box-shadow 详解及示例
box-shadow [bɑks] - [ˈʃædoʊ]
英文示意:
box:盒,包厢
shadow:阴影,渐变
定义:
box-shadow: none | <shadow> [,<shadow>]*
<shadow>:inset? && <length>{2,4} && color
- inset:内阴影,默认为外阴影
- <length>--1:阴影的水平偏移量,正值阴影在右侧,负值阴影在左侧,必填
- <length>--2:阴影的垂直偏移量,正值阴影在底部,负值阴影在顶部,必填
- <length>--3:阴影的模糊距离,必须为正值,值越大,阴影边缘越模糊,非必填
- <length>--4:阴影的外延长度值,非必填
- color:阴影颜色
注:
- <length>必须为具体的长度单位值,不可使用百分比
- 可以为一个元素指定多个阴影
- 阴影的偏移基准值为元素计算宽高,内边距,边框后的值
示例:
1).配合border-radius实现圆形阴影

box-shadow:20px 10px 5px 0px grey;
border-radius:50%
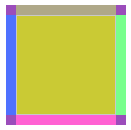
2).多重阴影实现多彩边框(定义多个阴影时,先定义的阴影在后定义的阴影的上方)

box-shadow: 10px 0 #77ff8c,
-10px 0 #4e71ff,
0 10px #ff62d3,
0 -10px #ffe563,
0 0 0 10px #9b4dbb;
3).配合transform和transition实现弹出效果

.popup { transform: scale(1); box-shadow: 0px 0px 10px 5px rgba(0, 0, 0, 0.3); transition: box-shadow 0.5s, transform 0.5s; } .popup:hover { transform: scale(1.3); box-shadow: 0px 0px 50px 10px rgba(0, 0, 0, 0.3); transition: box-shadow 0.5s, transform 0.5s; }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号