vue系列---【vue ui创建项目步骤】
一、打开终端,安装最新vue-cli
npm install -g @vue/cli
二、终端运行vue ui
vue ui

之后会自动跳转到http://localhost:8000,进入如下页面

三、点击创建
1.填写项目名称
2.选择插件配置方式

3.选择手动配置项目将会进入这一步,可以选择插件进行安装配置,包括常用的router、vuex等

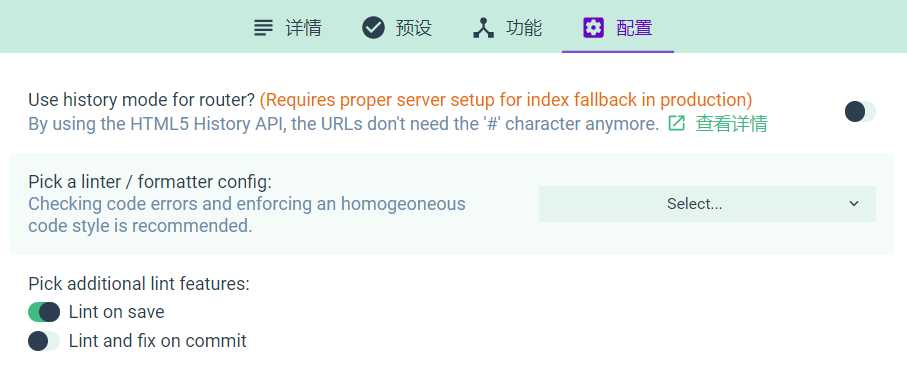
4.根据选择进入插件具体配置(model是hash还是history,默认hash)

四、点击创建项目,根据需要选择是否保存预设,以方便下一次直接创建

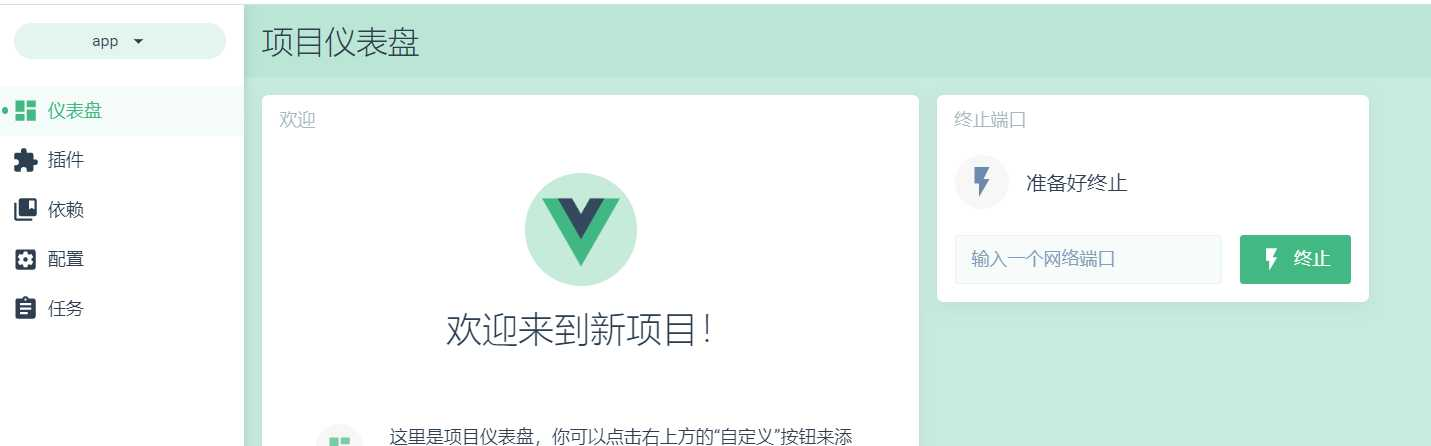
五、等待片刻项目创建成功后8000跳转至如下页面,左侧列表可以查看并管理项目的依赖、插件、配置和运行命令

六、最后打开项目,npm run serve运行就OK啦


 浙公网安备 33010602011771号
浙公网安备 33010602011771号