【HTML篇】2.HTML的head标签和body标签
1.HTML的head标签
head标签中主要配置浏览器的配置信息
常用的配置信息:
1.网页解析编码格式
2.网页标题标签
3.网页关键字
4.网页描述
5.作者
6.自动跳转
7.其他(引入css,js)
注:其中第三,第四和第五项,提升在浏览器中的搜索概率
例:

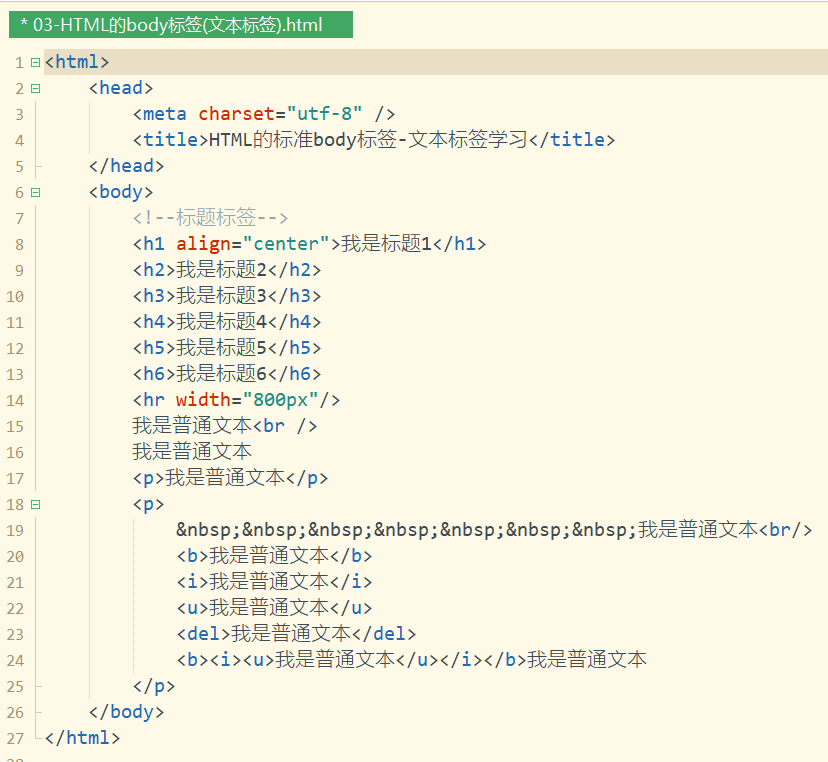
2.HTML的body标签(文本标签)
1.标题标签:
h1到h6:会将其中的数据加粗加黑显示,并且显示依次减弱,并且自带换行功能
属性:aligin:center,left,right 设置位置
2.水平线标签:
hr:会在页面中显示一条水平线,默认居中。
属性:width=”200px“:水平线宽度,size=”20px“:水平线高度,color=”red“:水平线颜色 aligin
3.段落标签
p:会将一段数据作为整体进行显示,主要是进行css和js操作时比较方便。会自动换行。
特点:段间距比较大
4.换行符标签
br:告诉浏览器此处换行
特点:行间距小于段间距
5.空格符标签
:告诉浏览器此处增加空格
6.权重标签
1.b:会将内容加黑
2.i:会将内容斜体
3.u:会将内容增加下划线
4.del:中划线
以上标签不会换行,并且可以嵌套使用
注:
1.块级标签:html中自己站一行的标签叫块级标签
2.标签属性:对标签的功能进一步补充,可以自由指定标签属性
3.像素单位:战局电脑屏幕的大小,百分比则是占据浏览器窗口的大小
例:

3.HTML的body标签(列表标签)
1.无序标签
ul
li:该标签中写列表内容,一个li标签代表列表中的一行数据
特点:默认数据前有一个黑圆圈符号
2.有序标签
ol
li:该标签中写列表内容,一个li标签代表列表中的一行数据
特点:会自动的给列表进行顺序编码,从小到大
属性:type:可以改变顺序编码的值,可以是1,a,A,罗马数字1,默认阿拉伯数字1排序
3.自定义标签
dl
dt:数据标题
dd:数据内容,一个dd表示一条数据
例:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号