OpenLayer4——最简单的Demo
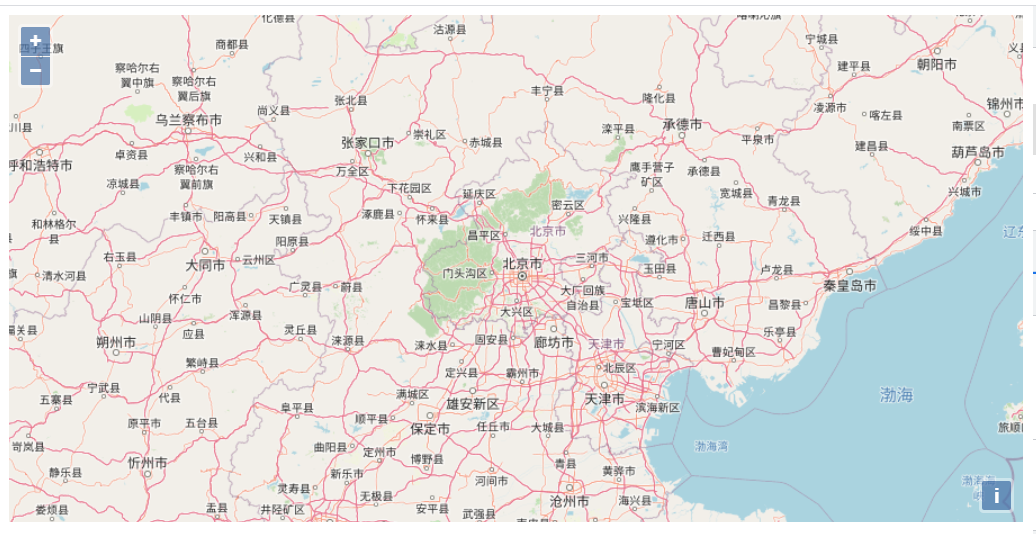
在画布中,打开一张地图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="ol/ol.css" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="ol/ol.js" charset="utf-8"></script> </head> <body> <div id="map" style="width: 100%;height: 100%"></div> <script> var map = new ol.Map({ layers:[new ol.layer.Tile({ //一张开源的地图 source:new ol.source.OSM() })], target:'map', view:new ol.View({ //地图的中心点 center: [12950000, 4860000], //地图的缩放程度 zoom:7 }) }); </script> </body> </html>

疯狂的妞妞 :每一天,做什么都好,不要什么都不做!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号