Day88
day88-4VueRouter之安装使用 https://www.bilibili.com/video/av35435753/?p=35
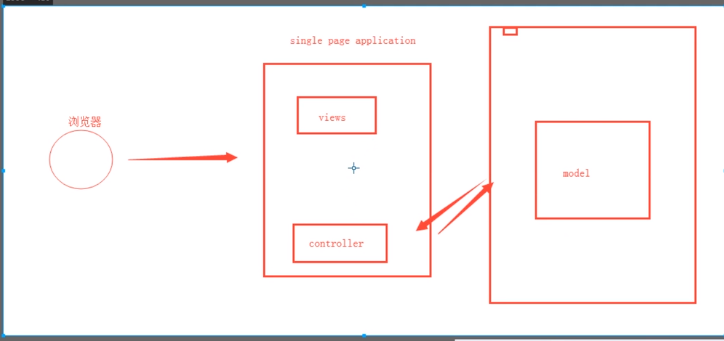
1. 现在的架构:前后端分离

今日内容:


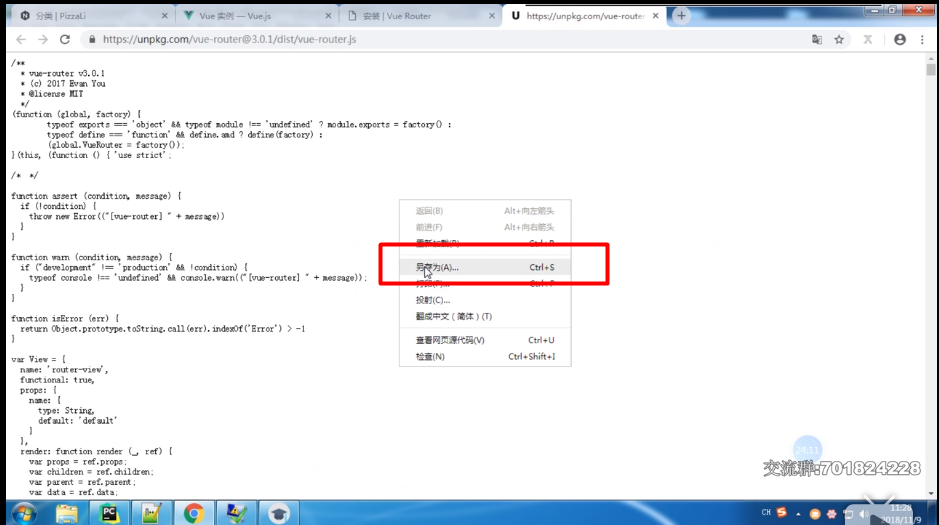
2. VueRouter组件下载及安装



2.1 做一个例子,分为使用VueRouter、vue组件和不使用任何组件两种情况;
2.1.1 无组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script href="./statics/vue.min.js"></script>-->
<!--<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>-->
</head>
<body>
<div id = "app"></div>
<script>
let oDiv = document.getElementById('app');
window.onhashchange = function(){
switch (location.hash){
case '#/login':
oDiv.innerHTML = `<h1>这是登录页面</h1>`;
break;
case '#/register':
oDive.innerHTML = `<h1>这是注册页面</h1>`;
break;
default:
oDiv.innerText = `<h1>这是首页</h1>`;
break;
}
}
</script>
</body>
</html>
先使用浏览器运行该代码,然后在地址栏添加 #/login 即可

2.1.2 使用Vue&VueRouter组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../statics/vue.min.js"></script>
<script src="../statics/vue-router.js"></script>
</head>
<body>
<div id="app"></div>
<script>
Vue.use(VueRouter); //1.在Vue根实例中使用,VueRouter
let Home = {
template: `
<div>
<h1>这是首页页面 </h1>
</div>`
};
let Login = {
template: `
<div>
<h1>这是登录页面 </h1>
</div>`
};
let Register = {
template: `
<div>
<h1>这是注册页面 </h1>
</div>`
};
//4. 使用router-link,router-view
let App = {
/*template:`
<div>
<app-home></app-home>
<app-login></app-login>
<app-register></app-register>
`,
components:{
'app-home':Home,
'app-login':Login,
'app-register':Register
}*/
//router-link会渲染成a标签,to变成href属性;router-view是渲染的出口
template: `
<div>
<router-link to="/">首页</router-link>
<router-link to="/register">注册</router-link>
<router-link to="login">登录</router-link>
<router-view></router-view>
</div>
`
};
//2. 第二步实例化一个router对象,本质上是将路径和页面内容进行绑定
let router = new VueRouter({
routes: [
{
path: '/',
component: Home
},
{
path: '/login',
component: Login
},
{
path: '/register',
component: Register
}
]
});
new Vue({
el: "#app",
template: `<App/>`,
//3. 第三步,在根实例中注册router对象
router: router,
components: {
App
}
})
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号