如何用phpcms将静态网页生成动态网页?
在前两篇随笔中已经简单介绍了phpcms,那么现在让我们来看一下如何用phpcms将静态网页生成动态网页?
1.在templates文件夹下新建模板文件夹ceshi(名字可以自己随笔起)

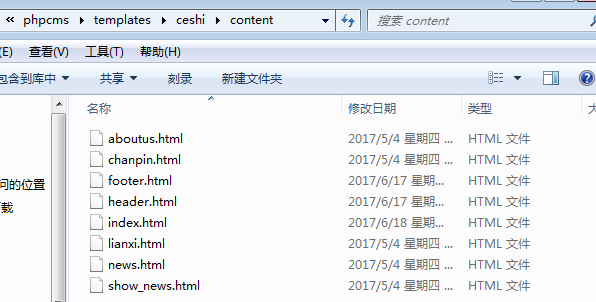
2.在ceshi下面新建文件夹content(必须为content)

3.把静态页面拿到content文件夹里面,顺便改名字

4.把静态网页所用的文件夹(css,js,images)拿到statics文件夹下面
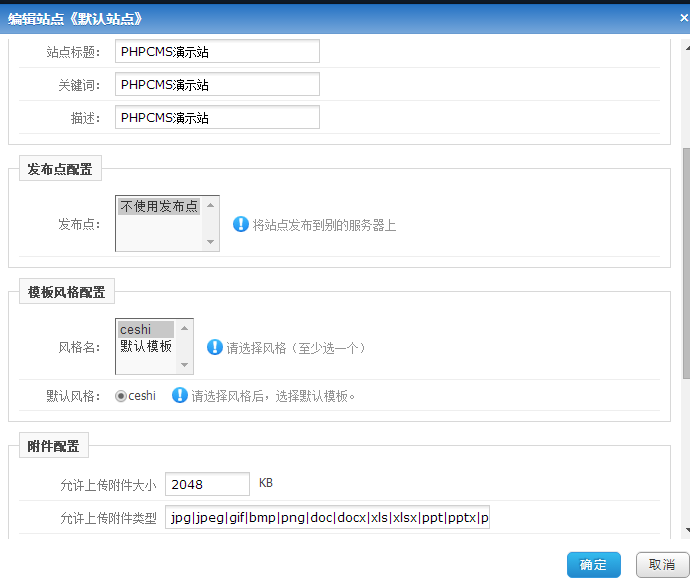
5.后台里面设置模板改为ceshi(看模板风格配置)

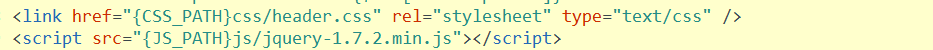
6.替换路径 {CSS_PATH}代表statics文件夹下的css文件夹目录

7.将首页拆分成三块,header footer index
8.css、js放到相应的页面
header用到的css,js放在header,index用到的css,js放在index里
9.index里面需要引入头header和尾footer.
{template "content","header"}
{template "content","footer"}
10. 替换内容(基本的语法)
(1)替换目录以及判断是否为当前页
<div id="menu">
<!--action="category":表示调取栏目-->
<!--catid="0"表示调用一级栏目,若不为0,则表示调用一级栏目下的耳机栏目-->
<!--num="4"表示最多调取的数据-->
<!--order="listorder ASC"表示排序方式-->
{pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"}
<!--loop表示循环-->
<!--$data表示pc标签读出的数据-->
<!--$r表示值-->
{loop $data $r}
<!--判断当前页是否为该栏目,如果是则选中-->
<!--$catid==$r[catid]表示判断该栏目id是否等于栏目id-->
<!--$top_parentid==$r[catid]表示如果是二级栏目的情况下,判断顶级栏目是否等于栏目id-->
{if $catid==$r[catid]||$top_parentid==$r[catid]}
<!--{$r[catname]}表示栏目名称-->
<a href="{$r[url]}"><div class="menu menu_sel">{$r[catname]}</div></a>
{else}
<a href="{$r[url]}"><div class="menu">{$r[catname]}</div></a>
{/if}
{/loop}
{/pc}
<!--判断当前页是否为首页-->
{if $top_parentid==0}
<a href="{siteurl($siteid)}">
<div class="menu menu_sel">首页</div>
</a>
{else}
<a href="{siteurl($siteid)}">
<div class="menu">首页</div>
</a>
{/if}
</div>
(2)替换内容:
<!--list获取栏目下面的内容列表 catid:栏目代号-->
<!--action="lists":表示调取内容-->
<!--catid="13"表示调取该栏目下的内容-->
{pc:content action="lists" catid="13" order="listorder ASC" num="4"}
<!--循环遍历-->
{loop $data $key $val}
<!--{$val[thumb]}图片路径-->
<img class="lunbo" src="{$val[thumb]}" width="1200" height="642" />
{/loop}
{/pc}
(3)嵌套 同时替换目录和内容
<!--循环栏目-->
{pc:content action="category" catid="0" num="4" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
<div class="qt_list">
<div class="qt_title">
<span class="qt_t_us">{$r[catname]}</span>
<a href="{$r[url]}"><span class="qt_t_more">更多>></span></a>
</div>
<!--循环内容-->
<!--关键点:catid="$r[catid]"-->
<!--num="1"取一条数据-->
{pc:content action="lists" catid="$r[catid]" order="listorder ASC" num="1"}
{loop $data $key $val}
<div class="qt_img_wai">
<a href="{$val[url]}"><img src="{$val[thumb]}" width="280" height="269" /></a>
</div>
<div class="qt_nr">
<!--取内容(后台里的摘要)-->
{$val[description]}
</div>
{/loop}
{/pc}
</div>
{/loop}
{/pc}





 浙公网安备 33010602011771号
浙公网安备 33010602011771号