Bootstrap 中不同的屏幕宽度显示或隐藏不同的 div
一、项目目录截图

二、项目源码记录
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!--引入框架支持文件开始--> <link rel="stylesheet" href="libs/bootstrap/css/bootstrap.min.css"> <!--引入框架支持文件结束--> <title>首页</title> </head> <body> <div class="container-fluid"> <div class="row text-center"> <div class="col-sm-12 col-md-6 col-lg-4 col-xl-3 bg-success">111</div> <div class="d-none d-md-block col-md-6 col-lg-4 col-xl-3 bg-danger">222</div> <div class="d-none d-lg-block col-lg-4 col-xl-3 bg-info">333</div> <div class="d-none d-xl-block col-xl-3 bg-light">444</div> </div> <div class="row"> <div class="col bg-dark text-white text-center">这里是第二行</div> </div> </div> <!--引入框架支持文件开始--> <script src="libs/jquery/jquery.min.js"></script> <script src="libs/popper/popper.min.js"></script> <script src="libs/bootstrap/js/bootstrap.min.js"></script> <!--引入框架支持文件结束--> </body> </html>
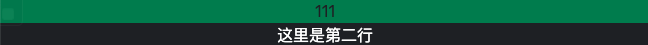
三、项目实例截图








 浙公网安备 33010602011771号
浙公网安备 33010602011771号