vue组件化
组件化应用构建
在 Vue 中注册组件:
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 <todo-item> 。 我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
props:[],
template: '<li>这是个待办项</li>',
})
<ol> <!-- 创建一个 todo-item 组件的实例 --> <todo-item></todo-item> </ol>
在一个大型应用中,有必要将整个应用程序划分为组件,以使开发更易管理。
所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象,例如 data、computed、watch、methods 以及生命周期钩子等 (一些根实例特有的选项除外)。
Vue 实例
生命周期钩子
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。
同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。

学习代码:https://github.com/sunseekers/Vue/blob/master/DOME_HTML/mounted.html

组件注册
组件名:强烈推荐遵循 W3C 规范中的自定义组件名 (字母全小写且必须包含一个连字符)
全局注册与局部注册
全局注册使用 Vue.component 。全局注册的组件在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中。
Vue.component('my-component-name', {
// ... 选项 ...
})
局部注册在components 选项中定义
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB
}
})
局部注册的组件在其子组件中不可用。
//如果希望A在B中可用
var ComponentB = {
components: {
'component-a': ComponentA
},
// ...
}
自定义指令

directives 和 components 在 Vue 实例中为创建的 局部 自定义指令和注册组件,Vue.directive() 和 Vue.component() 则是注册全局
学习代码:https://github.com/sunseekers/Vue/blob/master/DOME_HTML/directive.html
Vue API
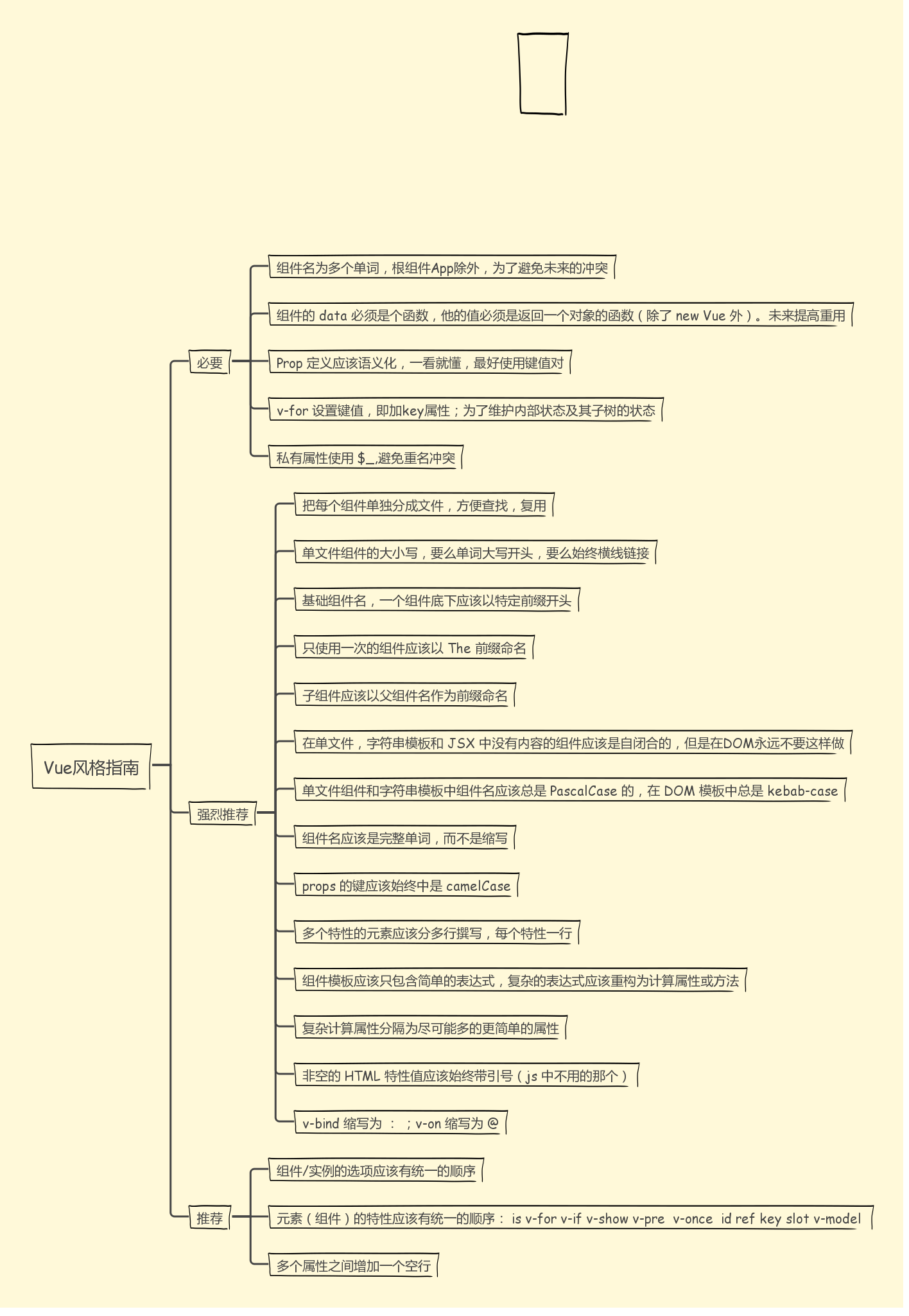
如何让 Vue 书写更佳优美?







 浙公网安备 33010602011771号
浙公网安备 33010602011771号