css关于内外边距的详细解释
贴图吧,图一眼明了。
无效果时候有
只有一个<div>啦啦啦</div>

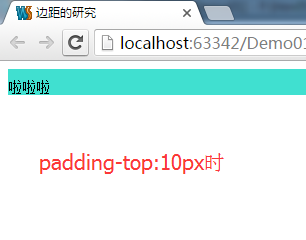
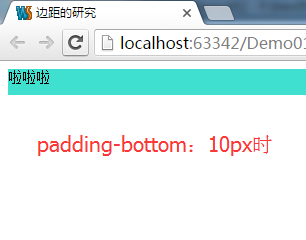
只有padding时候有:

padding详细设计时:




解释:padding是对内的,如padding-left:10px是距离左边的的距离为10px,即相对于背景
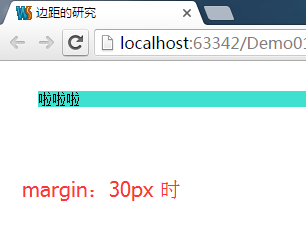
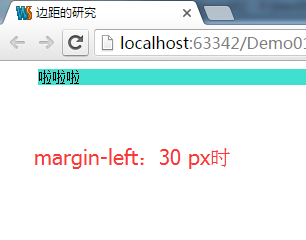
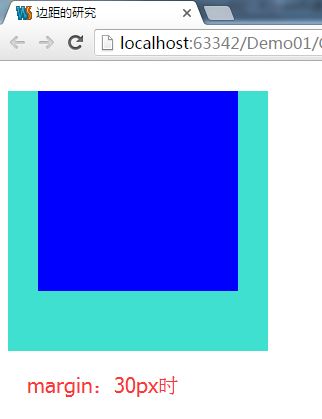
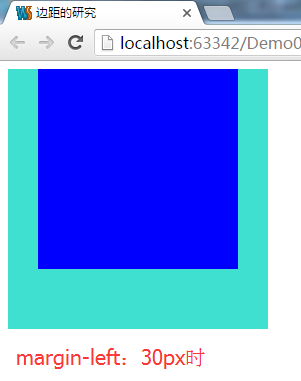
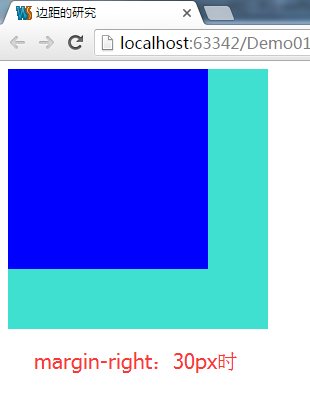
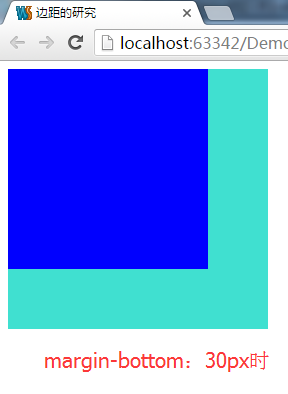
只有margin时:

margin详细设计时:




解释:margin是对外的,它调整的整体,如margin-left:30px是距离浏览器的左边30px
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
两个嵌套
<div class="a">
<div class="b"></div>
</div>
无效果时:

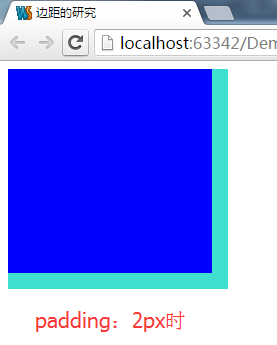
只有padding时:

padding详细设计时




这里的padding只是为内边框添了一块距离(注意这里的padding是写在b里面的),如padding-left:2px就是为内边框在左边添了2px的边境,(padding效果并不明显╮(╯▽╰)╭)
只有margin时:

margin详细设计时:




这里的margin只是保证了内部边框相对于外边框的距离(注意这里的margin的也写在b里面),如margin-left:30px使得内边框距离外边框的距离为30px
妙点领悟:小实例的应用,相册。相册周边的白边可以用padding来设置,宽度则有px决定,另外设置阴影等,而margin用来确定相册整体相对于浏览器的位置。
补充:
代码:

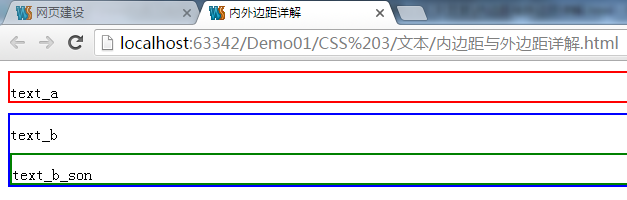
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>内外边距详解</title> 6 <style type="text/css"> 7 .text_a { 8 margin-top: 10px; 9 padding-top: 10px; 10 border: 2px solid #ff0000; 11 } 12 .text_b { 13 margin-top: 10px; 14 padding-top: 10px; 15 border: 2px solid #0000ff; 16 } 17 .text_b_son { 18 margin-top: 10px; 19 padding-top: 10px; 20 21 border: 2px solid green; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="text_a">text_a</div> 27 <div class="text_b">text_b 28 <div class="text_b_son">text_b_son</div> 29 </div> 30 </body> 31 </html>
生成的图片为:

常见问题,布局时候,常遇到摆放位置的问题。这时候就应该用padding(内边距)和margin(外边距)来进行调整。
应注意,如图中当摆放text_b_son在text_b中的位置时候,先用margin来调整自己的位置,再用padding来调节自己在父类框的位置。
当然不要忽略了float(浮动)的作用,首先浮动,再调节位置。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号