我的第一个vue项目构建
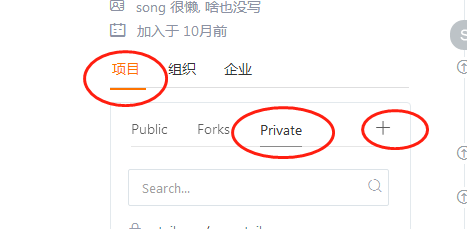
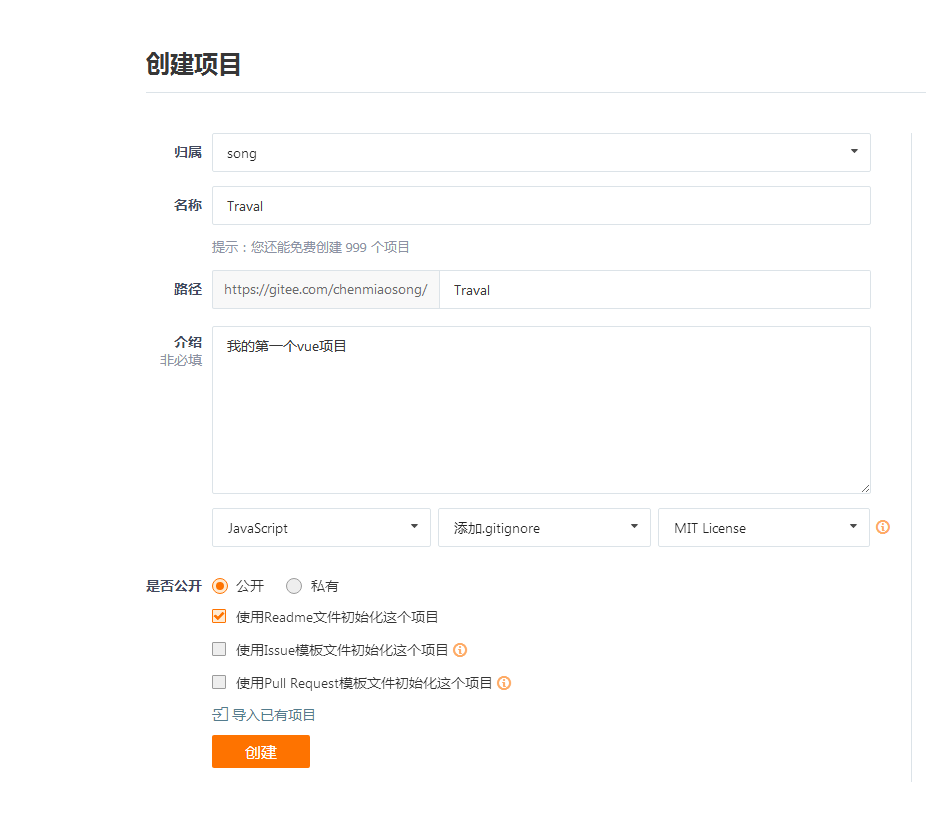
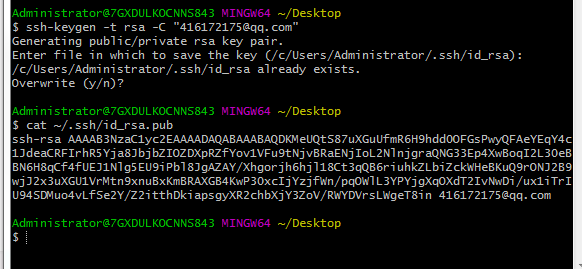
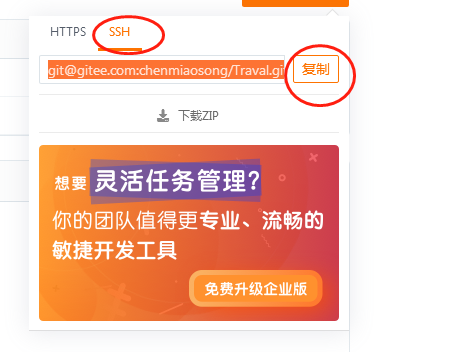
在码云上新建项目步骤







安装vue脚手架步骤
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm run dev


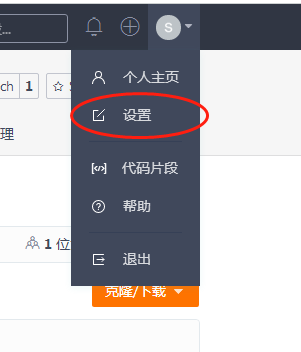
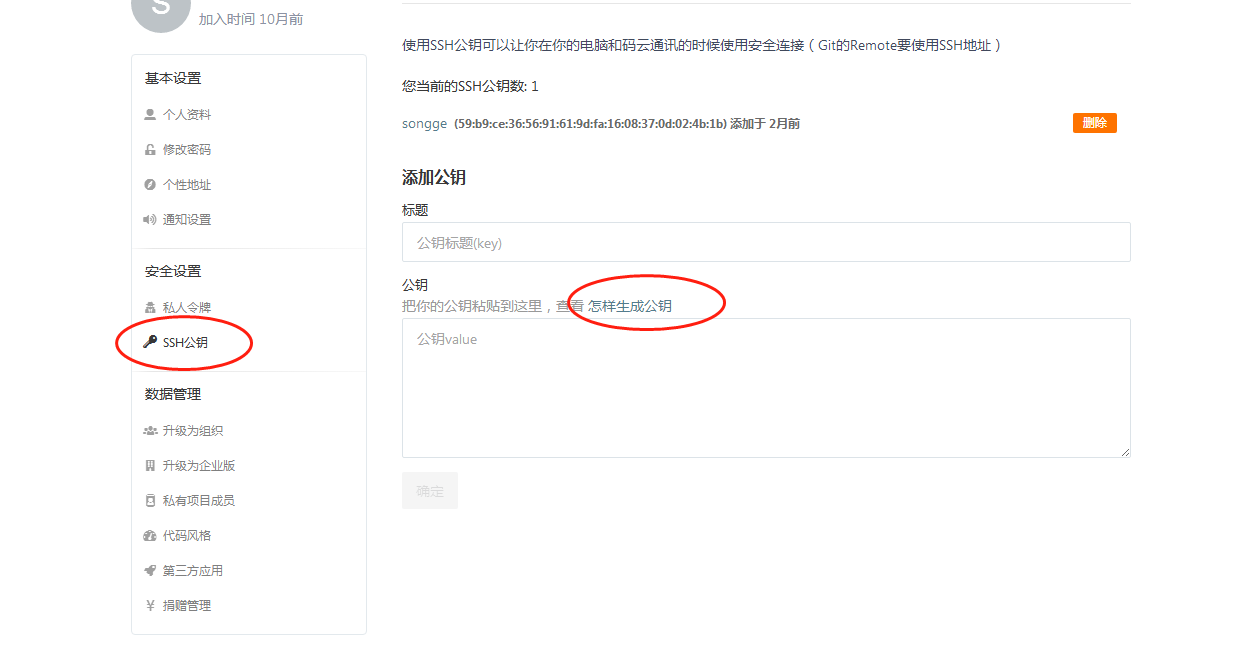
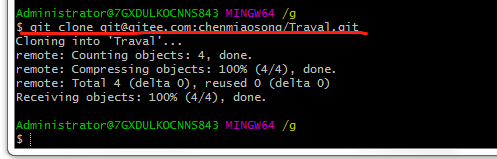
本地推送到码云上



安装插件
解决移动端300ms延迟问题

在main.js里配置
import fastClick from 'fastclick'
fastClick.attach(document.body)
css处理插件


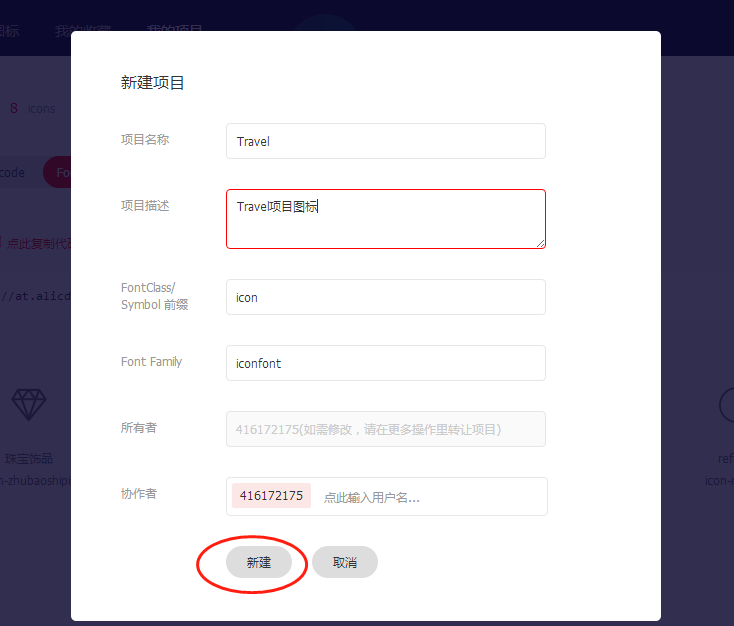
阿里图标管理模块
地址:http://www.iconfont.cn/



webStorm使用stylus配置

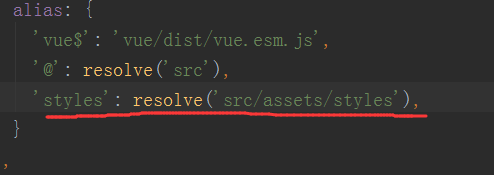
创建短链接
配置


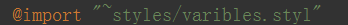
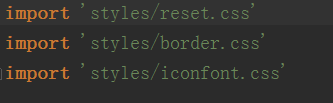
使用
在Header.vue中

在main.js中

在码云上创建分支


把分支拉到本地来

切换分支

查看分支状态

合并分支
先切换到主分支

接着再合并分支

最后在push下

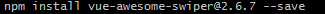
vue-awesome-swiper轮播插件的使用
github地址:https://github.com/surmon-china/vue-awesome-swiper

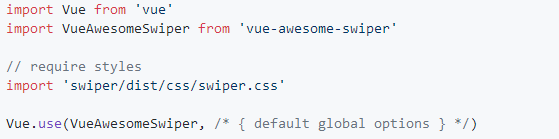
在main.js配置

axios插件的使用

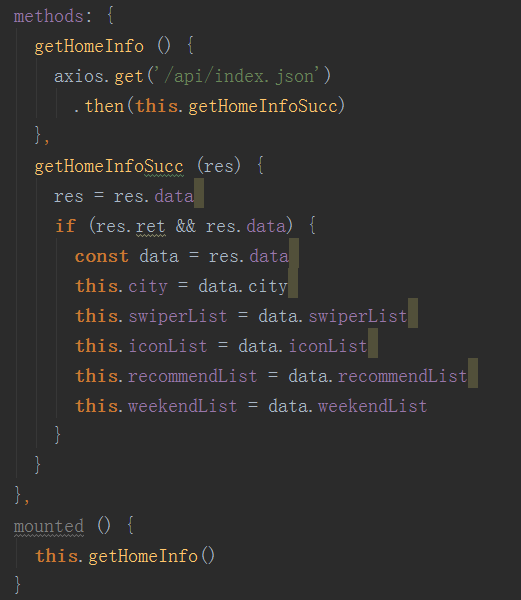
在Home.vue页面在


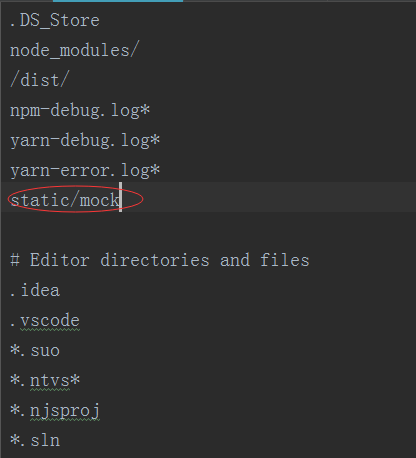
在static文件夹下新建 mock

因为不想mock被打包进去所以在.gitignore添加

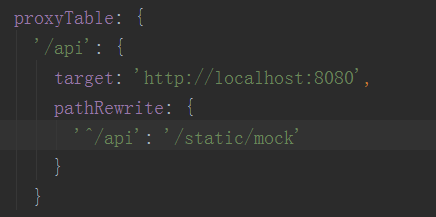
在config文件夹下的index.js配置

better-scroll插件的使用

vue-resource插件的使用

在main.js配置


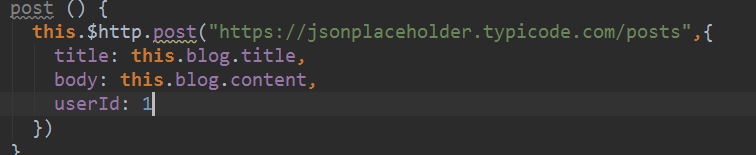
用法

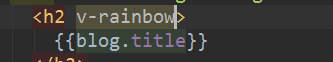
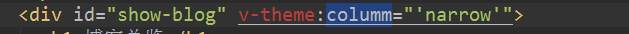
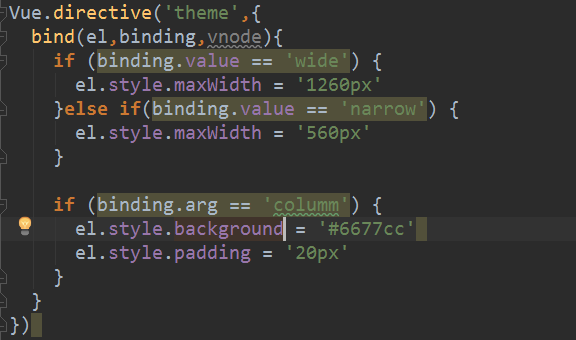
自定义指令
1.

直接在script标签下(这样子下面的main.js就不用设置了)

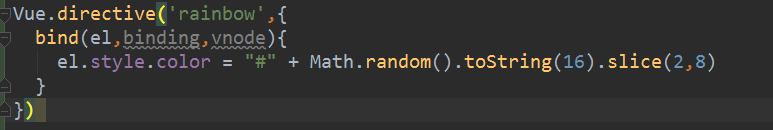
2.

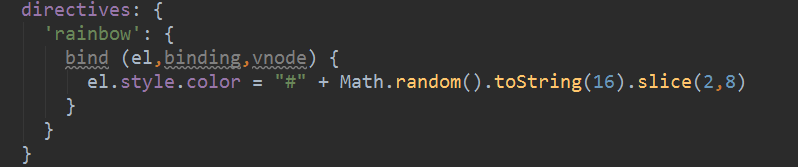
在main.js里
1.

2.

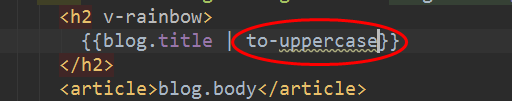
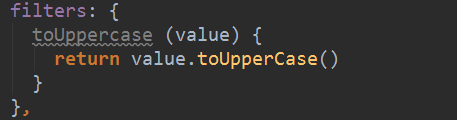
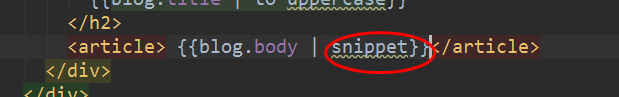
自定义过滤器
1.

直接在script标签下(这样子下面的main.js就不用设置了)

2.
.
在main.js里
1.
.
2
.
安装路由

在main.js里





 浙公网安备 33010602011771号
浙公网安备 33010602011771号