详解 display: block(块级元素)、inline-block(行内块元素)和inline(行内元素)
元素类型大家都了解吧!
html元素的类型主要可分为块级元素、行内元素、行内块元素分别对应的各自的display属性,block、inline、inline-block
html的标签都被默认设置了对应的display属性值,例如
<div>、<h1>~<h6>、<p>、<ul>、<ol>、<li>等
行内元素/内联元素:默认设置display:inline的元素
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<span>等
行内块元素:默认设置display:inline-block的元素
<img/>、<input/>、<td>等
其中各种元素的类型也有着各种特点
1、前后都有换行符 (自己独占一行);
2、高度、宽度、内外边距各方向可以自由控制;
3、默认宽度是父容器的100%;
4、里面可以放行内元素、行内块元素或块级元素;(文字类标签里面不能放块级元素)



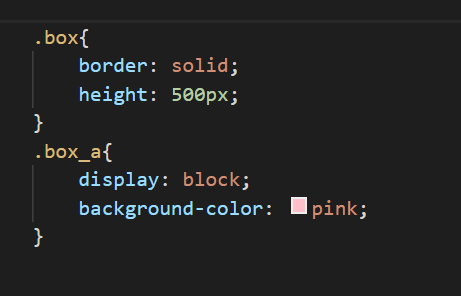
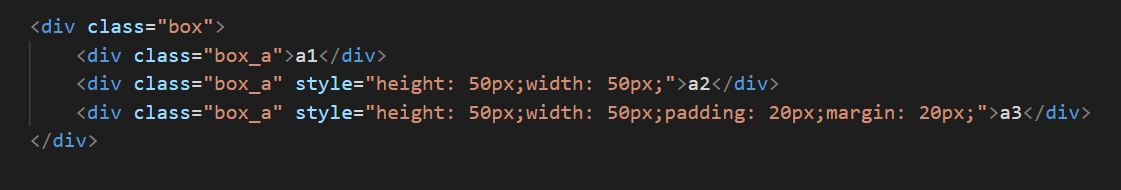
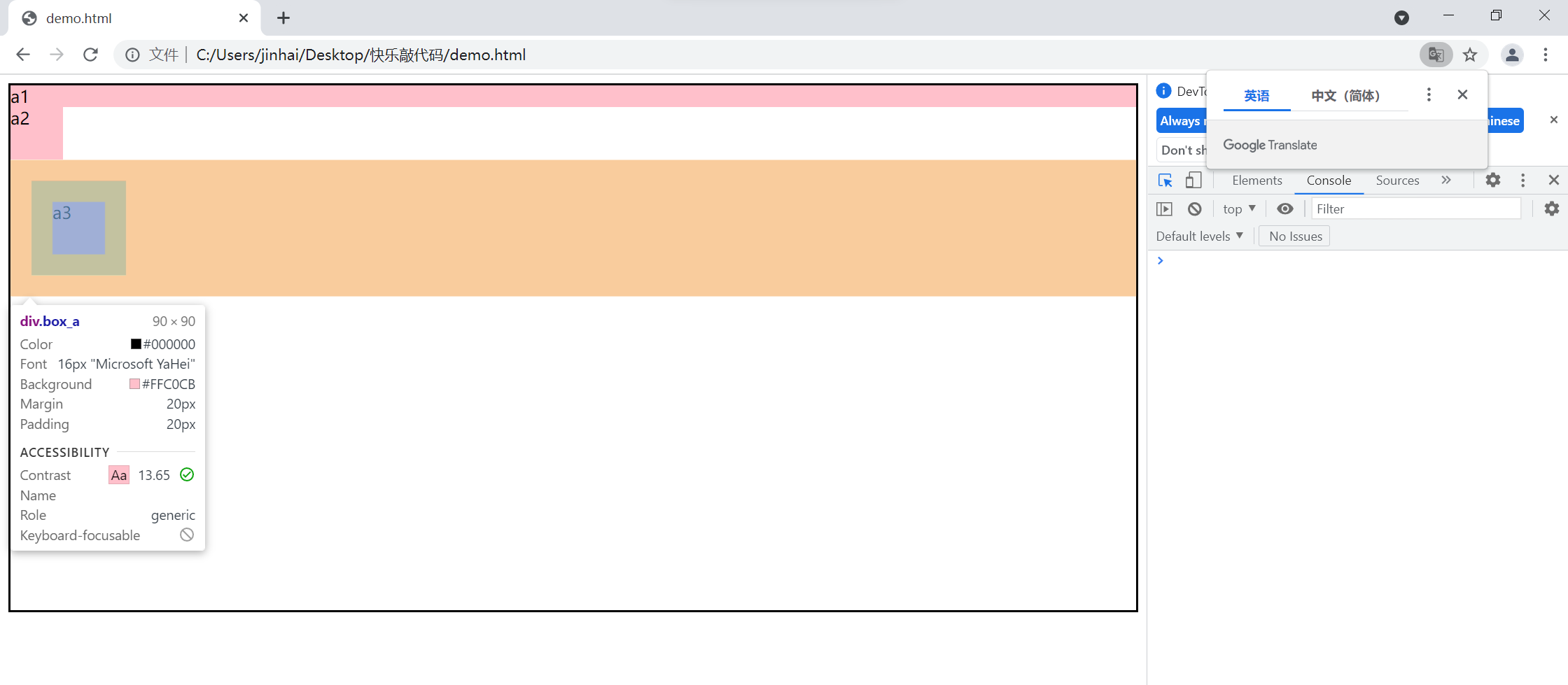
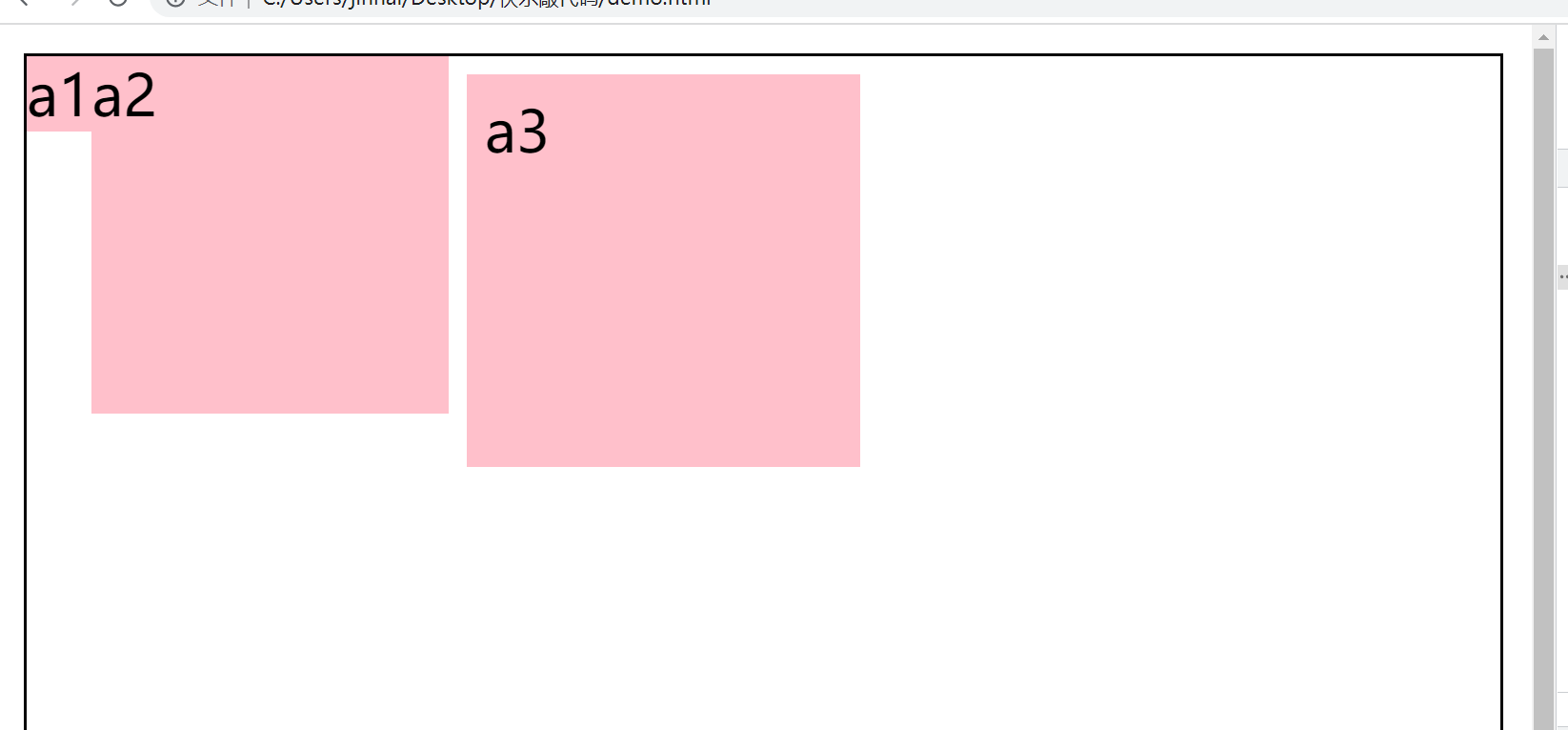
可以看到三个盒子都是块级元素,无论是否设置了他们的width是否占满了父盒子,都会独占一行;a2设置了height和width都有效;a3设置了内外边距也有效
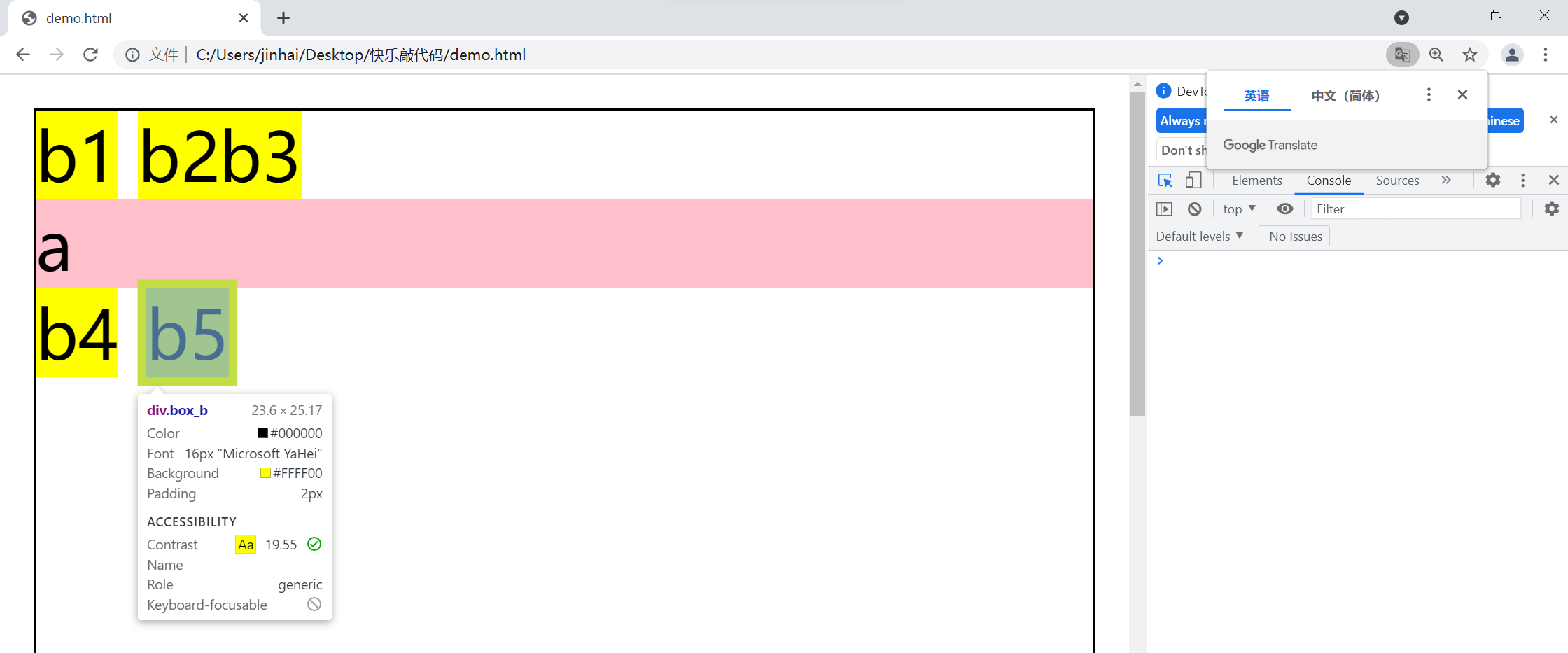
1、前后无换行符 (相邻的行内元素在一行上,一行可以有多个行内元素,但之间有空隙(可以设置负margin值解决,设置的大小各浏览器不一));
2、设置的宽和高是不起作用,元素大小根据元素内文本决定; 竖直方向的margin无效,水平有效;竖直和水平方向的padding都有效(竖直方向的padding有效,但不会撑开周围的盒子)
3、行内元素里只能放文本或者行内元素;(a标签里可以放块级元素)



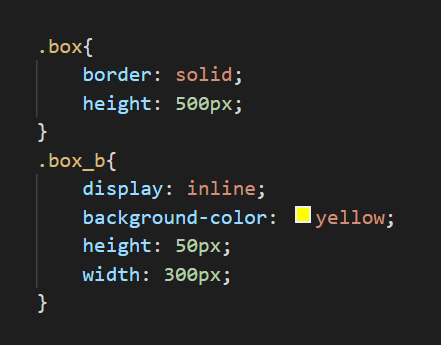
可以看到在父容器宽度允许的情况,相邻的行内元素是在同一行的,且之前有空隙;b2设置了宽高但不起作用,b3设置了负值的左边的外边距解决了行内元素空隙问题;b4设置了上下的外边距但不起作用(依然紧靠着块级元素a);b5设置了上下左右2px的内边距起作用了(竖直方向的padding并没有将b5和a撑开)
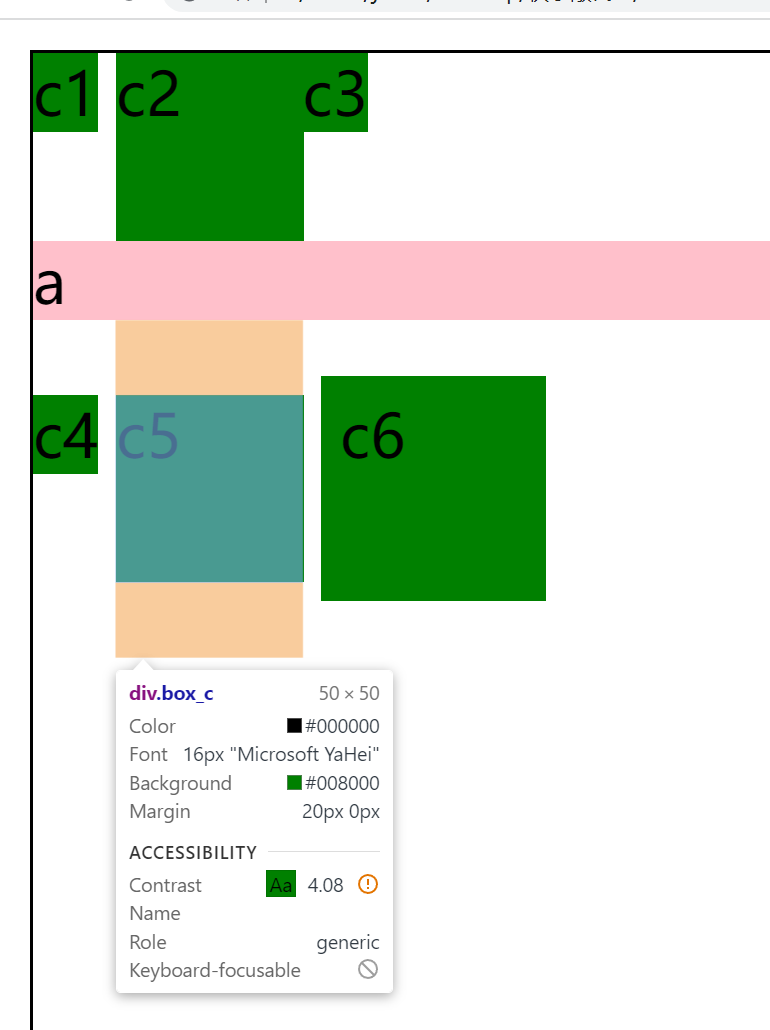
1、前后无换行符 (相邻的行内元素在一行上,一行可以有多个行内元素,但之间有空隙(可以设置负margin值解决,设置的大小各浏览器不一));
2、默认的宽度为内容决定;可以设置宽高,会覆盖默认的宽度;
3、各个方向的margin和padding都有效





可以看到行内块元素也是在同一行的,且之前也有空隙;c2设置了宽高有效,c3设置了负值的左边的外边距解决了空隙问题;c5设置了上下的外边距有效;c6设置了上下左右5px的内边距有效
c4和c6没有设置上外边距但因为与设置了上外边距的c5处于同一行所有也与上边的块级盒子a隔开了
对了,处于浮动的元素与flex容器中的元素都具有行内块元素的特性哦(元素之间没空隙)!



可以看到可以设置高宽,内外边距,父元素宽度允许的情况下浮动元素在同一行,默认之间没有空隙




 浙公网安备 33010602011771号
浙公网安备 33010602011771号