<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-type" content="text/html; charset=UTF-8" />
<title>盒子模型</title>
<style type="text/css" media="screen" id="test">
div{
width:300px;
height:300px;
border: 1px solid #999;
border-top-color:red;
border-bottom-color:yellow;
/*水平对齐方式*/
text-align:center;
/*字体大小*/
font-size:50px;
/*内边距的大小*/
padding-top: 100px;
/*外边距的大小*/
margin-top:200px;
}
.test1{
background-color:red;
/*浮动*/
float:left;
}
.test2{
font-style:italic;
float:left;
}
.test3{
background-color: rgb(255,0,0);
font-weight:800;
float:right;
}
</style>
</head>
<body>
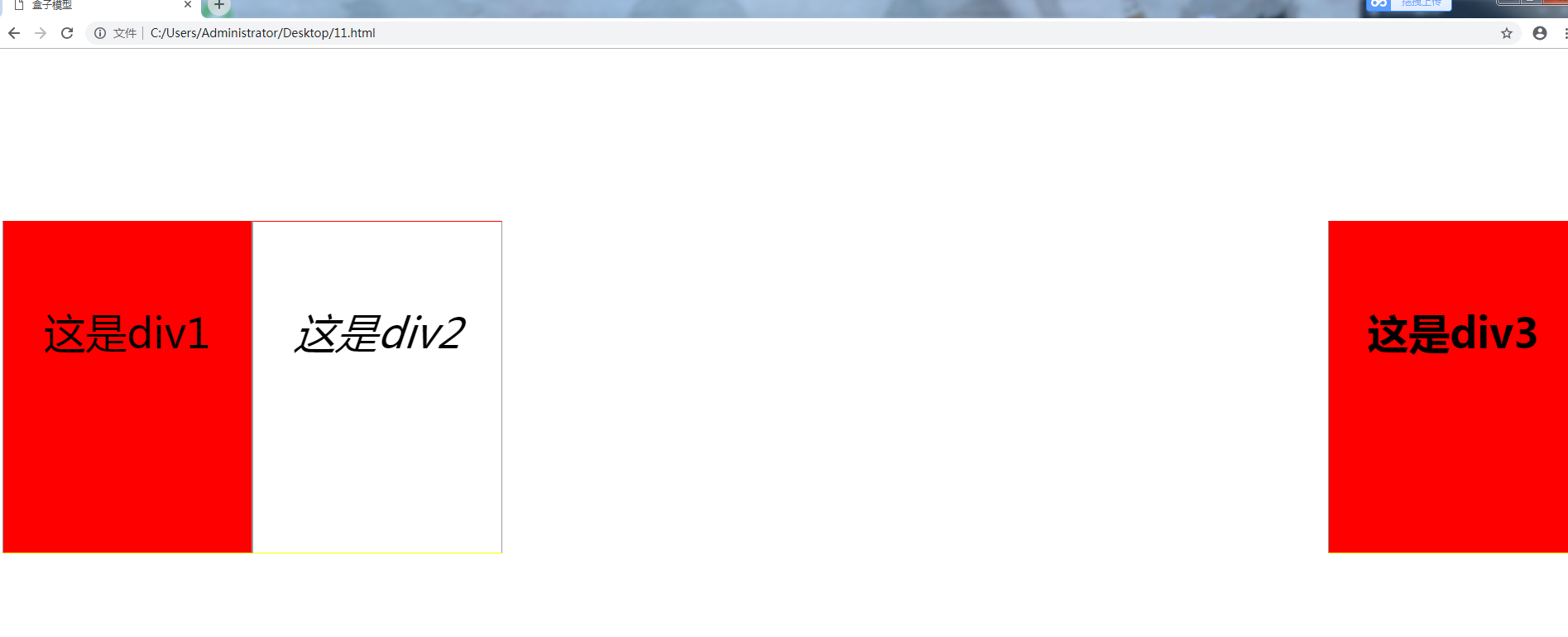
<div id="test" class="test1">
这是div1
</div>
<div id="test" class="test2">
这是div2
</div>
<div id="testf" class="test3">
这是div3
</div>
</body>
</html>
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号