AdminLTE 基本使用
基本简介
AdminLTE 是一款基于 jQuery 和 Bootstrap 的流行的后台管理界面框架,通过使用 AdminLET 框架提供的现成的组件可以大幅的提高后台管理界面的开发速度和规范性。
AdminLTE 目前的版本主要分为两个版本:界面较为传统规范的 2.X 版本以及使用了较新的 Bootstrap4 的界面较为现代的 3.X 版本(本篇使用的是 AdminLTE 2.x 版本)。
AdminLTE 官网地址:https://adminlte.io/
AdminLTE GitHub:https://github.com/ColorlibHQ/AdminLTE
AdminLTE 2.x 界面预览:https://adminlte.io/themes/AdminLTE/index2.html
AdminLTE 3.x 界面预览:https://adminlte.io/themes/dev/AdminLTE/index.html
AdminLTE 2.x 中文文档:http://theme.skyheng.com/roncoo-adminLTE/documentation/index.html#introduction
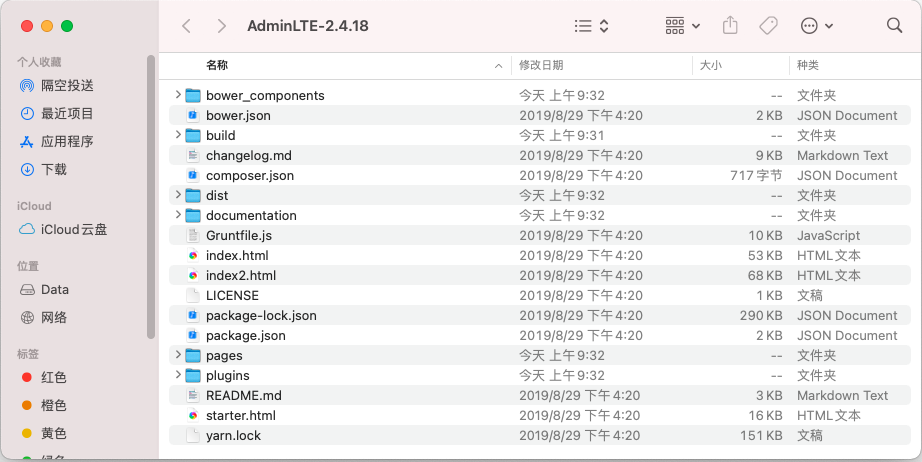
目录结构

bower_components:存放了这个框架依赖的其他框架,如bootstrap,jquery、字体样式、图标样式等
build: 编译前的源文件目录
dist:编译后的静态资源目录
pages:目录下是一些示例页面
plugins:目录存放依赖的插件
starter.html :是 AdminLTE 建议用来作为起点的参考示例
index.html:是AdminLTE中比较完善的展示品,用于参考、借鉴
......
常用的类
布局相关:
.wrapper包住了body下的所有代码
.main-header里是网站的logo和导航栏的代码
.main-sidebar里是用户面板和侧边栏菜单的代码
.content-wrapper里是页面的页面和内容区域的代码
.main-footer里是页脚的代码
.control-sidebar里是页面右侧侧边栏区域的代码
布局选项:
fixed:固定
layout-boxed:盒子布局
layout-top-nav:顶部隐藏
sidebar-collapse:侧边栏隐藏
sidebar-mini:侧边栏隐藏时有小图标
皮肤选项:
skin-blue:蓝色
skin-black:黑色
skin-purple:紫色
skin-yellow:黄色
skin-red:红色
skin-green:绿色
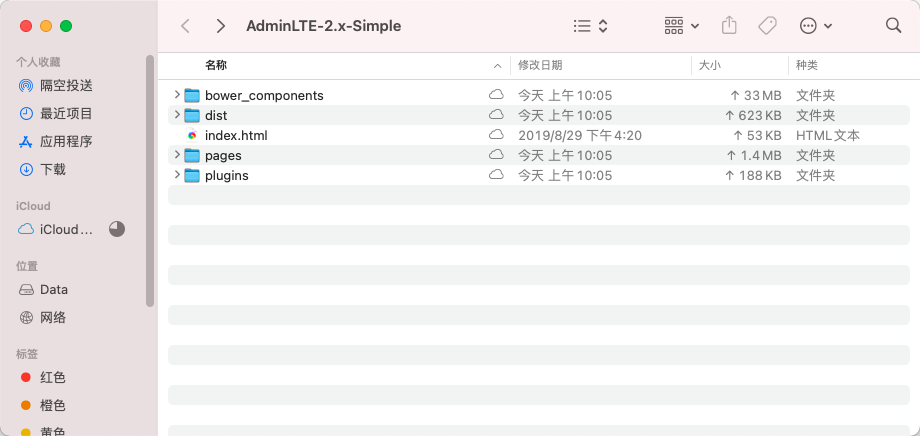
精简使用

PS:这里的 pages 目录里面存放的为各种已经设置好的常规组件和页面可供选用
常用页面
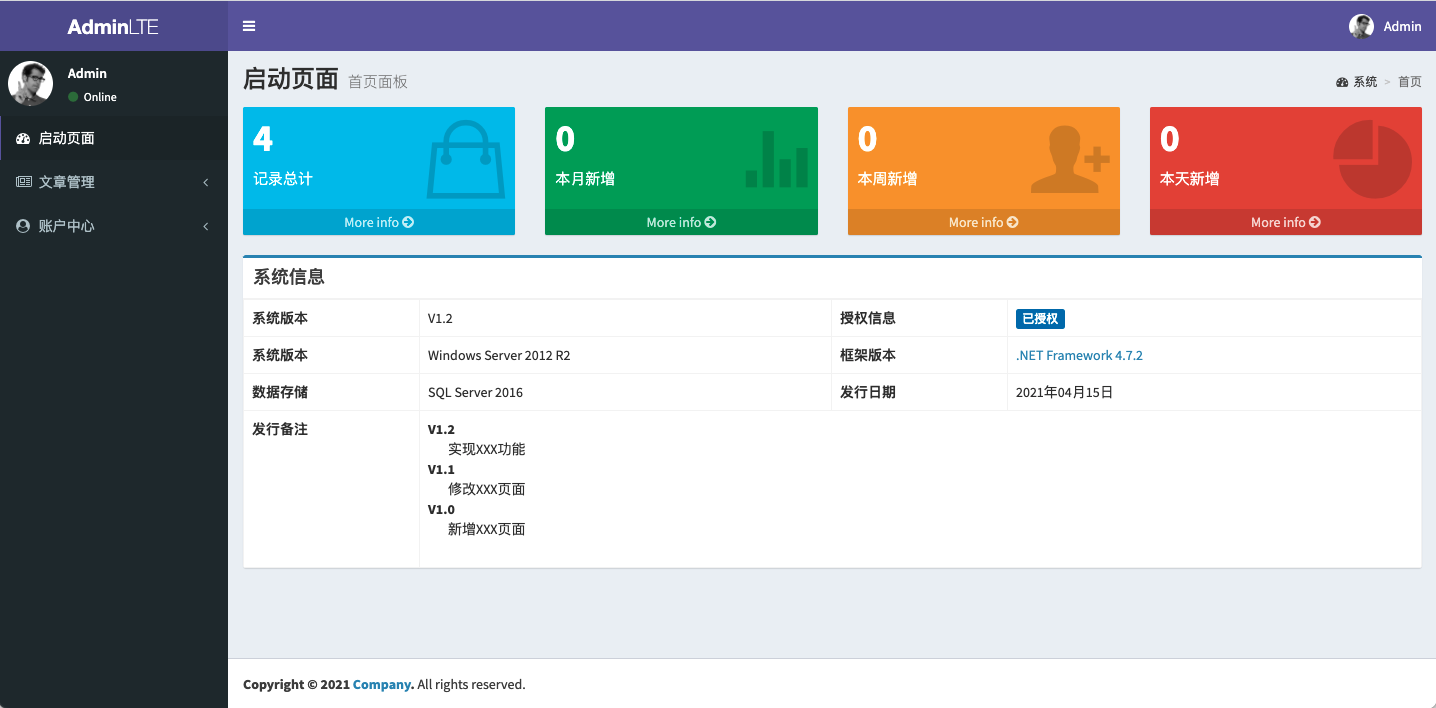
系统首页:
<!DOCTYPE html> <!-- This is a starter template page. Use this page to start your new project from scratch. This page gets rid of all links and provides the needed markup only. --> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>AdminLTE 2 | Starter</title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css"> <!-- Ionicons --> <link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css"> <!-- Theme style --> <link rel="stylesheet" href="dist/css/AdminLTE.min.css"> <!-- AdminLTE Skins. We have chosen the skin-blue for this starter page. However, you can choose any other skin. Make sure you apply the skin class to the body tag so the changes take effect. --> <link rel="stylesheet" href="dist/css/skins/skin-purple.min.css"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- Google Font --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic"> </head> <!-- BODY TAG OPTIONS: ================= Apply one or more of the following classes to get the desired effect |---------------------------------------------------------| | SKINS | skin-blue | | | skin-black | | | skin-purple | | | skin-yellow | | | skin-red | | | skin-green | |---------------------------------------------------------| |LAYOUT OPTIONS | fixed | | | layout-boxed | | | layout-top-nav | | | sidebar-collapse | | | sidebar-mini | |---------------------------------------------------------| --> <body class="hold-transition skin-purple sidebar-mini"> <div class="wrapper"> <!-- Main Header --> <header class="main-header"> <!-- Logo --> <a href="./index.html" class="logo"> <!-- mini logo for sidebar mini 50x50 pixels --> <span class="logo-mini"><b>A</b>LT</span> <!-- logo for regular state and mobile devices --> <span class="logo-lg"><b>Admin</b>LTE</span> </a> <!-- Header Navbar --> <nav class="navbar navbar-static-top" role="navigation"> <!-- Sidebar toggle button--> <a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"> <span class="sr-only">Toggle navigation</span> </a> <!-- Navbar Right Menu --> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <!-- Messages: style can be found in dropdown.less--> <!-- /.messages-menu --> <!-- Notifications Menu --> <!-- Tasks Menu --> <!-- User Account Menu --> <li class="dropdown user user-menu"> <!-- Menu Toggle Button --> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <!-- The user image in the navbar--> <img src="dist/img/user2-160x160.jpg" class="user-image" alt="User Image"> <!-- hidden-xs hides the username on small devices so only the image appears. --> <span class="hidden-xs">Admin</span> </a> <ul class="dropdown-menu"> <!-- The user image in the menu --> <li class="user-header" style="height: auto;"> <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> <!-- <p></p> --> </li> <!-- Menu Body --> <li class="user-body"> <div class="row"> <div class="col-xs-12 text-center"> <p style="padding-bottom:0px !important;margin-bottom: -1px;"> 您的姓名:Admin<br> 您的角色:超级管理员<br> 您的地址:127.0.0.1<br> </p> </div> </div> </li> <!-- Menu Footer--> <li class="user-footer"> <div class="pull-left"> <a href="./update-password.html" class="btn btn-default btn-flat">修改密码</a> </div> <div class="pull-right"> <a href="/" onclick="return confirm('您确定要退出系统吗?');" class="btn btn-default btn-flat">退出登陆</a> </div> </li> </ul> </li> <!-- Control Sidebar Toggle Button --> </ul> </div> </nav> </header> <!-- Left side column. contains the logo and sidebar --> <aside class="main-sidebar"> <!-- sidebar: style can be found in sidebar.less --> <section class="sidebar"> <!-- Sidebar user panel (optional) --> <div class="user-panel"> <div class="pull-left image"> <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> </div> <div class="pull-left info"> <p>Admin</p> <!-- Status --> <a href="#"><i class="fa fa-circle text-success"></i> Online</a> </div> </div> <!-- search form (Optional) --> <!-- /.search form --> <!-- Sidebar Menu --> <ul class="sidebar-menu" data-widget="tree"> <!-- Optionally, you can add icons to the links --> <li class="active"><a href="./index.html"><i class="fa fa-dashboard"></i> <span>启动页面</span></a></li> <li class="treeview"> <a href="#"><i class="fa fa-newspaper-o"></i> <span>文章管理</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li> <a href="./add.html"> <i class="fa fa-plus"></i> 新增文章 </a> </li> <li> <a href="./list.html"> <i class="fa fa-list"></i> 文章列表 </a> </li> </ul> </li> <li class="treeview"> <a href="#"><i class="fa fa-user-circle"></i> <span>账户中心</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li> <a href="./update-password.html"> <i class="fa fa-unlock"></i> 密码修改 </a> </li> <li> <a href="/" onclick="return confirm('您确定要退出系统吗?');"> <i class="fa fa-sign-out"></i> 退出系统 </a> </li> </ul> </li> </ul> <!-- /.sidebar-menu --> </section> <!-- /.sidebar --> </aside> <!-- Content Wrapper. Contains page content --> <div class="content-wrapper" style="min-height: 305px;"> <!-- Content Header (Page header) --> <section class="content-header"> <h1> 启动页面 <small>首页面板</small> </h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i>系统</a></li> <li class="active">首页</li> </ol> </section> <!-- Main content --> <section class="content container-fluid"> <div class="row"> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-aqua"> <div class="inner"> <h3>4</h3> <p>记录总计</p> </div> <div class="icon"> <i class="ion ion-bag"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-green"> <div class="inner"> <h3>0</h3> <p>本月新增</p> </div> <div class="icon"> <i class="ion ion-stats-bars"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-yellow"> <div class="inner"> <h3>0</h3> <p>本周新增</p> </div> <div class="icon"> <i class="ion ion-person-add"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-red"> <div class="inner"> <h3>0</h3> <p>本天新增</p> </div> <div class="icon"> <i class="ion ion-pie-graph"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> </div> <div class="row"> <div class="col-lg-12 col-xs-12"> <div class="box box-primary"> <div class="box-header with-border"> <h3 class="box-title">系统信息</h3> </div> <div class="box-body table-responsive no-padding"> <table class="table table-bordered"> <tbody> <tr> <th width="15%">系统版本</th> <td width="35%">V1.2</td> <th width="15%">授权信息</th> <td> <span class="label bg-blue">已授权</span> </td> </tr> <tr> <th>系统版本</th> <td>Windows Server 2012 R2</td> <th>框架版本</th> <td> <a href="https://www.dbshop.net/" target="_blank">.NET Framework 4.7.2</a> </td> </tr> <tr> <th>数据存储</th> <td>SQL Server 2016</td> <th>发行日期</th> <td> 2021年04月15日 </td> </tr> <tr> <th>发行备注</th> <td colspan="3"> <dl> <dt>V1.2</dt> <dd style="margin-left: 20px;">实现XXX功能</dd> <dt>V1.1</dt> <dd style="margin-left: 20px;">修改XXX页面</dd> <dt>V1.0</dt> <dd style="margin-left: 20px;">新增XXX页面</dd> </dl> </td> </tr> </tbody> </table> </div> </div> </div> </div> </section> <!-- /.content --> </div> <!-- /.content-wrapper --> <!-- Main Footer --> <footer class="main-footer"> <!-- To the right --> <div class="pull-right hidden-xs"> <!--页脚右侧区域--> </div> <!-- Default to the left --> <strong>Copyright © 2021 <a href="#">Company</a>.</strong> All rights reserved. </footer> <!-- Control Sidebar --> <!-- /.control-sidebar --> <!-- Add the sidebar's background. This div must be placed immediately after the control sidebar --> <div class="control-sidebar-bg"></div> </div> <!-- ./wrapper --> <!-- REQUIRED JS SCRIPTS --> <!-- jQuery 3 --> <script src="bower_components/jquery/dist/jquery.min.js"></script> <!-- Bootstrap 3.3.7 --> <script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script> <!-- AdminLTE App --> <script src="dist/js/adminlte.min.js"></script> <!-- Optionally, you can add Slimscroll and FastClick plugins. Both of these plugins are recommended to enhance the user experience. --> </body> </html>
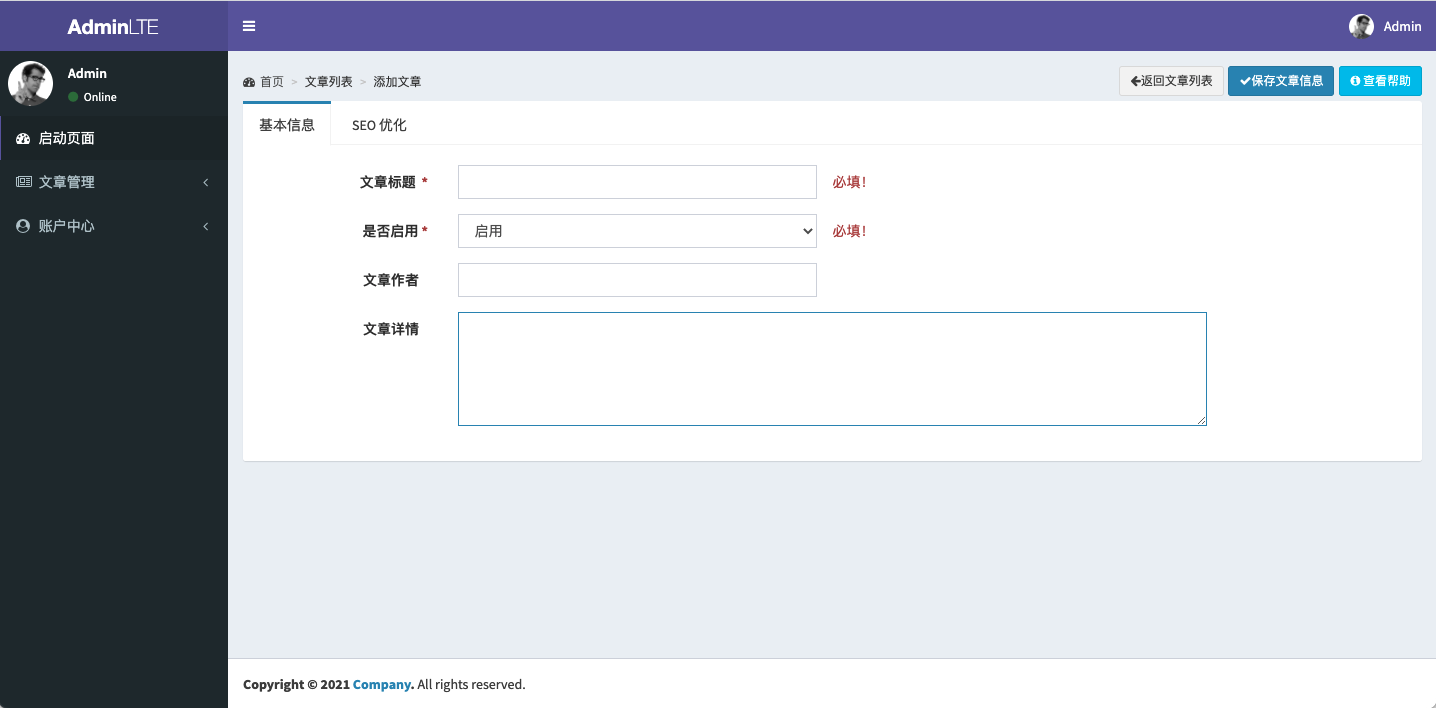
新增页面:
<!DOCTYPE html> <!-- This is a starter template page. Use this page to start your new project from scratch. This page gets rid of all links and provides the needed markup only. --> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>AdminLTE 2 | Starter</title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css"> <!-- Ionicons --> <link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css"> <!-- Theme style --> <link rel="stylesheet" href="dist/css/AdminLTE.min.css"> <!-- AdminLTE Skins. We have chosen the skin-blue for this starter page. However, you can choose any other skin. Make sure you apply the skin class to the body tag so the changes take effect. --> <link rel="stylesheet" href="dist/css/skins/skin-purple.min.css"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- Google Font --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic"> <style> /* 处理数据页面面包屑问题开始 */ .content-header > .breadcrumb-left { float:left !important; left: 10px !important; background: transparent; margin-top: 0; margin-bottom: 0; font-size: 12px; padding: 7px 5px; position: absolute; top: 15px; right: 10px; border-radius: 2px; width: 25% !important; } .fa-dashboard:before, .fa-tachometer:before { margin-right: 5px !important; } .breadcrumb-left>li { display: inline-block; } .breadcrumb-left>li+li:before { padding: 0 5px; color: #ccc; content: '>\00a0'; } .content-header>.breadcrumb-left>li>a { color: #444; text-decoration: none; display: inline-block; } .content-header > .breadcrumb-left , .content-header > h1.pull-right { padding-bottom: 5px !important; } /* 处理数据页面面包屑问题结束 */ /* 隐藏显示辅助类开始 */ .my-hide { display: none; } .my-show { display: block; } /* 隐藏显示辅助类结束 */ </style> </head> <!-- BODY TAG OPTIONS: ================= Apply one or more of the following classes to get the desired effect |---------------------------------------------------------| | SKINS | skin-blue | | | skin-black | | | skin-purple | | | skin-yellow | | | skin-red | | | skin-green | |---------------------------------------------------------| |LAYOUT OPTIONS | fixed | | | layout-boxed | | | layout-top-nav | | | sidebar-collapse | | | sidebar-mini | |---------------------------------------------------------| --> <body class="hold-transition skin-purple sidebar-mini"> <div class="wrapper"> <!-- Main Header --> <header class="main-header"> <!-- Logo --> <a href="./index.html" class="logo"> <!-- mini logo for sidebar mini 50x50 pixels --> <span class="logo-mini"><b>A</b>LT</span> <!-- logo for regular state and mobile devices --> <span class="logo-lg"><b>Admin</b>LTE</span> </a> <!-- Header Navbar --> <nav class="navbar navbar-static-top" role="navigation"> <!-- Sidebar toggle button--> <a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"> <span class="sr-only">Toggle navigation</span> </a> <!-- Navbar Right Menu --> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <!-- Messages: style can be found in dropdown.less--> <!-- /.messages-menu --> <!-- Notifications Menu --> <!-- Tasks Menu --> <!-- User Account Menu --> <li class="dropdown user user-menu"> <!-- Menu Toggle Button --> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <!-- The user image in the navbar--> <img src="dist/img/user2-160x160.jpg" class="user-image" alt="User Image"> <!-- hidden-xs hides the username on small devices so only the image appears. --> <span class="hidden-xs">Admin</span> </a> <ul class="dropdown-menu"> <!-- The user image in the menu --> <li class="user-header" style="height: auto;"> <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> <!-- <p></p> --> </li> <!-- Menu Body --> <li class="user-body"> <div class="row"> <div class="col-xs-12 text-center"> <p style="padding-bottom:0px !important;margin-bottom: -1px;"> 您的姓名:Admin<br> 您的角色:超级管理员<br> 您的地址:127.0.0.1<br> </p> </div> </div> </li> <!-- Menu Footer--> <li class="user-footer"> <div class="pull-left"> <a href="./update-password.html" class="btn btn-default btn-flat">修改密码</a> </div> <div class="pull-right"> <a href="/" onclick="return confirm('您确定要退出系统吗?');" class="btn btn-default btn-flat">退出登陆</a> </div> </li> </ul> </li> <!-- Control Sidebar Toggle Button --> </ul> </div> </nav> </header> <!-- Left side column. contains the logo and sidebar --> <aside class="main-sidebar"> <!-- sidebar: style can be found in sidebar.less --> <section class="sidebar"> <!-- Sidebar user panel (optional) --> <div class="user-panel"> <div class="pull-left image"> <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> </div> <div class="pull-left info"> <p>Admin</p> <!-- Status --> <a href="#"><i class="fa fa-circle text-success"></i> Online</a> </div> </div> <!-- search form (Optional) --> <!-- /.search form --> <!-- Sidebar Menu --> <ul class="sidebar-menu" data-widget="tree"> <!-- Optionally, you can add icons to the links --> <li class="active"><a href="./index.html"><i class="fa fa-dashboard"></i> <span>启动页面</span></a></li> <li class="treeview"> <a href="#"><i class="fa fa-newspaper-o"></i> <span>文章管理</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li> <a href="./add.html"> <i class="fa fa-plus"></i> 新增文章 </a> </li> <li> <a href="./list.html"> <i class="fa fa-list"></i> 文章列表 </a> </li> </ul> </li> <li class="treeview"> <a href="#"><i class="fa fa-user-circle"></i> <span>账户中心</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li> <a href="./update-password.html"> <i class="fa fa-unlock"></i> 密码修改 </a> </li> <li> <a href="/" onclick="return confirm('您确定要退出系统吗?');"> <i class="fa fa-sign-out"></i> 退出系统 </a> </li> </ul> </li> </ul> <!-- /.sidebar-menu --> </section> <!-- /.sidebar --> </aside> <!-- Content Wrapper. Contains page content --> <div class="content-wrapper" style="min-height: 557px;"> <form action="/" method="post" name="user-form" enctype="multipart/form-data" class="form-horizontal"> <section class="content-header" style="padding-bottom: 10px !important;"> <ol class="breadcrumb-left" style="overflow: hidden;"> <li><a href="./index.html"><i class="fa fa-dashboard">首页</i></a></li> <li><a href="./list.html">文章列表</a></li> <li class="active">添加文章</li> </ol> <h1 class="pull-right"> <a href="./list.html" class="btn btn-default btn-sm"><i class="fa fa-arrow-left"></i>返回文章列表</a> <button type="submit" class="btn btn-primary btn-sm"><i class="fa fa-check"></i>保存文章信息</button> <a href="https://docs.loongdomsoft.com/dbshop/user/#客户添加" target="_blank" class="btn btn-info btn-sm"><i class="fa fa-info-circle"></i> 查看帮助</a> </h1> </section> <section class="content"> <div class="row"> <div class="col-md-12"> <div class="nav-tabs-custom"> <ul class="nav nav-tabs"> <li class="active"><a href="#tab_1" data-toggle="tab">基本信息</a></li> <li class=""><a href="#tab_2" data-toggle="tab">SEO 优化</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab_1"> <div class="box-body"> <!--文章标题--> <div class="form-group"> <label class="col-sm-2 control-label" for="nameInputId"> 文章标题 <span class="text-danger"> *</span> </label> <div class="col-sm-4"> <input id="nameInputId" type="text" name="name" class="form-control"> </div> <span class="col-sm-6 text-danger" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--是否启用--> <div class="form-group"> <label class="col-sm-2 control-label" for="statusInputId"> 是否启用<span class="text-danger"> *</span> </label> <div class="col-sm-4"> <select id="statusInputId" name="status" class="form-control"> <option value="1">启用</option> <option value="2">不启用</option> </select> </div> <span class="col-sm-6 text-danger" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--文章作者--> <div class="form-group"> <label class="col-sm-2 control-label" for="nameInputId"> 文章作者 <span class="text-danger my-hide"> *</span> </label> <div class="col-sm-4"> <input id="authorInputId" type="text" name="author" class="form-control"> </div> <span class="col-sm-6 text-danger my-hide" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--文章详情--> <div class="form-group"> <label class="col-sm-2 control-label" for="contentTextAreaId"> 文章详情 <span class="text-danger my-hide"> *</span> </label> <div class="col-sm-8"> <textarea id="contentTextAreaId" class="form-control" rows="5" cols="35"></textarea> </div> <span class="col-sm-2 text-danger my-hide" style="padding-left:0px;line-height:34px;">必填!</span> </div> </div> </div> <div class="tab-pane" id="tab_2"> <div class="box-body"> <!--文档标题--> <div class="form-group"> <label class="col-sm-2 control-label" for="documentTitleInputId"> 文档标题 <span class="text-danger my-hide"> *</span> </label> <div class="col-sm-4"> <input id="documentTitleInputId" type="text" name="document_title" class="form-control"> </div> <span class="col-sm-6 text-danger my-hide" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--文档关键词--> <div class="form-group"> <label class="col-sm-2 control-label" for="documentKeywordsInputId"> 文档关键词 <span class="text-danger my-hide"> *</span> </label> <div class="col-sm-4"> <input id="documentKeywordsInputId" type="text" name="document_keywords" class="form-control"> </div> <span class="col-sm-6 text-danger my-hide" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--文档作者--> <div class="form-group"> <label class="col-sm-2 control-label" for="documentDescriptionInputId"> 文档作者 <span class="text-danger my-hide"> *</span> </label> <div class="col-sm-4"> <textarea id="documentDescriptionInputId" class="form-control" rows="5" cols="35"></textarea> </div> <span class="col-sm-6 text-danger my-hide" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--文档描述--> </div> </div> </div> </div> </div> </div> </section> </form> </div> <!-- /.content-wrapper --> <!-- Main Footer --> <footer class="main-footer"> <!-- To the right --> <div class="pull-right hidden-xs"> <!--页脚右侧区域--> </div> <!-- Default to the left --> <strong>Copyright © 2021 <a href="#">Company</a>.</strong> All rights reserved. </footer> <!-- Control Sidebar --> <!-- /.control-sidebar --> <!-- Add the sidebar's background. This div must be placed immediately after the control sidebar --> <div class="control-sidebar-bg"></div> </div> <!-- ./wrapper --> <!-- REQUIRED JS SCRIPTS --> <!-- jQuery 3 --> <script src="bower_components/jquery/dist/jquery.min.js"></script> <!-- Bootstrap 3.3.7 --> <script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script> <!-- AdminLTE App --> <script src="dist/js/adminlte.min.js"></script> <!-- Optionally, you can add Slimscroll and FastClick plugins. Both of these plugins are recommended to enhance the user experience. --> </body> </html>
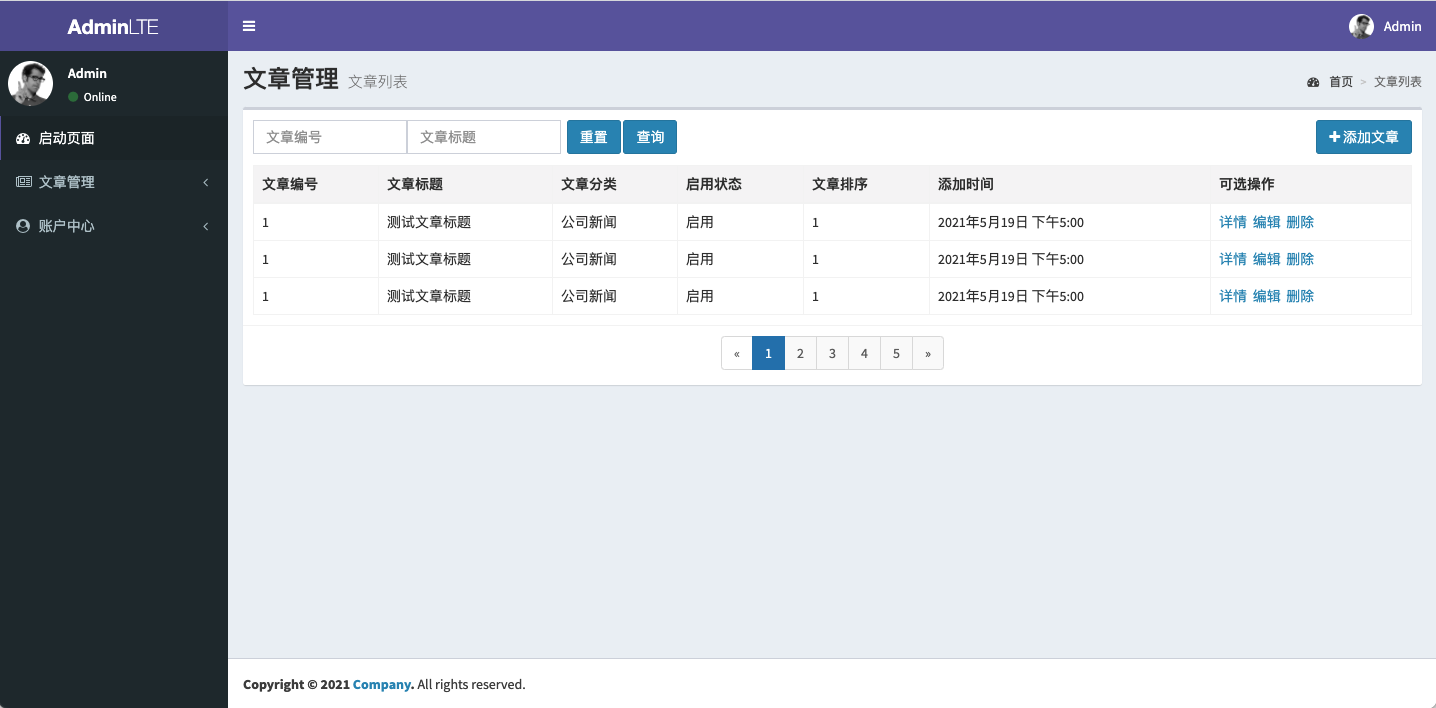
列表页面:
<!DOCTYPE html> <!-- This is a starter template page. Use this page to start your new project from scratch. This page gets rid of all links and provides the needed markup only. --> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>AdminLTE 2 | Starter</title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css"> <!-- Ionicons --> <link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css"> <!-- Theme style --> <link rel="stylesheet" href="dist/css/AdminLTE.min.css"> <!-- AdminLTE Skins. We have chosen the skin-blue for this starter page. However, you can choose any other skin. Make sure you apply the skin class to the body tag so the changes take effect. --> <link rel="stylesheet" href="dist/css/skins/skin-purple.min.css"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- Google Font --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic"> <style> /* 处理数据页面面包屑问题开始 */ .content-header>.breadcrumb-left { float: left !important; left: 10px !important; background: transparent; margin-top: 0; margin-bottom: 0; font-size: 12px; padding: 7px 5px; position: absolute; top: 15px; right: 10px; border-radius: 2px; width: 25% !important; } .fa-dashboard:before, .fa-tachometer:before { margin-right: 5px !important; } .breadcrumb-left>li { display: inline-block; } .breadcrumb-left>li+li:before { padding: 0 5px; color: #ccc; content: '>\00a0'; } .content-header>.breadcrumb-left>li>a { color: #444; text-decoration: none; display: inline-block; } .content-header>.breadcrumb-left, .content-header>h1.pull-right { padding-bottom: 5px !important; } /* 处理数据页面面包屑问题结束 */ /* 隐藏显示辅助类开始 */ .my-hide { display: none; } .my-show { display: block; } /* 隐藏显示辅助类结束 */ /* 表头背景色区域开始 */ .bg-thead { background-color: #d2d6de !important; } /* 表头背景色区域结束 */ </style> </head> <!-- BODY TAG OPTIONS: ================= Apply one or more of the following classes to get the desired effect |---------------------------------------------------------| | SKINS | skin-blue | | | skin-black | | | skin-purple | | | skin-yellow | | | skin-red | | | skin-green | |---------------------------------------------------------| |LAYOUT OPTIONS | fixed | | | layout-boxed | | | layout-top-nav | | | sidebar-collapse | | | sidebar-mini | |---------------------------------------------------------| --> <body class="hold-transition skin-purple sidebar-mini"> <div class="wrapper"> <!-- Main Header --> <header class="main-header"> <!-- Logo --> <a href="./index.html" class="logo"> <!-- mini logo for sidebar mini 50x50 pixels --> <span class="logo-mini"><b>A</b>LT</span> <!-- logo for regular state and mobile devices --> <span class="logo-lg"><b>Admin</b>LTE</span> </a> <!-- Header Navbar --> <nav class="navbar navbar-static-top" role="navigation"> <!-- Sidebar toggle button--> <a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"> <span class="sr-only">Toggle navigation</span> </a> <!-- Navbar Right Menu --> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <!-- Messages: style can be found in dropdown.less--> <!-- /.messages-menu --> <!-- Notifications Menu --> <!-- Tasks Menu --> <!-- User Account Menu --> <li class="dropdown user user-menu"> <!-- Menu Toggle Button --> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <!-- The user image in the navbar--> <img src="dist/img/user2-160x160.jpg" class="user-image" alt="User Image"> <!-- hidden-xs hides the username on small devices so only the image appears. --> <span class="hidden-xs">Admin</span> </a> <ul class="dropdown-menu"> <!-- The user image in the menu --> <li class="user-header" style="height: auto;"> <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> <!-- <p></p> --> </li> <!-- Menu Body --> <li class="user-body"> <div class="row"> <div class="col-xs-12 text-center"> <p style="padding-bottom:0px !important;margin-bottom: -1px;"> 您的姓名:Admin<br> 您的角色:超级管理员<br> 您的地址:127.0.0.1<br> </p> </div> </div> </li> <!-- Menu Footer--> <li class="user-footer"> <div class="pull-left"> <a href="./update-password.html" class="btn btn-default btn-flat">修改密码</a> </div> <div class="pull-right"> <a href="/" onclick="return confirm('您确定要退出系统吗?');" class="btn btn-default btn-flat">退出登陆</a> </div> </li> </ul> </li> <!-- Control Sidebar Toggle Button --> </ul> </div> </nav> </header> <!-- Left side column. contains the logo and sidebar --> <aside class="main-sidebar"> <!-- sidebar: style can be found in sidebar.less --> <section class="sidebar"> <!-- Sidebar user panel (optional) --> <div class="user-panel"> <div class="pull-left image"> <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> </div> <div class="pull-left info"> <p>Admin</p> <!-- Status --> <a href="#"><i class="fa fa-circle text-success"></i> Online</a> </div> </div> <!-- search form (Optional) --> <!-- /.search form --> <!-- Sidebar Menu --> <ul class="sidebar-menu" data-widget="tree"> <!-- Optionally, you can add icons to the links --> <li class="active"><a href="./index.html"><i class="fa fa-dashboard"></i> <span>启动页面</span></a></li> <li class="treeview"> <a href="#"><i class="fa fa-newspaper-o"></i> <span>文章管理</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li> <a href="./add.html"> <i class="fa fa-plus"></i> 新增文章 </a> </li> <li> <a href="./list.html"> <i class="fa fa-list"></i> 文章列表 </a> </li> </ul> </li> <li class="treeview"> <a href="#"><i class="fa fa-user-circle"></i> <span>账户中心</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li> <a href="./update-password.html"> <i class="fa fa-unlock"></i> 密码修改 </a> </li> <li> <a href="/" onclick="return confirm('您确定要退出系统吗?');"> <i class="fa fa-sign-out"></i> 退出系统 </a> </li> </ul> </li> </ul> <!-- /.sidebar-menu --> </section> <!-- /.sidebar --> </aside> <!-- Content Wrapper. Contains page content --> <div class="content-wrapper" style="min-height: 501px;"> <section class="content-header"> <h1> 文章管理 <small>文章列表</small> </h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i>首页</a></li> <li class="active">文章列表</li> </ol> </section> <section class="content"> <div class="row"> <div class="col-md-12 col-xs-12"> <div class="box"> <div class="box-body"> <div style="clear:both;margin-bottom: 10px;"> <form action="/" method="POST" style="float:left;margin-bottom: 5px;"> <table> <tr> <td><input type="text" class="form-control" placeholder="文章编号"></td> <td><input type="text" class="form-control" placeholder="文章标题"></td> <td> <input type="reset" value="重置" class="btn btn-primary"> <input type="submit" value="查询" class="btn btn-primary"> </td> </tr> </table> </form> <div style="float: right;"> <a href="#" class="btn btn-primary"><i class="fa fa-plus"></i> 添加文章</a> </div> </div> <table class="table table-bordered table-responsive table-hover" style="margin-top: 45px;"> <thead> <tr class="active"> <th>文章编号</th> <th>文章标题</th> <th>文章分类</th> <th>启用状态</th> <th>文章排序</th> <th>添加时间</th> <th>可选操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>测试文章标题</td> <td>公司新闻</td> <td>启用</td> <td>1</td> <td>2021年5月19日 下午5:00</td> <td> <a href="#">详情 </a> <a href="#">编辑 </a> <a href="/" onclick="return confirm('您确定要删除本条记录吗?');">删除 </a> </td> </tr> <tr> <td>1</td> <td>测试文章标题</td> <td>公司新闻</td> <td>启用</td> <td>1</td> <td>2021年5月19日 下午5:00</td> <td> <a href="#">详情 </a> <a href="#">编辑 </a> <a href="/" onclick="return confirm('您确定要删除本条记录吗?');">删除 </a> </td> </tr> <tr> <td>1</td> <td>测试文章标题</td> <td>公司新闻</td> <td>启用</td> <td>1</td> <td>2021年5月19日 下午5:00</td> <td> <a href="#">详情 </a> <a href="#">编辑 </a> <a href="/" onclick="return confirm('您确定要删除本条记录吗?');">删除 </a> </td> </tr> </tbody> </table> </div> <div class="box-footer text-center clearfix"> <ul class="pagination no-margin "> <li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li> <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li> </ul> </div> </div> </div> </div> </section> </div> <!-- /.content-wrapper --> <!-- Main Footer --> <footer class="main-footer"> <!-- To the right --> <div class="pull-right hidden-xs"> <!--页脚右侧区域--> </div> <!-- Default to the left --> <strong>Copyright © 2021 <a href="#">Company</a>.</strong> All rights reserved. </footer> <!-- Control Sidebar --> <!-- /.control-sidebar --> <!-- Add the sidebar's background. This div must be placed immediately after the control sidebar --> <div class="control-sidebar-bg"></div> </div> <!-- ./wrapper --> <!-- REQUIRED JS SCRIPTS --> <!-- jQuery 3 --> <script src="bower_components/jquery/dist/jquery.min.js"></script> <!-- Bootstrap 3.3.7 --> <script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script> <!-- AdminLTE App --> <script src="dist/js/adminlte.min.js"></script> <!-- Optionally, you can add Slimscroll and FastClick plugins. Both of these plugins are recommended to enhance the user experience. --> </body> </html>
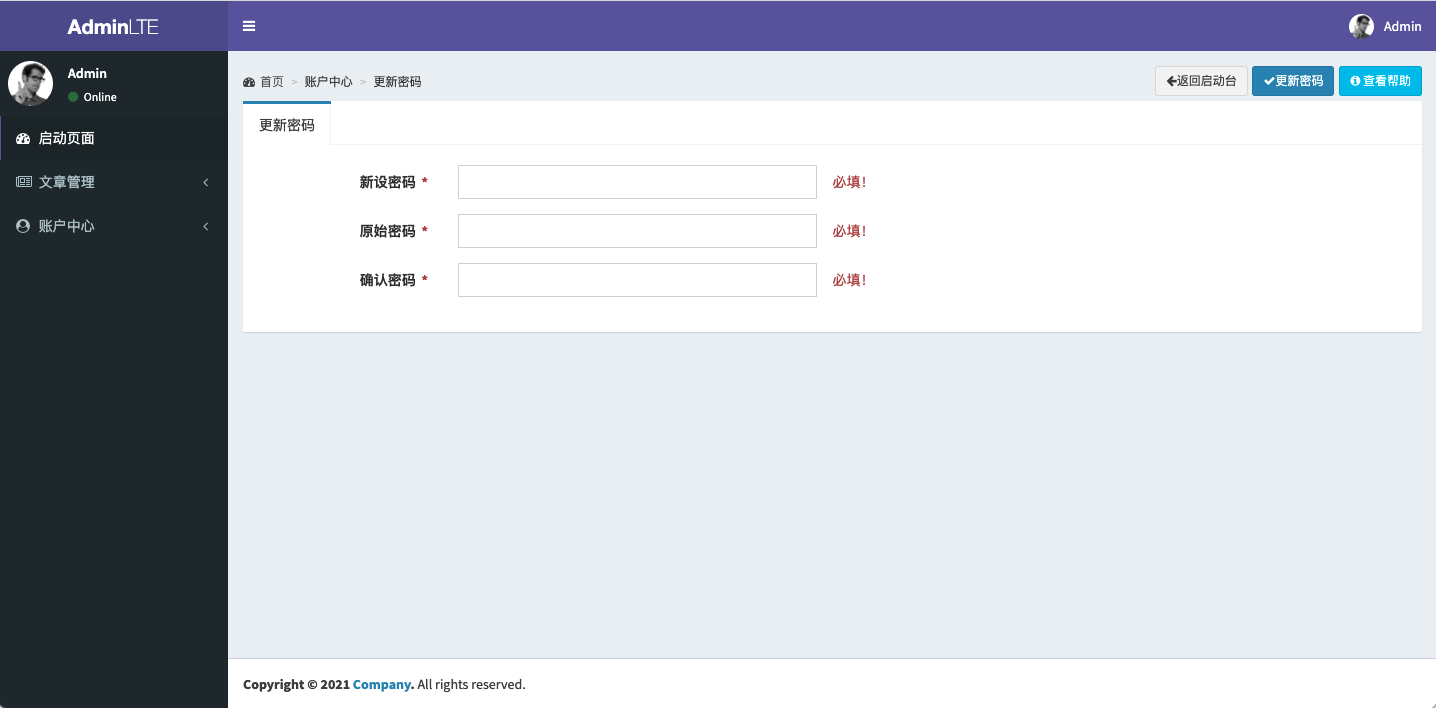
更新页面:
<!DOCTYPE html> <!-- This is a starter template page. Use this page to start your new project from scratch. This page gets rid of all links and provides the needed markup only. --> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>AdminLTE 2 | Starter</title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="bower_components/font-awesome/css/font-awesome.min.css"> <!-- Ionicons --> <link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css"> <!-- Theme style --> <link rel="stylesheet" href="dist/css/AdminLTE.min.css"> <!-- AdminLTE Skins. We have chosen the skin-blue for this starter page. However, you can choose any other skin. Make sure you apply the skin class to the body tag so the changes take effect. --> <link rel="stylesheet" href="dist/css/skins/skin-purple.min.css"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- Google Font --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic"> <style> /* 处理数据页面面包屑问题开始 */ .content-header > .breadcrumb-left { float:left !important; left: 10px !important; background: transparent; margin-top: 0; margin-bottom: 0; font-size: 12px; padding: 7px 5px; position: absolute; top: 15px; right: 10px; border-radius: 2px; width: 25% !important; } .fa-dashboard:before, .fa-tachometer:before { margin-right: 5px !important; } .breadcrumb-left>li { display: inline-block; } .breadcrumb-left>li+li:before { padding: 0 5px; color: #ccc; content: '>\00a0'; } .content-header>.breadcrumb-left>li>a { color: #444; text-decoration: none; display: inline-block; } .content-header > .breadcrumb-left , .content-header > h1.pull-right { padding-bottom: 5px !important; } /* 处理数据页面面包屑问题结束 */ /* 隐藏显示辅助类开始 */ .my-hide { display: none; } .my-show { display: block; } /* 隐藏显示辅助类结束 */ </style> </head> <!-- BODY TAG OPTIONS: ================= Apply one or more of the following classes to get the desired effect |---------------------------------------------------------| | SKINS | skin-blue | | | skin-black | | | skin-purple | | | skin-yellow | | | skin-red | | | skin-green | |---------------------------------------------------------| |LAYOUT OPTIONS | fixed | | | layout-boxed | | | layout-top-nav | | | sidebar-collapse | | | sidebar-mini | |---------------------------------------------------------| --> <body class="hold-transition skin-purple sidebar-mini"> <div class="wrapper"> <!-- Main Header --> <header class="main-header"> <!-- Logo --> <a href="./index.html" class="logo"> <!-- mini logo for sidebar mini 50x50 pixels --> <span class="logo-mini"><b>A</b>LT</span> <!-- logo for regular state and mobile devices --> <span class="logo-lg"><b>Admin</b>LTE</span> </a> <!-- Header Navbar --> <nav class="navbar navbar-static-top" role="navigation"> <!-- Sidebar toggle button--> <a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"> <span class="sr-only">Toggle navigation</span> </a> <!-- Navbar Right Menu --> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <!-- Messages: style can be found in dropdown.less--> <!-- /.messages-menu --> <!-- Notifications Menu --> <!-- Tasks Menu --> <!-- User Account Menu --> <li class="dropdown user user-menu"> <!-- Menu Toggle Button --> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <!-- The user image in the navbar--> <img src="dist/img/user2-160x160.jpg" class="user-image" alt="User Image"> <!-- hidden-xs hides the username on small devices so only the image appears. --> <span class="hidden-xs">Admin</span> </a> <ul class="dropdown-menu"> <!-- The user image in the menu --> <li class="user-header" style="height: auto;"> <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> <!-- <p></p> --> </li> <!-- Menu Body --> <li class="user-body"> <div class="row"> <div class="col-xs-12 text-center"> <p style="padding-bottom:0px !important;margin-bottom: -1px;"> 您的姓名:Admin<br> 您的角色:超级管理员<br> 您的地址:127.0.0.1<br> </p> </div> </div> </li> <!-- Menu Footer--> <li class="user-footer"> <div class="pull-left"> <a href="./update-password.html" class="btn btn-default btn-flat">修改密码</a> </div> <div class="pull-right"> <a href="/" onclick="return confirm('您确定要退出系统吗?');" class="btn btn-default btn-flat">退出登陆</a> </div> </li> </ul> </li> <!-- Control Sidebar Toggle Button --> </ul> </div> </nav> </header> <!-- Left side column. contains the logo and sidebar --> <aside class="main-sidebar"> <!-- sidebar: style can be found in sidebar.less --> <section class="sidebar"> <!-- Sidebar user panel (optional) --> <div class="user-panel"> <div class="pull-left image"> <img src="dist/img/user2-160x160.jpg" class="img-circle" alt="User Image"> </div> <div class="pull-left info"> <p>Admin</p> <!-- Status --> <a href="#"><i class="fa fa-circle text-success"></i> Online</a> </div> </div> <!-- search form (Optional) --> <!-- /.search form --> <!-- Sidebar Menu --> <ul class="sidebar-menu" data-widget="tree"> <!-- Optionally, you can add icons to the links --> <li class="active"><a href="./index.html"><i class="fa fa-dashboard"></i> <span>启动页面</span></a></li> <li class="treeview"> <a href="#"><i class="fa fa-newspaper-o"></i> <span>文章管理</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li> <a href="./add.html"> <i class="fa fa-plus"></i> 新增文章 </a> </li> <li> <a href="./list.html"> <i class="fa fa-list"></i> 文章列表 </a> </li> </ul> </li> <li class="treeview"> <a href="#"><i class="fa fa-user-circle"></i> <span>账户中心</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li> <a href="./update-password.html"> <i class="fa fa-unlock"></i> 密码修改 </a> </li> <li> <a href="/" onclick="return confirm('您确定要退出系统吗?');"> <i class="fa fa-sign-out"></i> 退出系统 </a> </li> </ul> </li> </ul> <!-- /.sidebar-menu --> </section> <!-- /.sidebar --> </aside> <!-- Content Wrapper. Contains page content --> <div class="content-wrapper" style="min-height: 557px;"> <form action="/" method="post" name="user-form" enctype="multipart/form-data" class="form-horizontal"> <section class="content-header" style="padding-bottom: 10px !important;"> <ol class="breadcrumb-left" style="overflow: hidden;"> <li><a href="./index.html"><i class="fa fa-dashboard">首页</i></a></li> <li><a href="#">账户中心</a></li> <li class="active">更新密码</li> </ol> <h1 class="pull-right"> <a href="./list.html" class="btn btn-default btn-sm"><i class="fa fa-arrow-left"></i>返回启动台</a> <button type="submit" class="btn btn-primary btn-sm"><i class="fa fa-check"></i>更新密码</button> <a href="https://docs.loongdomsoft.com/dbshop/user/#客户添加" target="_blank" class="btn btn-info btn-sm"><i class="fa fa-info-circle"></i> 查看帮助</a> </h1> </section> <section class="content"> <div class="row"> <div class="col-md-12"> <div class="nav-tabs-custom"> <ul class="nav nav-tabs"> <li class="active"><a href="#tab_1" data-toggle="tab">更新密码</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab_1"> <div class="box-body"> <!--原始密码--> <div class="form-group"> <label class="col-sm-2 control-label" for="newPasswordInputId"> 新设密码 <span class="text-danger"> *</span> </label> <div class="col-sm-4"> <input id="newPasswordInputId" type="password" name="newPassword" class="form-control"> </div> <span class="col-sm-6 text-danger" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--新的密码--> <div class="form-group"> <label class="col-sm-2 control-label" for="oldPasswordInputId"> 原始密码 <span class="text-danger"> *</span> </label> <div class="col-sm-4"> <input id="oldPasswordInputId" type="password" name="oldPassword" class="form-control"> </div> <span class="col-sm-6 text-danger" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--确认密码--> <div class="form-group"> <label class="col-sm-2 control-label" for="confirmPasswordInputId"> 确认密码 <span class="text-danger"> *</span> </label> <div class="col-sm-4"> <input id="confirmPasswordInputId" type="password" name="confirmPassword" class="form-control"> </div> <span class="col-sm-6 text-danger" style="padding-left:0px;line-height:34px;">必填!</span> </div> </div> </div> <div class="tab-pane" id="tab_2"> <div class="box-body"> <!--文档标题--> <div class="form-group"> <label class="col-sm-2 control-label" for="documentTitleInputId"> 文档标题 <span class="text-danger my-hide"> *</span> </label> <div class="col-sm-4"> <input id="documentTitleInputId" type="text" name="document_title" class="form-control"> </div> <span class="col-sm-6 text-danger my-hide" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--文档关键词--> <div class="form-group"> <label class="col-sm-2 control-label" for="documentKeywordsInputId"> 文档关键词 <span class="text-danger my-hide"> *</span> </label> <div class="col-sm-4"> <input id="documentKeywordsInputId" type="text" name="document_keywords" class="form-control"> </div> <span class="col-sm-6 text-danger my-hide" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--文档作者--> <div class="form-group"> <label class="col-sm-2 control-label" for="documentDescriptionInputId"> 文档作者 <span class="text-danger my-hide"> *</span> </label> <div class="col-sm-4"> <textarea id="documentDescriptionInputId" class="form-control" rows="5" cols="35"></textarea> </div> <span class="col-sm-6 text-danger my-hide" style="padding-left:0px;line-height:34px;">必填!</span> </div> <!--文档描述--> </div> </div> </div> </div> </div> </div> </section> </form> </div> <!-- /.content-wrapper --> <!-- Main Footer --> <footer class="main-footer"> <!-- To the right --> <div class="pull-right hidden-xs"> <!--页脚右侧区域--> </div> <!-- Default to the left --> <strong>Copyright © 2021 <a href="#">Company</a>.</strong> All rights reserved. </footer> <!-- Control Sidebar --> <!-- /.control-sidebar --> <!-- Add the sidebar's background. This div must be placed immediately after the control sidebar --> <div class="control-sidebar-bg"></div> </div> <!-- ./wrapper --> <!-- REQUIRED JS SCRIPTS --> <!-- jQuery 3 --> <script src="bower_components/jquery/dist/jquery.min.js"></script> <!-- Bootstrap 3.3.7 --> <script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script> <!-- AdminLTE App --> <script src="dist/js/adminlte.min.js"></script> <!-- Optionally, you can add Slimscroll and FastClick plugins. Both of these plugins are recommended to enhance the user experience. --> </body> </html>
登陆页面:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>AdminLTE 2 | Log in</title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!-- Bootstrap 3.3.7 --> <link rel="stylesheet" href="./bower_components/bootstrap/dist/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="./bower_components/font-awesome/css/font-awesome.min.css"> <!-- Ionicons --> <link rel="stylesheet" href="./bower_components/Ionicons/css/ionicons.min.css"> <!-- Theme style --> <link rel="stylesheet" href="./dist/css/AdminLTE.min.css"> <!-- iCheck --> <link rel="stylesheet" href="./plugins/iCheck/square/blue.css"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- Google Font --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic"> </head> <body class="hold-transition login-page"> <div class="login-box"> <!-- /.login-logo --> <div class="login-box-body"> <div class="text-center" style="font-size: 28px;padding-bottom: 10px;"> <b>后台管理系统</b> </div> <p class="text-danger text-center">这里是登陆错误的提示信息</p> <form action="#" method="post"> <div class="form-group has-feedback"> <input type="text" class="form-control" placeholder="您的账号"> <span class="glyphicon glyphicon-envelope form-control-feedback"></span> </div> <div class="form-group has-feedback"> <input type="password" class="form-control" placeholder="您的密码"> <span class="glyphicon glyphicon-lock form-control-feedback"></span> </div> <div class="form-group has-feedback clearfix"> <input type="password" class="form-control" style="width: 70%;" placeholder="验 证 码"> <img src="https://cdn.jsdelivr.net/npm/@bootcss/v3.bootcss.com@1.0.8/assets/img/aliyun-5.jpg" alt="" style="position: absolute;top: 0px;right: 0px;width: 90px;height: 34px;border: 1px solid #D2D6DE;"> </div> <div class="row"> <div class="col-md-6"> <input type="reset" class="btn btn-default btn-block btn-flat" value="重置" /> </div> <div class="col-md-6"> <input type="submit" class="btn btn-default btn-block btn-flat" value="登陆" /> </div> <!-- /.col --> </div> </form> </div> <!-- /.login-box-body --> </div> <!-- /.login-box --> <!-- jQuery 3 --> <script src="./bower_components/jquery/dist/jquery.min.js"></script> <!-- Bootstrap 3.3.7 --> <script src="./bower_components/bootstrap/dist/js/bootstrap.min.js"></script> <!-- iCheck --> <script src="./plugins/iCheck/icheck.min.js"></script> <script> $(function () { $('input').iCheck({ checkboxClass: 'icheckbox_square-blue', radioClass: 'iradio_square-blue', increaseArea: '20%' /* optional */ }); }); </script> </body> </html>
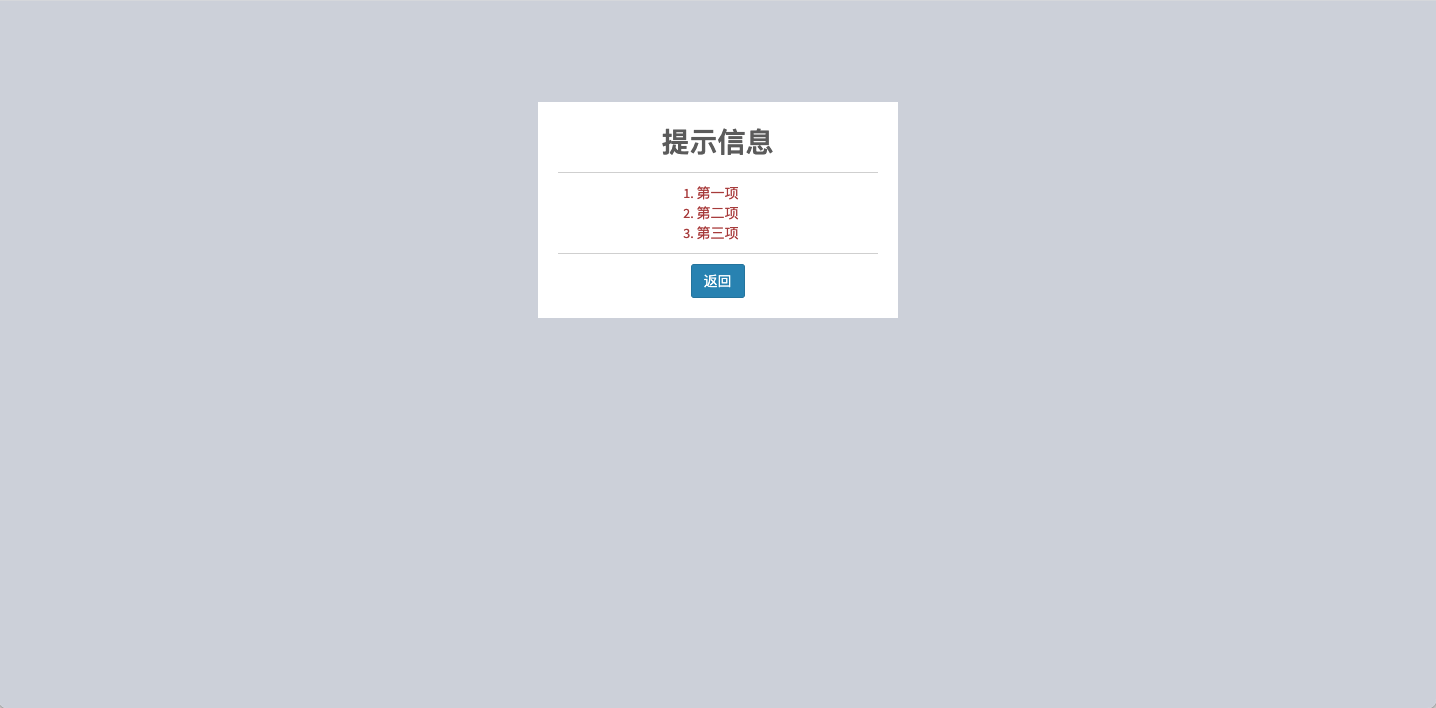
消息页面:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>AdminLTE 2 | Log in</title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!-- Bootstrap 3.3.7 --> <link rel="stylesheet" href="./bower_components/bootstrap/dist/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="./bower_components/font-awesome/css/font-awesome.min.css"> <!-- Ionicons --> <link rel="stylesheet" href="./bower_components/Ionicons/css/ionicons.min.css"> <!-- Theme style --> <link rel="stylesheet" href="./dist/css/AdminLTE.min.css"> <!-- iCheck --> <link rel="stylesheet" href="./plugins/iCheck/square/blue.css"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> <!-- Google Font --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic"> </head> <body class="hold-transition login-page"> <div class="login-box"> <!-- /.login-logo --> <div class="login-box-body"> <div class="text-center" style="font-size: 28px;padding-bottom: 10px;"> <b>提示信息</b> </div> <div style="display: flex;flex-direction: row;justify-content:center;border-top: 1px solid #D5D5D5;border-bottom: 1px solid #D5D5D5;padding-top: 10px;padding-bottom: 10px;"> <ol class="text-danger" style=" margin: 0px;padding: 0px;"> <li>第一项</li> <li>第二项</li> <li>第三项</li> </ol> </div> <div class="text-center" style="margin-top: 10px;"> <a href="#" class="btn btn-primary">返回</a> </div> </div> <!-- /.login-box-body --> </div> <!-- /.login-box --> <!-- jQuery 3 --> <script src="./bower_components/jquery/dist/jquery.min.js"></script> <!-- Bootstrap 3.3.7 --> <script src="./bower_components/bootstrap/dist/js/bootstrap.min.js"></script> <!-- iCheck --> <script src="./plugins/iCheck/icheck.min.js"></script> <script> $(function () { $('input').iCheck({ checkboxClass: 'icheckbox_square-blue', radioClass: 'iradio_square-blue', increaseArea: '20%' /* optional */ }); }); </script> </body> </html>
界面截图






打包下载
百度云:链接: https://pan.baidu.com/s/1XvhNLmnk2X3n1aDo-Y0SMg 密码: k8ei




 浙公网安备 33010602011771号
浙公网安备 33010602011771号