view 请求后台接口
第一步:封装一个request.js 后面直接引用

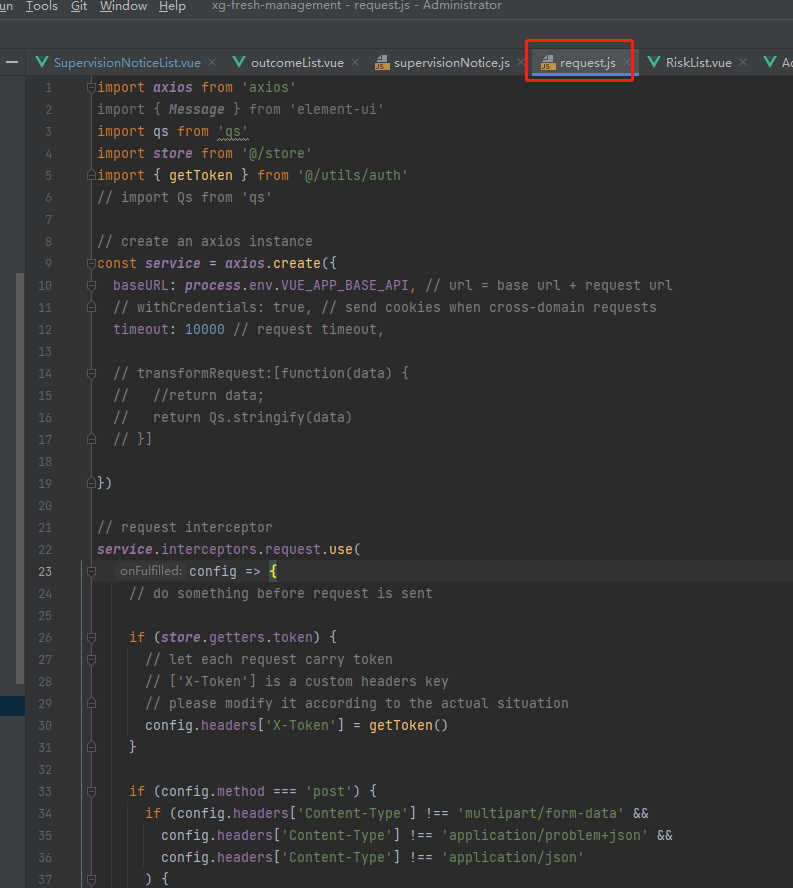
request.js 文件如下,直接复制就可以用,里面有些代码注释掉了,不用管,我也没有仔细研究
import axios from 'axios'
import { Message } from 'element-ui'
import qs from 'qs'
import store from '@/store'
import { getToken } from '@/utils/auth'
// import Qs from 'qs'
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 10000 // request timeout,
// transformRequest:[function(data) {
// //return data;
// return Qs.stringify(data)
// }]
})
// request interceptor
service.interceptors.request.use(
config => {
// do something before request is sent
if (store.getters.token) {
// let each request carry token
// ['X-Token'] is a custom headers key
// please modify it according to the actual situation
config.headers['X-Token'] = getToken()
}
if (config.method === 'post') {
if (config.headers['Content-Type'] !== 'multipart/form-data' &&
config.headers['Content-Type'] !== 'application/problem+json' &&
config.headers['Content-Type'] !== 'application/json'
) {
config.data = qs.stringify(config.data)
} else {
config.data = config.data
}
}
return config
},
error => {
// do something with request error
console.log(error) // for debug
return Promise.reject(error)
}
)
// response interceptor
service.interceptors.response.use(
/**
* If you want to get http information such as headers or status
* Please return response => response
*/
/**
* Determine the request status by custom code
* Here is just an example
* You can also judge the status by HTTP Status Code
*/
response => {
const res = response.data
// console.log(res)
// if the custom code is not 20000, it is judged as an error.
if (res.code !== 200 && res.code !== 0) {
switch (Number(res.code)) {
case 202:
// Message({
// message: res.msg || '添加失败',
// type: 'error',
// duration: 3000
// })
break
case 204:
// Message({
// message: res.msg || '账号或密码不正确',
// type: 'error',
// duration: 3000
// })
break
case 401:
// Message({
// message: res.msg || '无权访问',
// type: 'error',
// duration: 3000
// })
break
case 403:
// Message({
// message: res.msg || '登录失效',
// type: 'error',
// duration: 3000
// })
setTimeout(() => {
store.dispatch('user/resetToken').then(() => {
location.reload()
})
}, 1000)
break
case 500:
// Message({
// message: res.msg || '系统请求失败',
// type: 'error',
// duration: 3000
// })
break
case 501:
// Message({
// message: res.msg || '系统缓存失败',
// type: 'error',
// duration: 3000
// })
break
default:
// Message({
// message: '请求超时,请稍后重试', // error.msg
// type: 'error',
// duration: 5 * 1000
// })
return res
}
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res
}
},
error => {
// console.log('err' + error) // for debug
// Message({
// message: error.message,
// type: 'error',
// duration: 5 * 1000
// })
return Promise.reject(error)
}
)
export default service

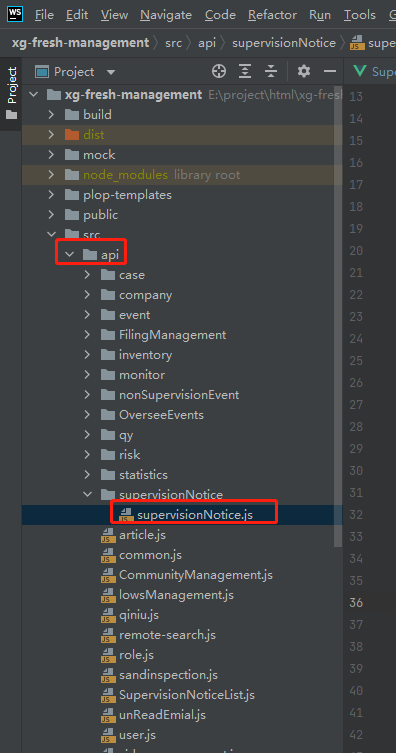
第二步:在view 项目中建立一个文件夹,和js 文件来存放后台引用的接口

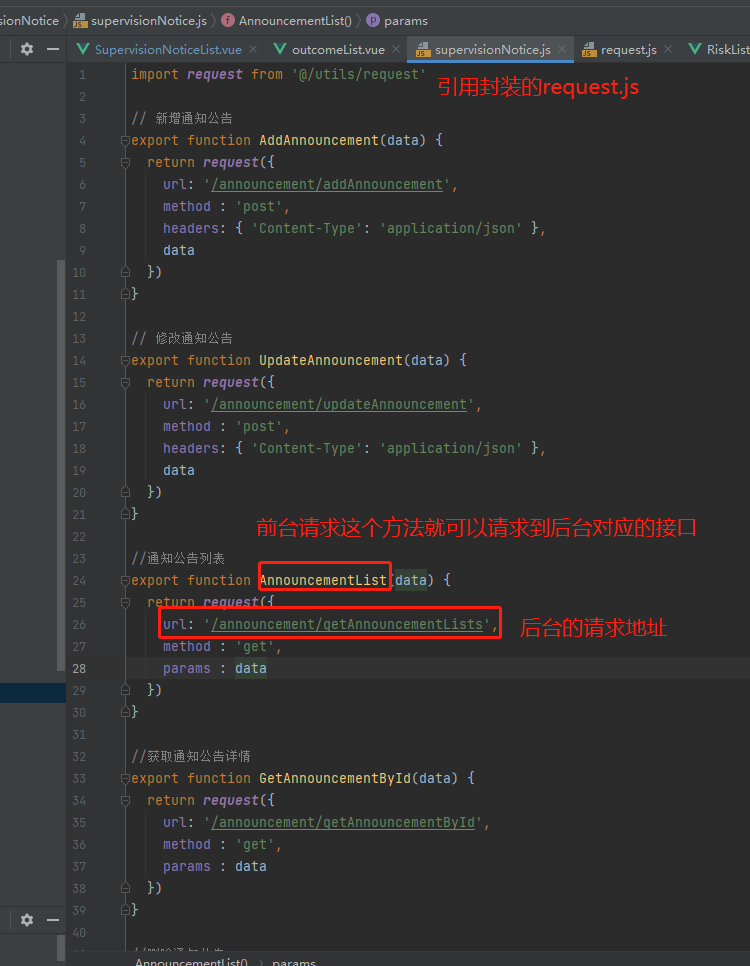
supervisionNotice.js 文件如下:
import request from '@/utils/request'
// 新增通知公告
export function AddAnnouncement(data) {
return request({
url: '/announcement/addAnnouncement',
method : 'post',
headers: { 'Content-Type': 'application/json' },
data
})
}
// 修改通知公告
export function UpdateAnnouncement(data) {
return request({
url: '/announcement/updateAnnouncement',
method : 'post',
headers: { 'Content-Type': 'application/json' },
data
})
}
//通知公告列表
export function AnnouncementList(data) {
return request({
url: '/announcement/getAnnouncementLists',
method : 'get',
params : data
})
}
//获取通知公告详情
export function GetAnnouncementById(data) {
return request({
url: '/announcement/getAnnouncementById',
method : 'get',
params : data
})
}
//删除通知公告
export function DelAnnouncement(data) {
return request({
url: '/announcement/delAnnouncement',
method : 'post',
data
})
}
说明下

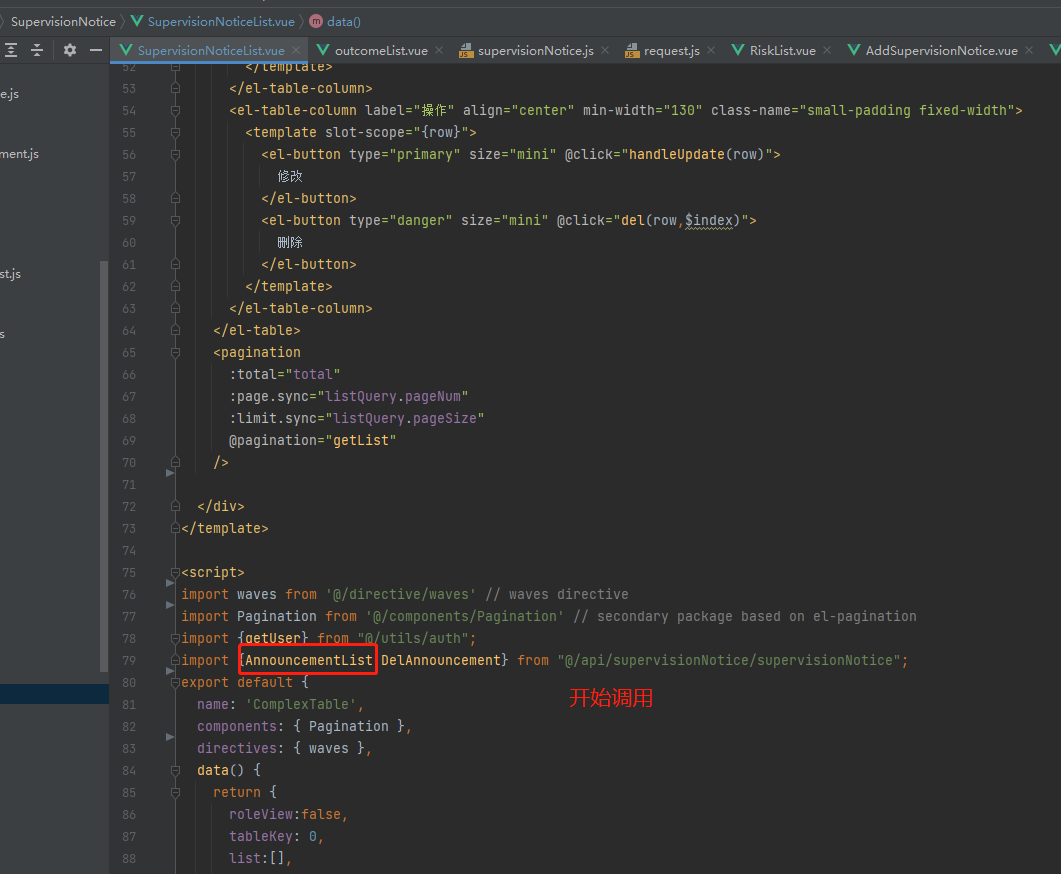
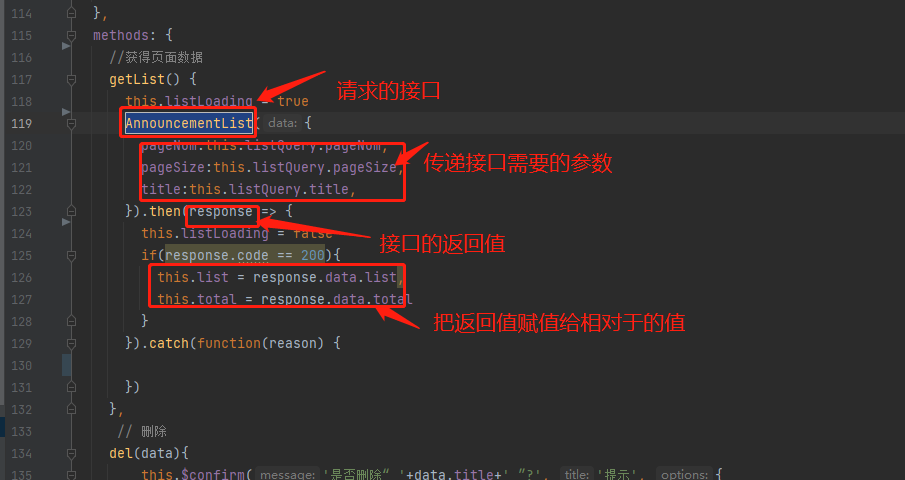
第三步:在页面中开始调用对应的接口


表达能力有限,不知道写清楚了没有,可能只有自己懂自己记录了个啥吧!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号