append动态生成的元素,无法触发事件的原因及解决方案
今天笔者在实现一个简单的动态生成元素功能的时候,发现了一个问题:
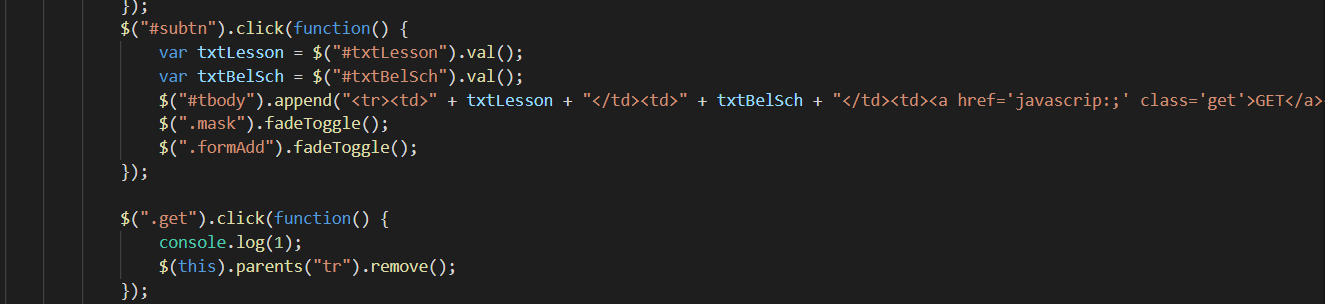
使用append动态生成的元素事件绑定失效了。

查阅资料后发现: click(fn)当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器。而新添加的元素自然没有绑定到事件。
解决方案1:
单独为新添加的元素绑定事件,显然这样的操作存在代码冗余,不够简洁,这时我们可用看一看第二种解决方案。

解决方案2:
使用$(document).on('事件类型','要选择的元素',function(){})方法为元素绑定事件
on方法包含很多事件,点击,双击等等事件。与click(fn)相比,二者在绑定静态控件时没有区别,但是如果面对动态产生的控件,只有 on() 能成功的绑定到动态控件中。

这样动态元素的事件绑定问题就可以解决了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号