vue调试工具vue-devtools安装及使用(亲测有效,望采纳) 最后付上(Vue.js is detected on this page的解决方法)
vue调试工具vue-devtools安装及使用(亲测有效,望采纳)
最后付上(Vue.js is detected on this page的解决方法)
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧
安装:
1.到github下载:(!下载一定要记得是master主分支的代码,默认克隆后进入的是dev分支,执行npm run build会报错,执行git checkout master切换到master主分支)
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
|
1
2
|
cd vue-devtoolsnpm install |
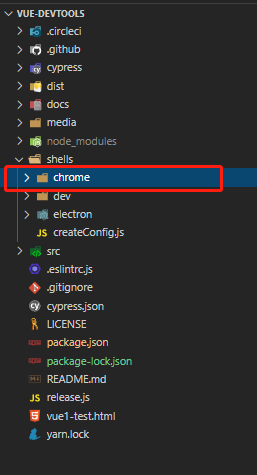
3.依赖包下载完后执行npm run build,编译打包成功后会在shells下生成chrome文件夹。此文件夹就是用来放入chrome的扩展程序。
npm run build

4.扩展Chrome插件
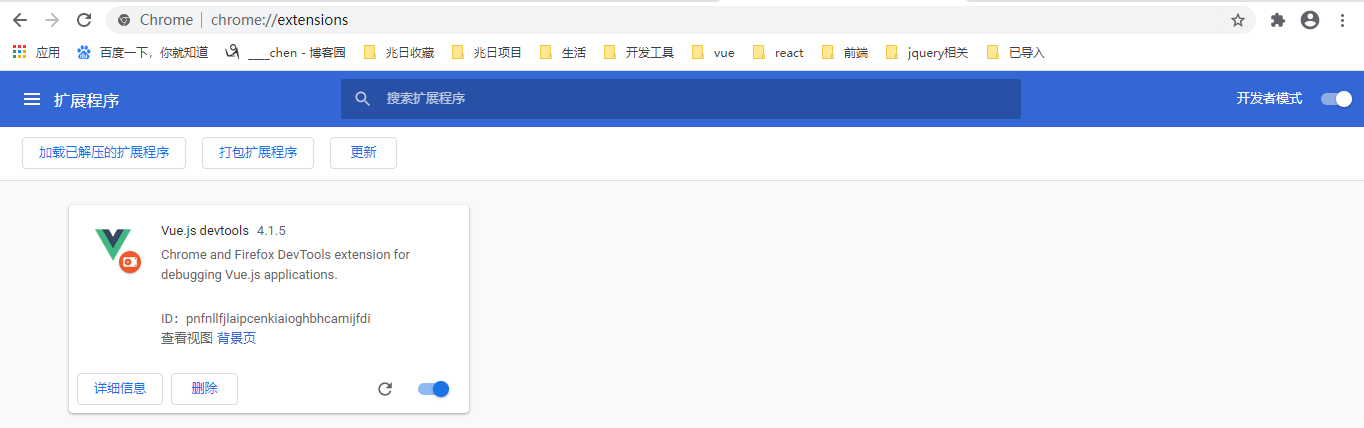
打开Chrome浏览器 >选择更多工具>扩展程序 >打开开发者模式
点击加载已解压的扩展程序, 找到刚才生成的chrome文件夹,选择 vue-devtools > shells > chrome 放入, 安装成功如下图

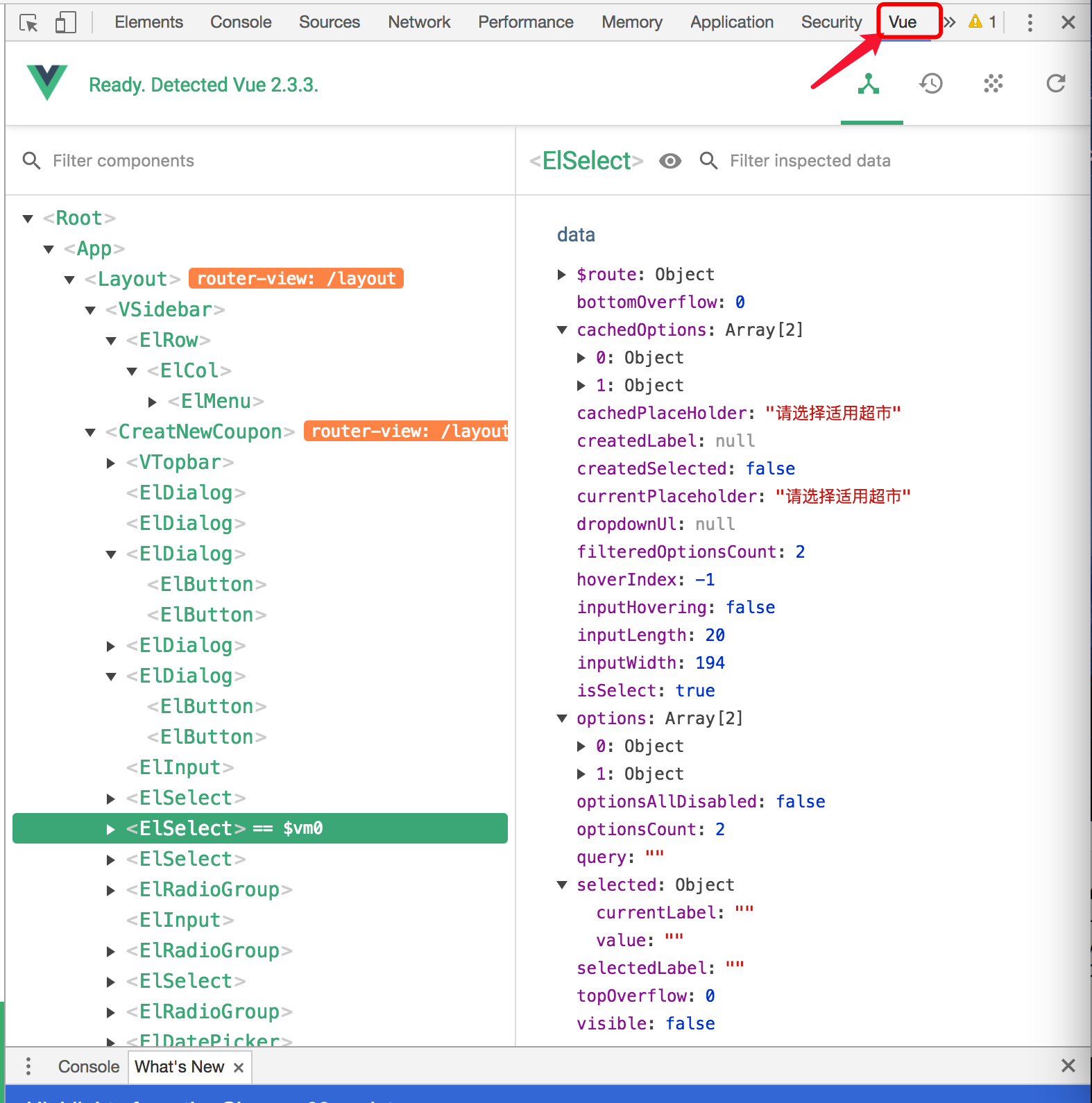
6. vue-devtools使用
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

温馨提示:
推荐一个超级方便的下载vue-devtools插件的地址吧,再不用这么麻烦https://chrome.pictureknow.com/extension?id=d50143a5f53d406dbe992277bfc90521,
下载拖拽到谷歌浏览器就行了
1. 下载插件
到收藏猫插件下载插件
https://chrome.pictureknow.com
并在浏览器提示中选择【保留】
2. 打开浏览器扩展安装页面
点击浏览器右上角⋮>更多工具> 点击扩展程序
3. 安装插件
在扩展中心打开右上角的【开发者模式】按钮,然后【刷新】页面,把下载好的 .crx 文件拖入扩展中心

是不是更简单啦;装成功了,可以来点个推荐哦 !!!
付:Vue.js is detected on this page的解决方法
有些安装好vue-tools插件后跑项目后发现还是用不了,调试不显示vue插件,点击浏览器上的vue插件的V图标就显示Vue.js is detected on this page. Devtools inspection is not available because it’s in production mode or explicitly disabled by the author.
综合了网上各种解决方案后,发现以下流程可以解决问题:
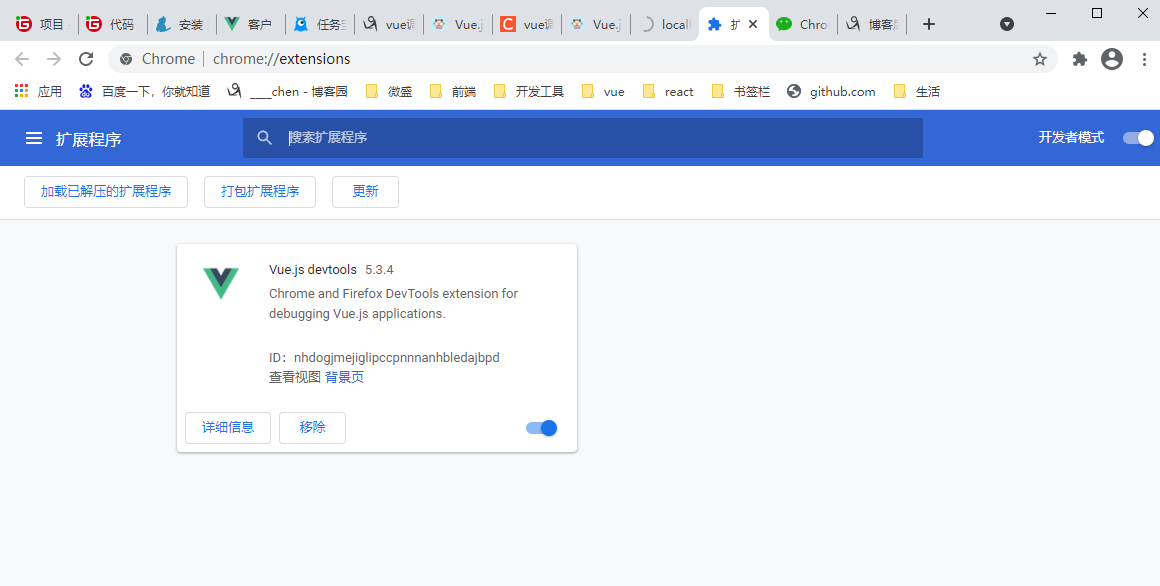
1、点击浏览器右上角三个点,选择更多工具→扩展程序,在Vue.js devtools下方的按钮中点击详情,进入以下页面

将“允许此扩展程序读取和更改您在所访问的网站上留存的所有数据:”改为“在所有网站上”,并将“允许访问文件网址”改为打开状态;
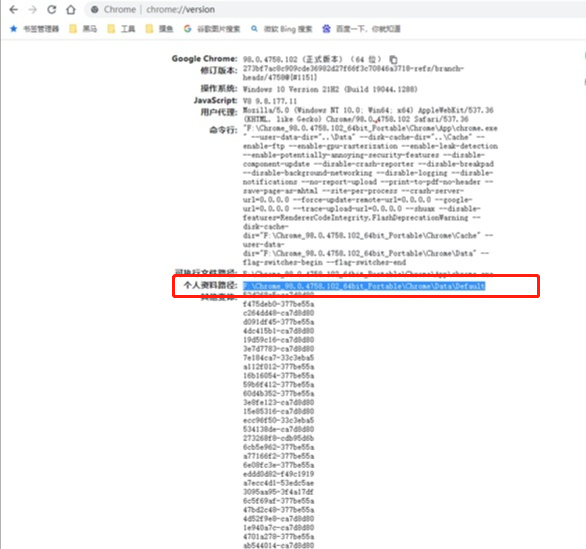
2、在浏览器地址栏输入chrome://version/ ,复制个人资料路径

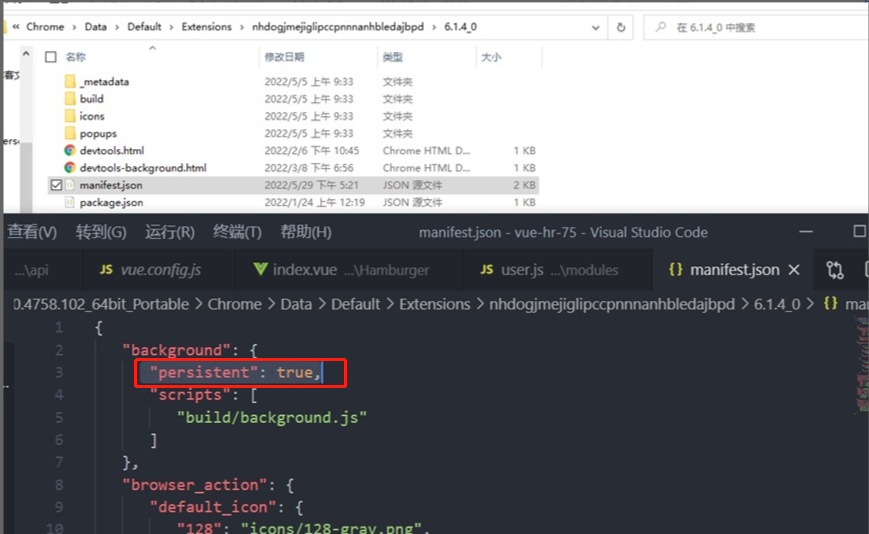
然后进入\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\6.1.4_0 路径,修改manifest.json中的 "persistent": false 为 "persistent": true;

3、关闭浏览器所有窗口之后重新打开,就会发现Vue devtools扩展的图标变绿了,按F12也能看到VUE调试界面了。

如还解决不了 ,看项目是否使用了 vue 的压缩版本,所以浏览器控制台默认不显示 vue 调试工具,可以在 index.html 中加个判断条件,开发环境时不使用压缩版本

使用 Vue Devtools 调试Vue线上项目
第一步需要获取Vue的实例
线上的vue源码都被打包到 vendor.xxx.js文件中。
- 在chrome开发者工具
Sources面板,搜索prototype.$nextTick; - 在前一行代码上打断点;
- 刷新页面,下一步执行几次;
- 在控制台中保存
vue实例:cc = t; - 如图:

第二步启用 vue-devtools 工具
- 在控制台中执行代码:
cc.config.devtools = true; __VUE_DEVTOOLS_GLOBAL_HOOK__.emit('init', cc);(不报错继续进行下一步,否则重复第一步,打了断点,多执行几步,保证能获取到Vue实例) - 关闭控制台,再打开,看到控制台中多了 Vue 面板
- 然后就可以尽情排查问题了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号