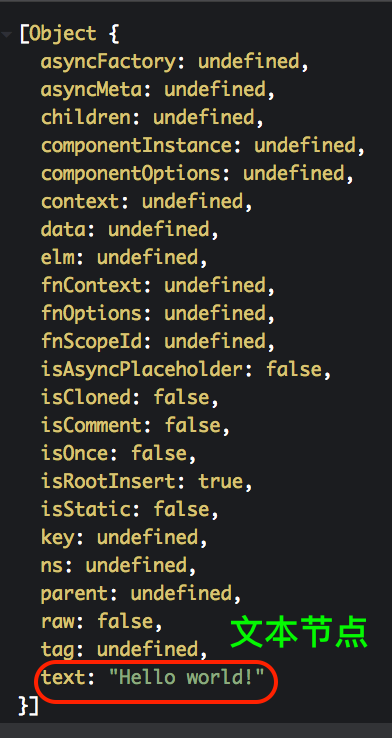
<anchored-heading>中的Hello world!是文本节点,它被储存在组件实例中的$slots.default:
在render中加上console.log(this.$slots.default)会得到:

在render中加上console.log(this.$slots)会得到:

完全的代码:

节点、树以及虚拟 DOM
HTML DOM节点树中:每个元素,每个text,每个注释,都是节点。
Vue 通过建立一个虚拟 DOM 对真实 DOM 发生的变化保持追踪。
createElement返回的是一个虚拟的DOM元素。一个createNodeDescription, 即为创建真实DOM所需的信息。因此,创建的节点叫Virturl Node. VNode。
createElement参数
具体参数需要看https://cn.vuejs.org/v2/guide/render-function.html
三部分:
- {String | Object | Function} 产生一个HTML标签
- {Object} 一个包含模版相关属性的数据对象,用于在template中使用。
- {String | Array} 子节点VNodes, 由 `createElement()` 构建而成,或者是String产生的'文本节点'



 浙公网安备 33010602011771号
浙公网安备 33010602011771号