vue系列---【vue-cli5.0.8脚手架创建项目】
前提条件:默认安装node(推荐nodejs v14.17.0)
背景:之前安装的是vue-cli2.9.2脚手架,想要使用最新脚手架,即vue-cli5.0.8
1.卸载旧版本
npm uninstall -g vue-cli // 卸载3.0及之前的版本(此默认)
npm uninstall -g @vue/cli // 卸载3.0之后的版本
注意,有可能需要手动删除本地残留的vue脚手架文件,去卸载npm默认安装路径下的vue脚手架文件(推荐删除npm文件夹更稳妥);详情可参考https://blog.csdn.net/Yingduo_Lance/article/details/123576883
2.安装
安装脚手架
npm install -g @vue/cli // vue-cli5.0.8脚手架
3.创建项目
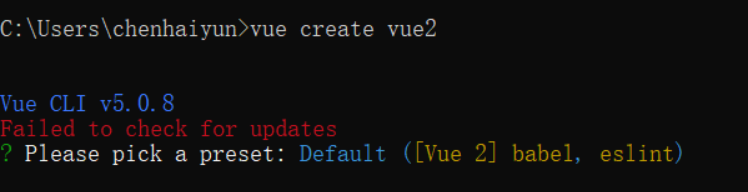
vue create vue2 // vue2是项目名
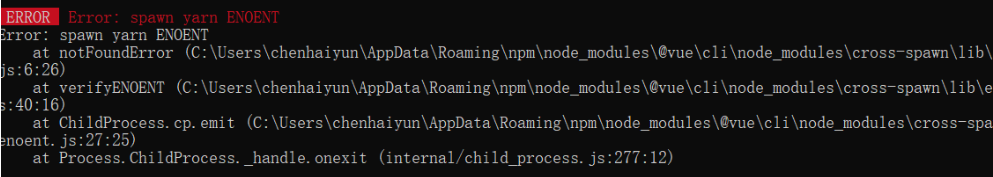
注意1:如果提示报错 Error: spawn yarn ENOENT或者Error: command failed: yarn

解决方法npm install yarn安装yarn;详情可参考https://blog.csdn.net/Shivy_/article/details/124034180
下边是配置信息:

4.启动项目
cd vue2
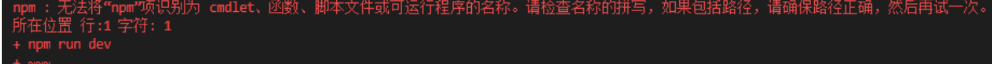
npm run dev
注意2:同样的项目如果在cmd窗口可以正常启动,而在vscode无法启动且报错

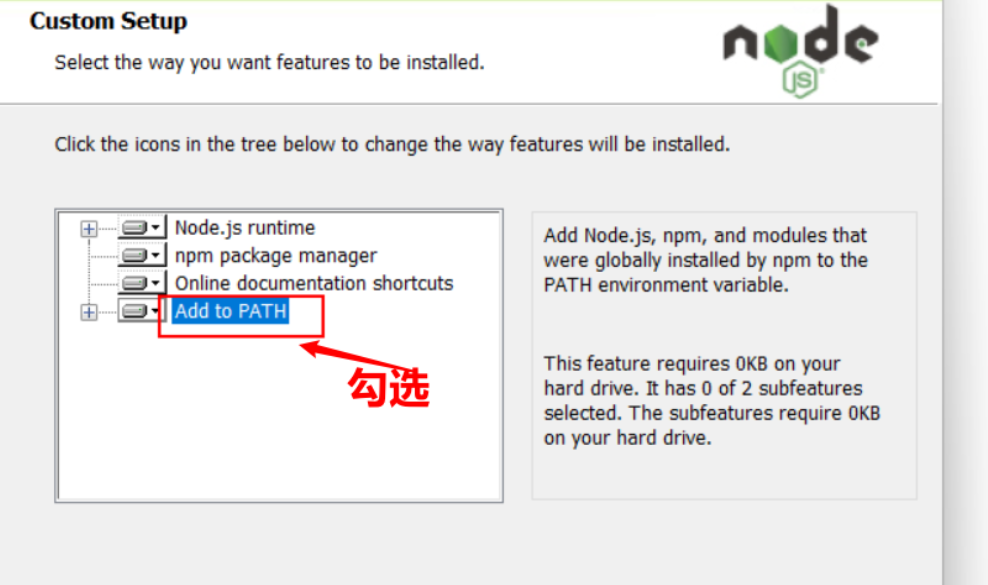
出现的原因有可能全局安装目录没有加入系统环境变量Path中,这就有可能在安装node时没有选择add to path,可以把node卸载重装一遍,如果有其他问题,可参考其他详情:https://www.cnblogs.com/sunmarvell/p/14430904.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号