vue打包配置
在vue项目开发中,遇到了一些坑,自行查了资料和文档,在本地引入背景图片报错,和打包之后会报404未找到图片路径错误,解决方法如下:
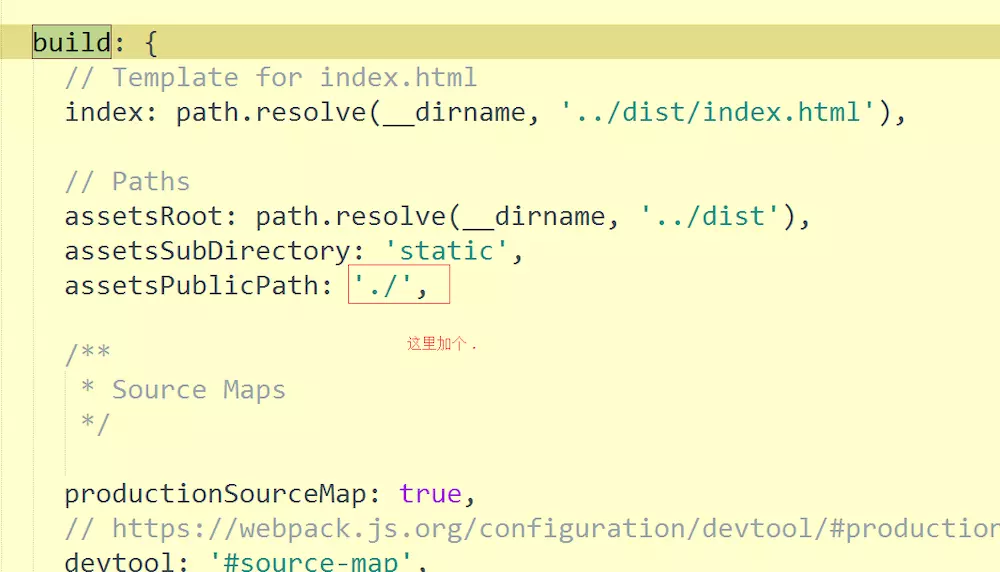
1、找到 config->index.js里面,如下修改

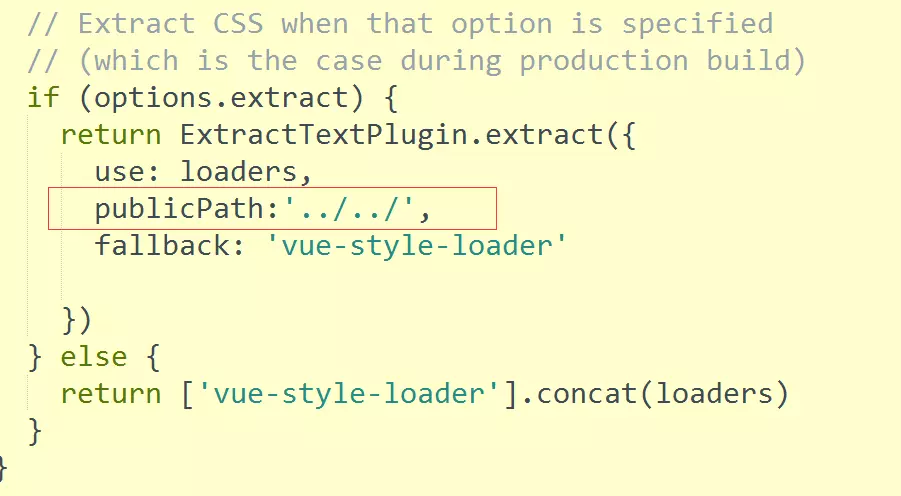
2、找到 build->utils.js

配置修改完成,接下来,使用有两种方式,这里一般和文件结构有关,下面是我的文件结构下的使用
1、图片资源放在 assets->img文件夹下面
<img src='../../assets/img/mine.png'>
css使用图片
background: url("~@/assets/img/Setup.png") 0 0 no-repeat;
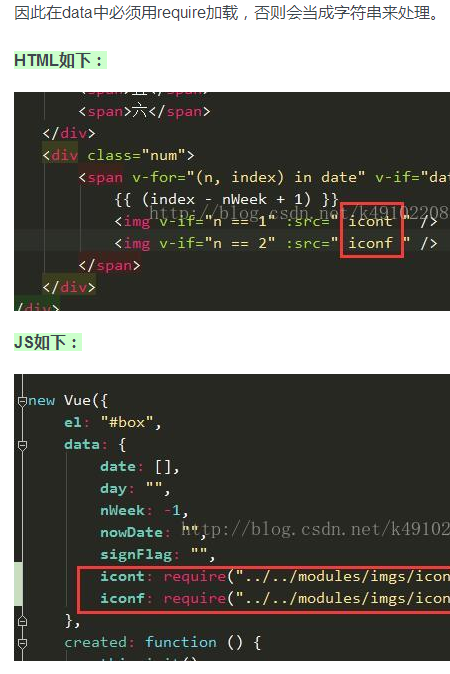
Vue 在data中引入图片路径



img路径多加一层就要多加../




 浙公网安备 33010602011771号
浙公网安备 33010602011771号