vue/cli新旧版本安装方式
一.老版本安装
Shift+鼠标右键 选择打开命令窗口
1.创建项目之前,需先确保本机已经安装node 在命令窗口中执行node -v npm -v
2.一般情况下用npm安装东西比较慢,可以使用淘宝镜像 在命令窗口中执行
npm install cnpm -g --registry=https://registry.npm.taobao.org
安装成功之后,cnpm就可以替代npm
-
安装vue-cli脚手架工具 cnpm install vue-cli -g或者npm install vue-cli -g
安装之后,在命令窗口中执行vue -V(V为大写)查看是否安装成功,成功会出现版本
以上步骤成功之后,相当于基础环境已经部署完成,就可以使用npm来创建
项目了
-
选择路径,创建项目 如d盘创建一个文件夹,进入文件夹,在命令窗口中
执行vue init webpack 项目名称(自己命名)
Project name(项目名称):回车
Project description(项目介绍):回车
Author:作者名
Vue build(是否安装编译器):回车
Install vue-router(是否安装Vue路由):y 回车
Use ESLint to lint your code(是否使用ESLint检查js代码):n 回车
Set up unit tests(安装单元测试工具):n 回车
Setup e2e tests with Nightwatch(是否安装端到端测试工具):n 回车Should we run npm install for you after the project has been created? (recommended):回车。
-
启动项目
cd 项目名称
npm run dev
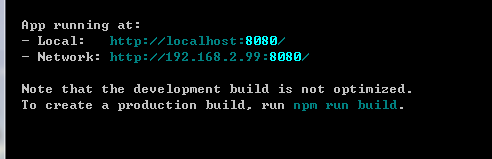
浏览器输入localhost: 端口号即可
二.新版本安装
1.确保电脑上有node 下载脚手架 推荐cnpm安装 速度快一点
npm install -g @vue/cli
2.创建脚手架名称
vue create clj
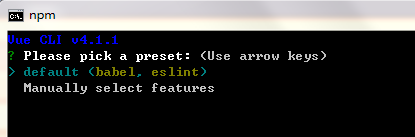
3.选择
1.第一个是默认 选择bable和eslint语法检查
2.第二个是自定义 这里演示自定义.
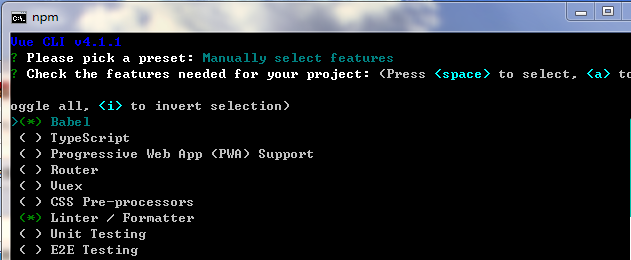
3.进入到自定义界面
![]()
空格是确定 选择自己需要的就行
4.选择第一个 选了其他的就根据你的要求 选择就行
![]()
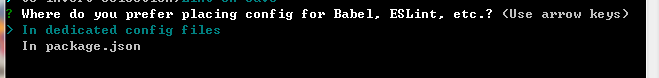
5.这里问是否保存自己的设置 这里选着不保存
![]()
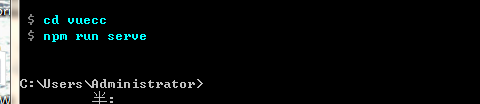
6.运行这两个指令 然后会给你一个端口号 运行起来就ok了
![]()
![]()









 浙公网安备 33010602011771号
浙公网安备 33010602011771号