vue脚手架引入MD5加密函数
可以在全局定义一个MD5的方法,然后引入到vue的脚手架中。
首先
npm install crypto --save
然后引用定义一个对象,
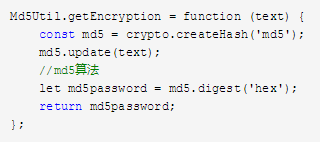
import crypto from 'crypto'; let Md5Util = {}; Md5Util.getEncryption = function (text) { const md5 = crypto.createHash('md5'); md5.update(text); //md5算法 let md5password = md5.digest('hex'); return md5password; }; export default Md5Util;
以下边是MD5加密的代码







 浙公网安备 33010602011771号
浙公网安备 33010602011771号