Webkit 实现页面滚动条美化
当页面或者某个容器布局内容超出过后, 就会有滚动条, 但默认的有点丑, 经常需要自己来美化一下, 这里做个笔记吧.
/* 美化全局的滚动条 */
::-webkit-scrollbar {
width: 4px;
height: 6px;
}
::-webkit-scrollbar-corner {
display: block;
}
::-webkit-scrollbar-thumb {
border-radius: 8px;
background-color: rgba(0, 0, 0, .2);
}
::-webkit-scrollbar-thumb,
::-webkit-scrollbar-track {
border-right-color: transparent;
border-left-color: transparent;
background-color: rgba(0, 0, 0, .1);
}
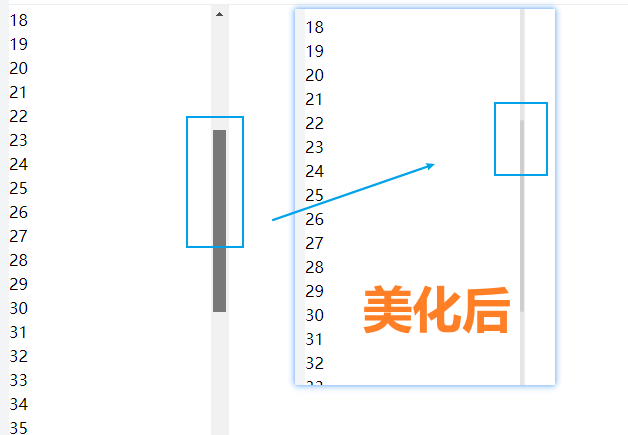
然后来看一下效果

耐心和恒心, 总会获得回报的.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号