<<网络是怎样连接的>>笔记第一章browser生成message
网络:由负责搬运数字信息的机制 + 浏览器和服务器这些网络应用程序。
web->协议栈,网卡->交换机,路由器->接入网,网络运营商->(防火墙,缓存服务器)->web服务器。
第一章 探索browser内部
浏览器生成message
- 生成HTTP request message
- ask DNS server Web server IP address
- 全世界DNS服务器大接力
- 委托协议栈发送消息







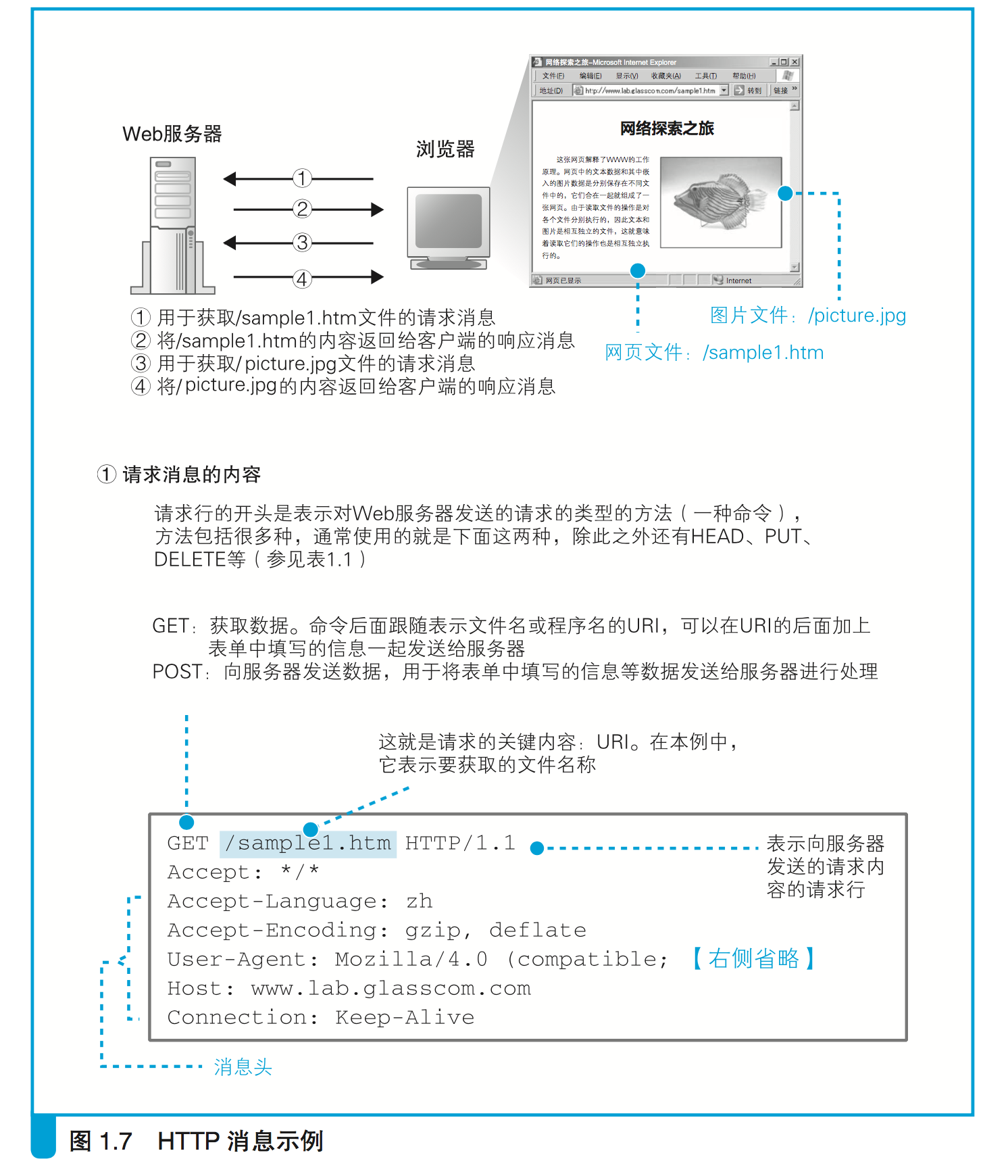
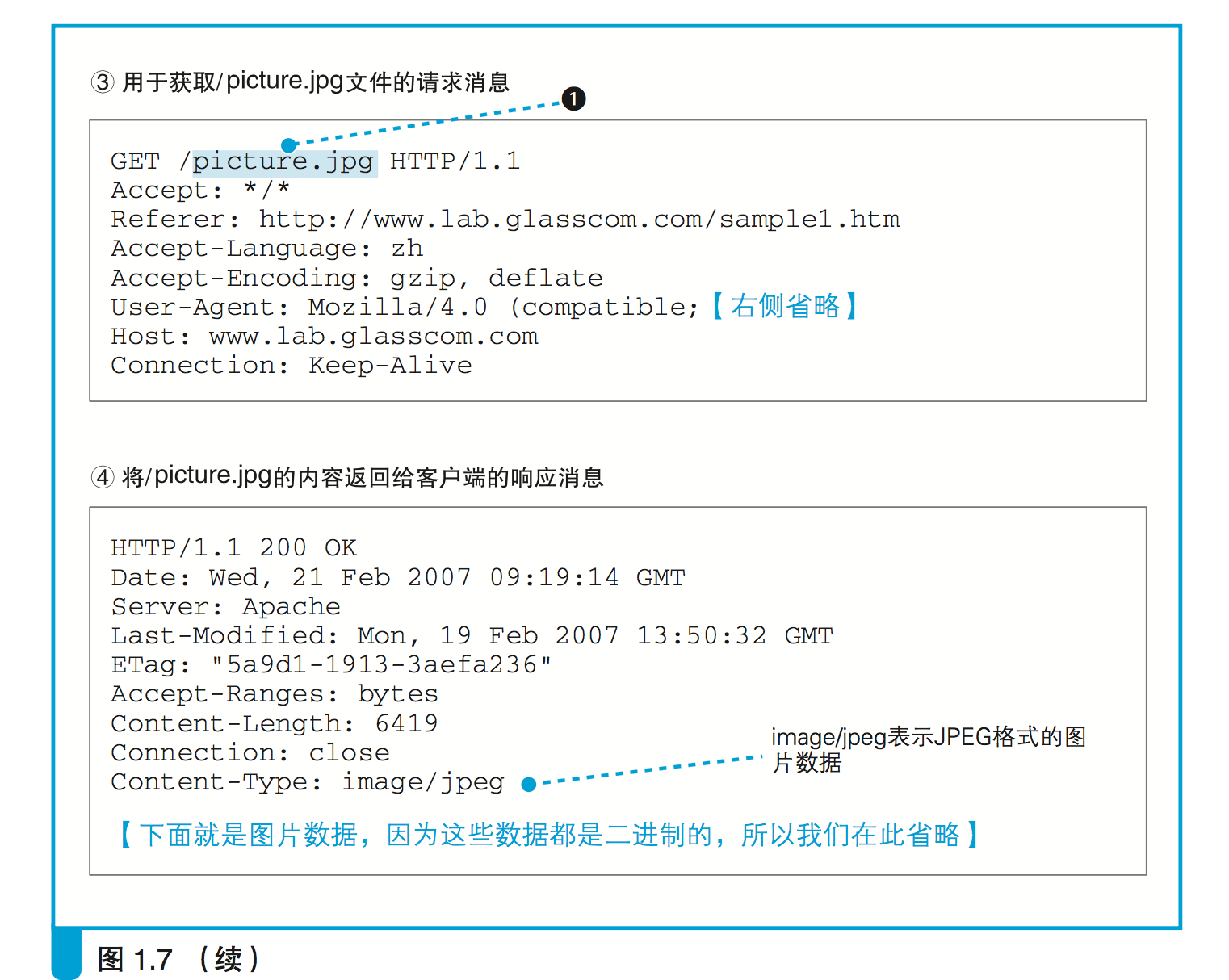
1条请求只能写一个URL。如果需要获取多个文件,必须对每个文件单独发送1条请求。
如:图片<img src='xxx'>
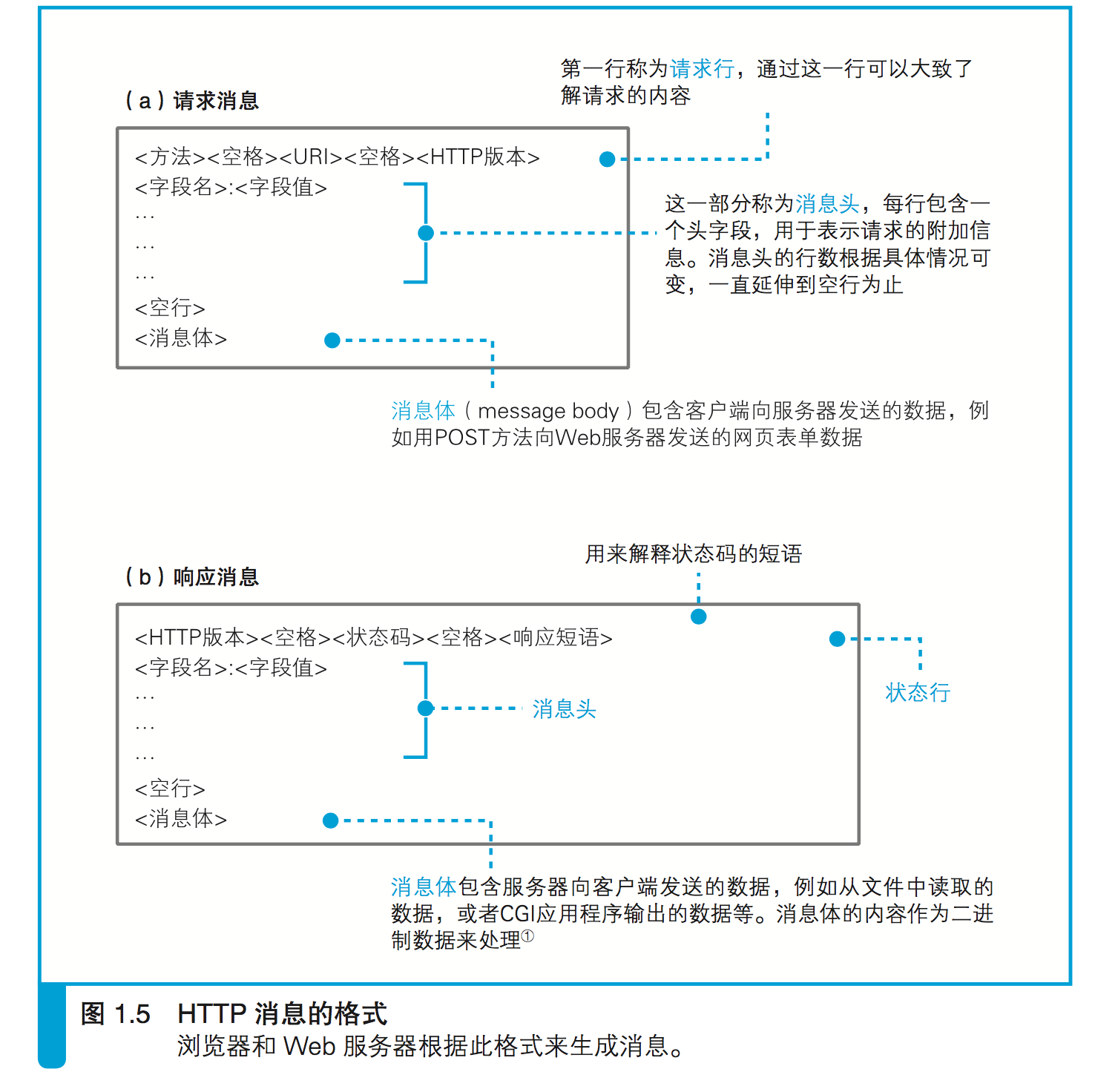
HTTP message 示例:



1.2 DNS工作
在网址中不写服务器的名字,直接写 IP 地址可以吗?
可以,但是,
1.难记。 2.效率。IP地址只需要4个字节的数字,而域名多的多。
因此,让路由器使用IP, 让人使用域名,人机双方的效率最好,这个机制就是DNS(Domain Name System)
计算机上有一个解析器(DNS客户端),它存在于操作系统中的Socket库中。通过解析器向DNS服务器发出查询,得到ip地址。



解析器内部原理:
控制流程转移:
一般应用程序代码从上往下执行。当调用了其他程序,原本运行的程序进入暂停状态,而被调用的程序开始运行。

计算机的内部结构就是这样一层一层的。
也就是说,很多程序组成不同的层次,彼此之间分工协作。
当接到上层派的操作时,本层的程序并不会完成所有的工作,而是会完成一部分工作,再将剩下的部分派到下层来完成。
DNS服务器的IP地址是设置在操作系统中的,可以在进行修改。
1.3全世界DNS大接力
DNS服务器会从域名和IP地址的对照表中查找相应的记录,并返回IP地址。
1.32域名存在层次结构
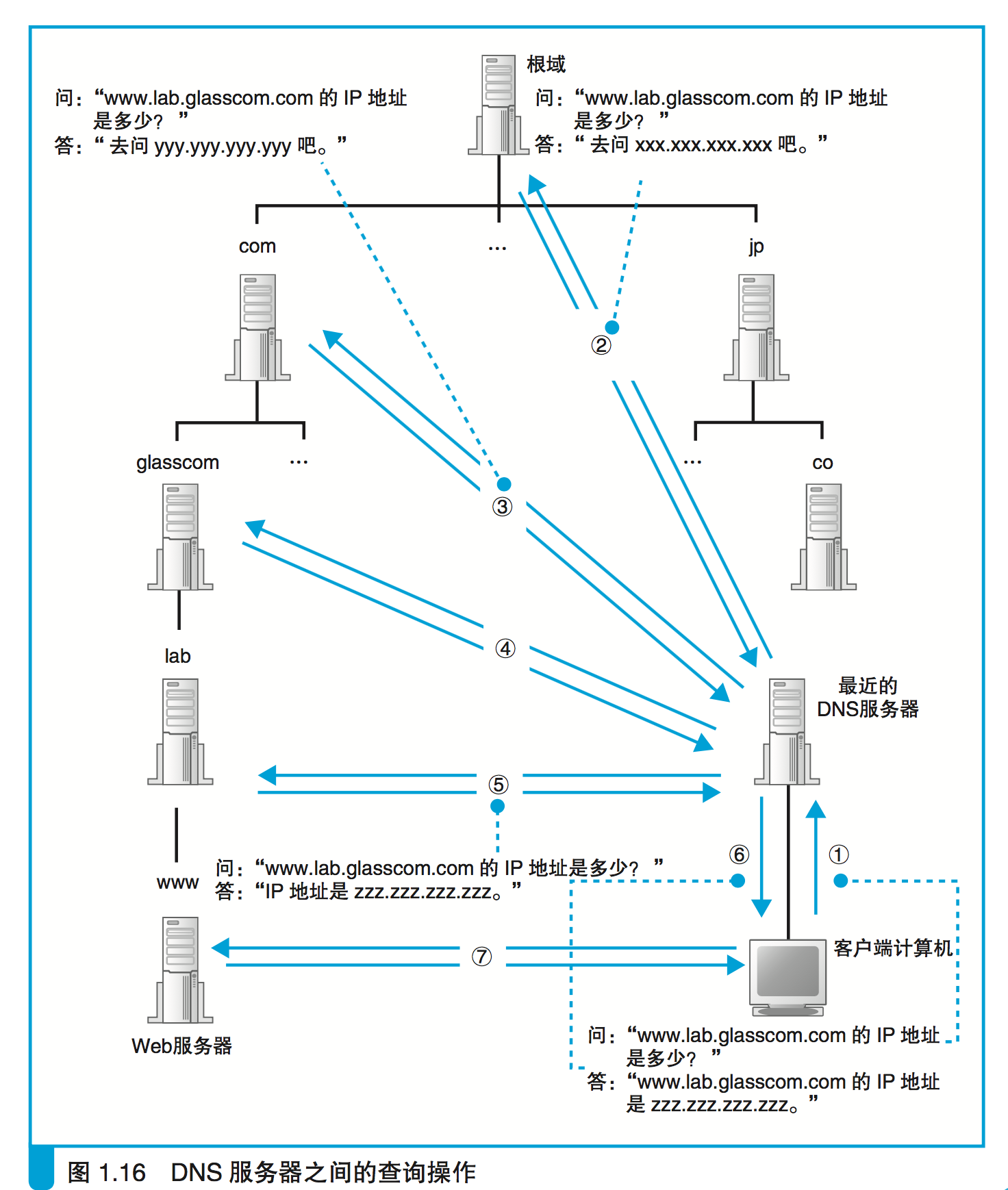
因为服务器的信息不可能只保存在一台DNS中,所以需要分布保存在多个DNS服务器中,它们相互配合接力,从而找出查询的结果。
根域名,顶级域名,二级域名,三级域名。每个域都是作为一个整体保存在一台DNS中的,不能拆开。
但这个域的下级域可以有多个,并存放在不同的DNS中。
例子:
www.nikkeibp.co.jp 这个域 名,最上层的 jp 代表分配给日本这个国家的域;下一层的 co 是日本国内 进行分类的域,代表公司;再下层的 nikkeibp 就是分配给某个公司的域; 最下层的 www 就是服务器的名称。
图1.12的5,6步骤。就是本图的1,6部分。

1.34通过cache加快DNS的相应
DNS 服务器有一 个缓存功能,可以记住之前查询过的域名。如果要查询的域名和相关信息已经在缓存中,那么就可以直接返回响应,接下来的查询可以从缓存的位置开始向下进行。缓存可以减少查询所需的时间。
这一技术有很多应用,如 CPU 和内存之间的缓存、磁盘和内存之间的缓存等,在网络中缓存也是一种用 来提高访问速度的普遍性技术。
缓存是有一个有效期,当到期后,数据从缓存中删除。
1.4委托协议栈发送消息
知道了 IP 地址之后,就可以委托操作系统内部的协议栈向这个目标 IP 地址,也就是我们要访问的 Web 服务器发送消息了:
收发数据的两台计算机之间建立一条数据通道。建立通道的关键是通道两端的数据出入口, 套接字。
- 服务器程序在启动后创建套接字,并等待客户端连接管道。
- 客户端创建套接字,然后从该套接字延伸出管道,最后连接到服务器的套接字上。连接阶段完成。
- 收发数据。
- 断开管道并删除套接字。任意一端都可以发起断开。
⚠️:这四个操作是由协议栈执行的。

这就是 HTTP 的工作过程。HTTP 协议将 HTML 文档和图片都作为单 独的对象来处理,每获取一次数据,就要执行一次连接、发送请求消息、 接收响应消息、断开的过程 。
对于同一台服务器来说,重复连接和断开显然是效率很低的, 在http1.1中有一次连接中收发多个请求和响应的方法。在这种情况下,当所有数据都请求完成后,浏览器会主动触发断开连接的操作。
实际负责发收消息的是协议栈,网卡驱动和网卡,三者配合,数据才会在网络中流动。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号