vue打包后出现"Failed to load resource: net::ERR_FILE_NOT_FOUND"错误
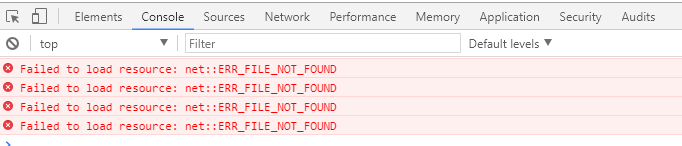
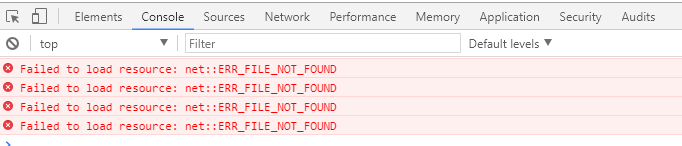
创建vue脚手架搭建项目之后,用npm run build经行打包,运行index.html后出现异常:

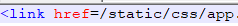
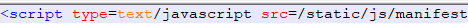
打开dist/index.html, 诸如这些的,引入是有问题的,


这边的全部是绝对路径,而本应该是相对路径。
解决办法:
打开config/index.js文件,将build->assetsPublicPath改为“./”,即可,就是前面加个点。

创建vue脚手架搭建项目之后,用npm run build经行打包,运行index.html后出现异常:

打开dist/index.html, 诸如这些的,引入是有问题的,


这边的全部是绝对路径,而本应该是相对路径。
解决办法:
打开config/index.js文件,将build->assetsPublicPath改为“./”,即可,就是前面加个点。

