web前端面试题总结(包括京东、科大讯飞、软通动力一些公司)
前端面试总结(红色题为必考,其他为常考)
一、关于css面试题
1、css垂直居中的集中方式?
html结构如下:
<div class="box">
<div>垂直居中</div>
</div>
方法1:display:flex
.box{ display: flex; justify-content:center; align-items:Center; }
方法2:绝对定位和负边距
.box{position:relative;} .box div{position: absolute; width:100px; height: 50px; top:50%; left:50%; margin-left:-50px; margin-top:-25px; text-align: center; }
方法3:translate
.box{position:relative;}
.box childdiv{ position: absolute; top:50%; left:50%; width:100%; transform:translate(-50%,-50%); text-align: center; }
方法4:table-cell
.box{ display: table-cell; vertical-align: middle; text-align: center; }
方法5:偏移量0+margin:auto
.wrap{ positon:relative; } .center{ positon:absolute; top:0;bottom:0;left:0;right:0; margin:auto; }
2、对于移动端的布局方式?
答:1.【采用display:flex布局兼容ie10+(推荐地址http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)】
2.采用百分比布局;
3.采用rem、em、或者vh vw来写宽高布局
3、对于 移动端使用rem,em、px、vw/vh区别
答:px :绝对单位,页面按像素计算,其值固定不变
em : 相对定位,相对于父节点的值来计算,缺点:相对于父节点的font-size(默认为16px)值来计算,出现层层嵌套问题,计算麻烦
rem:相对定位,相当于em的升级版,区别在于rem相对于根元素html来计算,不会出现em的层层嵌套问题,可以作为弹性布局,其浏览器兼容性也比较好;(缺点:1.和根元素的font-size耦合性 强,系统字体方法缩小时,会出现布局混乱的情况,2,html头部需要插入一段js代码
vw vh:浏览器视窗大小(viewport)即:100vw = window.innerwidth 100vh = window.innerHeiht
%:百分比
vw 和 % 的区别:1.%是根据父元素的宽高来计算的,而vw则是以viewport来计算
2.100vw包括了页面滚动条宽度(页面滚动条属于viewport范围内,100vw当然 包括了页面滚动条宽度)
4、css3的兼容问题(一般简单的答一些常用的兼容问题就好,不常用的就说碰到了百度解决的)
5、盒子模型(标准盒子模型、ie盒子模型)
答: 盒子模型由 html元素 的内容content+内边距padding+边框border+外边距margin组成 ,标准盒子模型(box-sizing:content-box)元素的所设宽度 就是内容content宽度 而ie盒子模型(box-sizing:border-box) 所设宽度 由content+padding+border组成
二、关于html5、css3面试题
1、html5的新属性有哪些?
(列举一些新增常用的语义化标签nav、footer、section、article、aside,以及input新增属性type:date、email、time、color等,以及媒体标签(video、audio),canvas,svg,本地存储(localstorage、sessionstorage),websocket以及实现原理)
2、css3新增属性以及动画?
①border-radius:圆角边框;
②border-image:图片边框;
③background-size:背景的尺寸
④background-origin:背景图片的定位区域
⑤text-shadow:文本阴影效果
⑥word-wrap:单词太长的话就可能无法超出某个区域,允许对长单词进行拆分,并换行到下一行
⑦transform:translate(平移)/rotate(旋转)/scale(缩放)/skew(扭曲);
⑧transition:background 2s;
transition-property: 过渡属性(默认值为all)
transition-duration: 过渡持续时间(默认值为0s)
transiton-timing-function: 过渡函数(默认值为ease函数)
transition-delay: 过渡延迟时间(默认值为0s)
⑨@media媒体查询
@media screen and (max-width: 300px) {
body { //写专属该媒体查询内的专属css
margin: 0px; padding: 0px;}
}
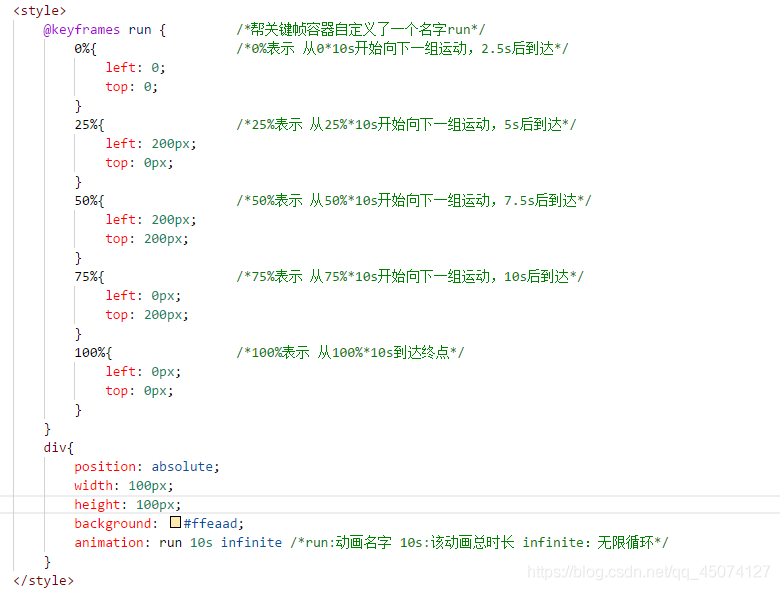
⑩animation:

3、前端seo优化有哪些?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13299755.html)
4、Localstorage、sessionstorage、cookie三者各个的区别,及特点,优点,本地存储使用场景具体怎么使用?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/9121376.html)
三、关于js/jq面试题
1、http请求过程有哪些?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13529168.html)
- 对网址进行DNS域名解析,得到对应的IP地址
- 根据这个IP,找到对应的服务器,发起TCP的三次握手
- 建立TCP连接后发起HTTP请求
- 服务器响应HTTP请求,浏览器得到html代码
- 浏览器解析html代码,并请求html代码中的资源(如js、css、图片等)(先得到html代码,才能去找这些资源)
- 浏览器对页面进行渲染呈现给用户
- 服务器关闭关闭TCP连接
2、原生ajax请求过程?
//第一步,创建XMLHttpRequest对象 var xmlHttp = new XMLHttpRequest(); //第二步,注册回调函数 xmlHttp.onreadystatechange = function() { if (xmlHttp.readyState == 4) if (xmlHttp.status == 200) { //取得返回的数据 var data = xmlHttp.responseText; } } }
//第三步,配置请求信息,open(),get //get请求下参数加在url后,.ashx?methodName=GetAllComment&str1=str1&str2=str2 xmlHttp.open("post", "/ashx/myzhuye/Detail.ashx?methodName=GetAllComment", true); //post请求下需要配置请求头信息 //xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//第四步,发送请求,post请求下,要传递的参数放这 xmlHttp.send("methodName = GetAllComment&str1=str1&str2=str2");//"
3、post请求以及get请求的优缺点?
(1)post更安全(不会作为url的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中)
(2)post发送的数据更大(get有url长度限制)
(3)post能发送更多的数据类型(get只能发送ASCII字符)
(4)post比get慢
(5)post用于修改和写入数据,get一般用于搜索排序和筛选之类的操作(淘宝,支付宝的搜索查询都是get提交),目的是资源的获取,读取数据
4、对array数组处理以及string处理的一些常用方法?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13529214.html)
5.js对数据类型检测,例如:如何检测数据类型为string/number/array等
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13529360.html)
6、如何遍历一个数组里的每个数据?
(主要考遍历的一些方法 for循环,forEach(),map()方法,filter())
7、js中排序的几种方式?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13528620.html)
8、JavaScript中捕获/阻止捕获、冒泡/阻止冒泡,事件流
(推荐地址:https://www.cnblogs.com/chenhuichao/p/7831570.html)
9、怎样进行深拷贝及浅拷贝?他们的区别?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/9121353.html)
10、关于this指向问题,在不同的场景下this的指向?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/9351754.html)
11、关于闭包,如何创建闭包,闭包的用处及缺点?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/8568486.html)
12、怎样理解原型、原型链?
答:每个对象都会在其内部初始化一个属性,就是prototype(原型),当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去prototype里找这个属性,这个prototype又会有自己的prototype,于是就这样一直找下去,也就是我们平时所说的原型链的概念。关系:obj.constructor.prototype = obj.__proto__ ,特点: JavaScript对象是通过引用来传递的,我们创建的每个新对象实体中并没有一份属于自己的原型副本。当我们修改原型时,与之相关的对象也会继承这一改变。
13、数组去重的方法?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/9121404.html)
14、为什么会有跨域、跨域的几种解决方式?
答:(从同源策略 方面进行回答、 跨域方式 jsonp,设置请求头,nginx代理 vul-cli的proxyTable反向代理解决跨域)
(jsonp解决跨域推荐地址:https://www.cnblogs.com/chenhuichao/p/10287866.html)
15、js的面向对象编程特性,以及继承方式有哪些?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13530695.html)
(推荐地址:https://www.jianshu.com/p/15ac7393bc1f) 简书大牛讲解通俗易懂;
16、js执行顺序。
async function async1(){ console.log('async1 start'); // 2 await async2(); console.log('async1 end') //5 } async function async2(){ console.log('async2') //3 } console.log('script start'); //1 async1(); console.log('script end') //4
console.log('script start'); // 1
setTimeout(function(){
console.log('settimeout')//6
});
let promise1 = new Promise(function (resolve) {
console.log('promise1')//2
resolve()
console.log('promise1 end') //3
}).then(function () {
console.log('promise2')//5
});
console.log('script end');//4
17、嵌套数组进行扁平化。(js五种扁平化数组处理)
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13564682.html)
18、算法题:JavaScript实现超大整数相加
function add(a, b){ // 把字符串转为数组并倒序,且把每位数转为number型,为了让数组下标为0的值为个位,符合人的思维 var arrA = a.split('').reverse().map(i => parseInt(i)) var arrB = b.split('').reverse().map(i => parseInt(i)) // 获取最长数组的长度,为了创建一个结果数组在最长数组的长度加1 // 符合进位思想 var maxLen = arrA.length>=arrB.length?arrA.length:arrB.length // 这里的目的是为了让两个数组的长度相同,为长度小的数组缺少的元素 // 都赋值为1 for(var i = 0;i < maxLen; i++){ arrA[i] = arrA[i] !== undefined?arrA[i]: 0 } for(var i = 0;i < maxLen; i++){ arrB[i] = arrB[i] !== undefined?arrB[i]: 0 } // 创建指定长度的数组,并且比最长位数多1,目的是有可能进位 var resultArr = new Array() for(var i = 0;i <= maxLen;i++ ){ resultArr[i] = 0 } // 开始循环结果数组,然后找到arrA和arrB中对应元素相加 for(var i = 0;i < maxLen;i++){ // 计算对应位数的和 var temp = resultArr[i] temp += arrA[i] temp += arrB[i] // 判断对应位数的值是否是十位数,是则为下位数加1 if(temp >=10){ temp -= 10 // 因为resultArr比arrA和arrB多一位 resultArr[i+1] = 1 } // 把获取到的结果赋值给对应结果数组的对应下标 resultArr[i] = temp } // 到这里说明获取到了每位相加,并且里面的值是数值型和倒序 // 判断结果数组中的最后一位是否为0,说明没有进位,则删除 if(resultArr[resultArr.length - 1] === 0){ resultArr.pop() } // 把结果数组转为倒序排列 resultArr = resultArr.reverse() //把结果数组转为字符串 return resultArr.join('') }
19、什么是防抖与节流,分别的作用,怎么实现?
答:防抖指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间。
所谓节流,就是指连续触发事件但是在 n 秒中只执行一次函数。节流会稀释函数的执行频率,对于节流,一般有两种方式可以实现,分别是时间戳版和定时器版。
(推荐地址:https://www.cnblogs.com/chenhuichao/p/14546218.html)
扩展相关浏览器知识点【重绘与回流】(推荐地址:https://juejin.cn/post/6844903795420299278)
20、什么是高阶函数、纯函数?
答:高阶函数:是对其他函数进行操作的函数,可以将它们作为参数或返回它们。简单来说,高阶函数是一个函数,它接受函数作为参数或函数作为输出返回。
JS中内置了一些常用的高阶函数,例如:Array.prototype.map,Array.prototype.filter和Array.prototype.reduce等等。
例如:使用Array的sort函数,sort接收一个函数作为参数。实现为数组arr排序。
纯函数:简单来说,满足下面两个条件就称为纯函数,
- 一个函数的返回结果只依赖于它的参数
- 函数在执行过程里面没有任何副作用【不会造成外部变量的改变】
(推荐地址:https://blog.csdn.net/weixin_44138611/article/details/86693994)
21、如何一次性插入1000个div,考虑插入节点性能?
通过document.createDocumentFragment():方法创建了一虚拟的节点对象,节点对象包含所有属性和方法。
22、JS脚本三种加载方式及区别?
默认/同步;async/加载完执行, defer/dom渲染完按顺序执行。
23、JS运行机制?
阐述清楚事件循环流程。
24、浏览器渲染机制?
html/DOM树 并行 css/CSS树 => RenderTree渲染树 => 布局渲染树 => 绘制渲染树。
24、简要描述下vue2.x响应式原理?
Object.defineProperty get时收集依赖新建watcher对象,set时通过watcher对象更新视图。
延伸:
1. 性能优化,如何阻断响应式;
2.Proxy 与 Object.defineProperty的区别:
Object.defineProperty:
不能监听到数组length属性的变化;
不能监听对象的添加;
只能劫持对象的属性,因此我们需要对每个对象的每个属性进行遍历。
Proxy
可以监听数组length属性的变化;
可以监听对象的添加;
可代理整个对象,不需要对对象进行遍历,极大提高性能;
多达13种的拦截远超Object.defineProperty只有get和set两种拦截。
3. 模板编译基础流程:解析指令=>优化/path=>生成;
四、关于vue面试题
1、Vue的生命周期有哪些,分别有哪些特性?

2、父子组件,以及非父子关系组件的通信是怎么实现的?
(父传子通过props,子传父通过$emit,促发父组件自定义函数,vuex状态管理进行通信,$eventBus进行通信,provide / inject等)
3、vuex包含哪些内容?实现原理?使用场景及优缺点?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/9261769.html)
4、vue路由的设置,及路由守卫的实现?
(推荐地址:https://www.jianshu.com/p/8e1900a2a583)
答:路由守卫有【全局路由前置守卫:beforeEach(to,from,next)、全局解析守卫(beforeResolve(to,from,next))、全局后置守卫(afterEach(to,from)),某个路由独享守卫beforeEnter(to,from,next),以及组件内的路由守卫:beforeRouteEnter(to,from,next)、beforeRouteUpdate、beforeRouteLeave】
5、vue2及以前版本的实现原理,vue3.0的实现原理?(顺带理解react的实现响应原理更好)
(推荐地址:https://segmentfault.com/a/1190000022229159)
答:js通过Object.defineProperty修改属性的get, set方法,从而达到数据改变的目的。3.0将使用 ES2015 Proxy的 observer 实现 作为其观察者机制,它可以提供覆盖语言 (JavaScript——译注) 全范围的响应式能力,这消除了以前存在的警告,使速度加倍,并节省了一半的内存开销。
6、vue中的继承mixins与extends区别?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/14533535.html)
答:两个都可以理解为继承,mixins接收对象数组(可理解为多继承),extends接收的是对象或函数(可理解为单继承)
7、vue中nextTick回调函数中,this指向的是当前vue组件实例,如何实现的?
答:call实现原理
8、虚拟DOM(比较算法及为什么需要虚拟DOM)?
答:核心:减少DOM渲染的范围,解析生成AST/抽象语法树,新老节点对比,最后只渲染不同部分;
延伸:
patch机制:
1. 若不存在oldVnode, 使用新的Vnode;
2. 若不存在新的Vnode,即删除oldVnode;
3. 若存在新Vnode和老Vnode,且是相同节点进行diff;若不是相同节点,则删除老Vnode,新增新Vnode;
diff机制:
1. 同层比较,深度优先;减少复杂度;
2. key值优化,新Vnode通过key索引找到可以复用的老节点;
五、关于es6面试题
1、es6常用的一些命令,方法,api 。
(例如 let、const、import、export、箭头函数、promise对象、async函数,class,解构赋值 推荐学习地址:http://es6.ruanyifeng.com/)
2、var、let、const的区别。
答:var是ES5提出的,let和const是ES6提出的。
const声明的是常量,必须赋值
1)一旦声明必须赋值,不能使用null占位。
2)声明后不能再修改
3)如果声明的是复合类型数据,可以修改其属性
let和var声明的是变量,声明之后可以更改,声明时可以不赋值
var允许重复声明变量,后一个变量会覆盖前一个变量。let和const在同一作用域不允许重复声明变量,会报错。
var声明的变量存在变量提升(将变量提升到当前作用域的顶部)。即变量可以在声明之前调用,值为undefined。
let和const不存在变量提升。即它们所声明的变量一定要在声明后使用,否则报ReferenceError错。
var不存在块级作用域。let和const存在块级作用域。
ES5中作用域有:全局作用域、函数作用域。没有块作用域的概念。
ES6(简称ES6)中新增了块级作用域。块作用域由 { } 包括,if语句和for语句里面的{ }也属于块作用域。
六、所用工具的问题
1、代码管理使用的工具,svn,git(常用命令说几个)。
2、nginx使用场景,命令。
3、webpack有用过没,使用场景,以及原理。
(推荐地址:https://www.cnblogs.com/gaoht/p/11310365.html)
4、webpack有用过没,使用场景,以及原理。
1. 优化loader作用域, 缩小文件搜索范围;
2. 开启cacheDirectory,将转义结果缓存至文件系统;
3. dllplugin,把第三方库单独打包一个文件,生成映射文件;
4. thread-loader-将loader由单进程转为多进程;
5. tree shaking, 可以实现删除项目中未被引用的代码;
6. 生成环境关闭source-map;
七、主观题
1.项目中的优化方案有哪些?
答:①静态资源:优化css,js,图片,你三方插件等,进行打包压缩,图片采用雪碧图,或将图片转base64,你三方资源库采用cdn引入;
②js方法:将js放在body底部进行加载,优化js冗余代码,优化算法,
③http请求:尽量减少不必要的http请求,或合并接口,浏览器同时请求资源或接口是有数量限制的,适当采用缓存包括接口缓存,浏览器本地缓存等,
④vue等类型框架:路由采用懒加载,element等ui库采用按需加载,不要采用全局加载ui框架,小型项目中很多的ui组件没用到反而增加前端包文件大小。
第三方插件例如 echarts比较大,采用cdn引入,路由适当业务场景可采用缓存路由,
2.项目中怎样防止一些安全问题?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13528708.html)
3.mvc,mvvm的区别?
4、说下你以前项目中遇到的问题,你是怎么解决的?
5、平时学习方法有哪些,你是怎么进行学习的,对新知识是否有洞察力,以及团队相处。
6、第二轮面试一般都是问你的兴趣爱好,学习能力,性格特点,团队协作能力,提前想好一些话题,跟面试官交心,交朋友的心态交流 事半功倍




 浙公网安备 33010602011771号
浙公网安备 33010602011771号