react中图片校验码实现以及new Buffer()使用方法
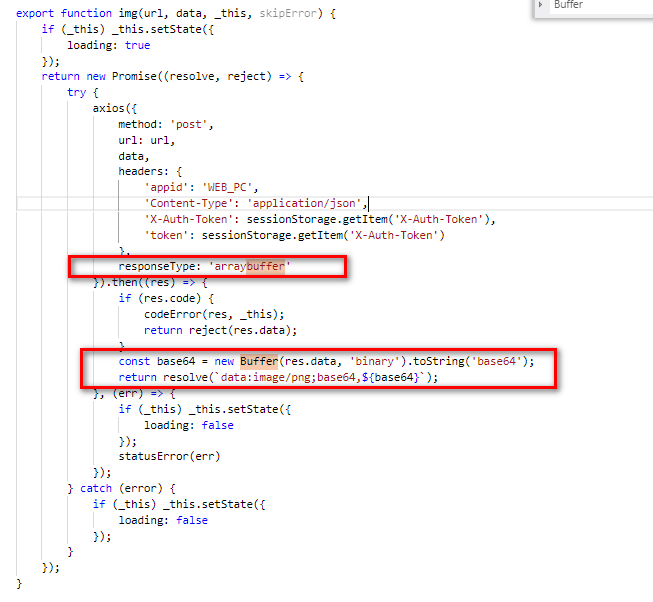
图片校验码原理就是图片是后端生成的前端只是前后端传过来的数据流做些处理展示即可,先直接上核心代码图:

这里就是简单得对axios的一些默认项属性重写:最后你只需要将resolve的内容插入页面的<img src="resolve(data:img/png;base64,&{base64})">即可,
下面简单介绍一下new Buffer():
构造函数new Buffer()的第一个参数可以是一个Number,Array或String。第二个参数为可选参数,用来表示encode的类型,可以是AscII, Utf8, Ucs2, Base64, Binary, Hex。默认值是Utf8。
效果图:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号