chrome浏览器播放rtsp格式的视频流(非转码)

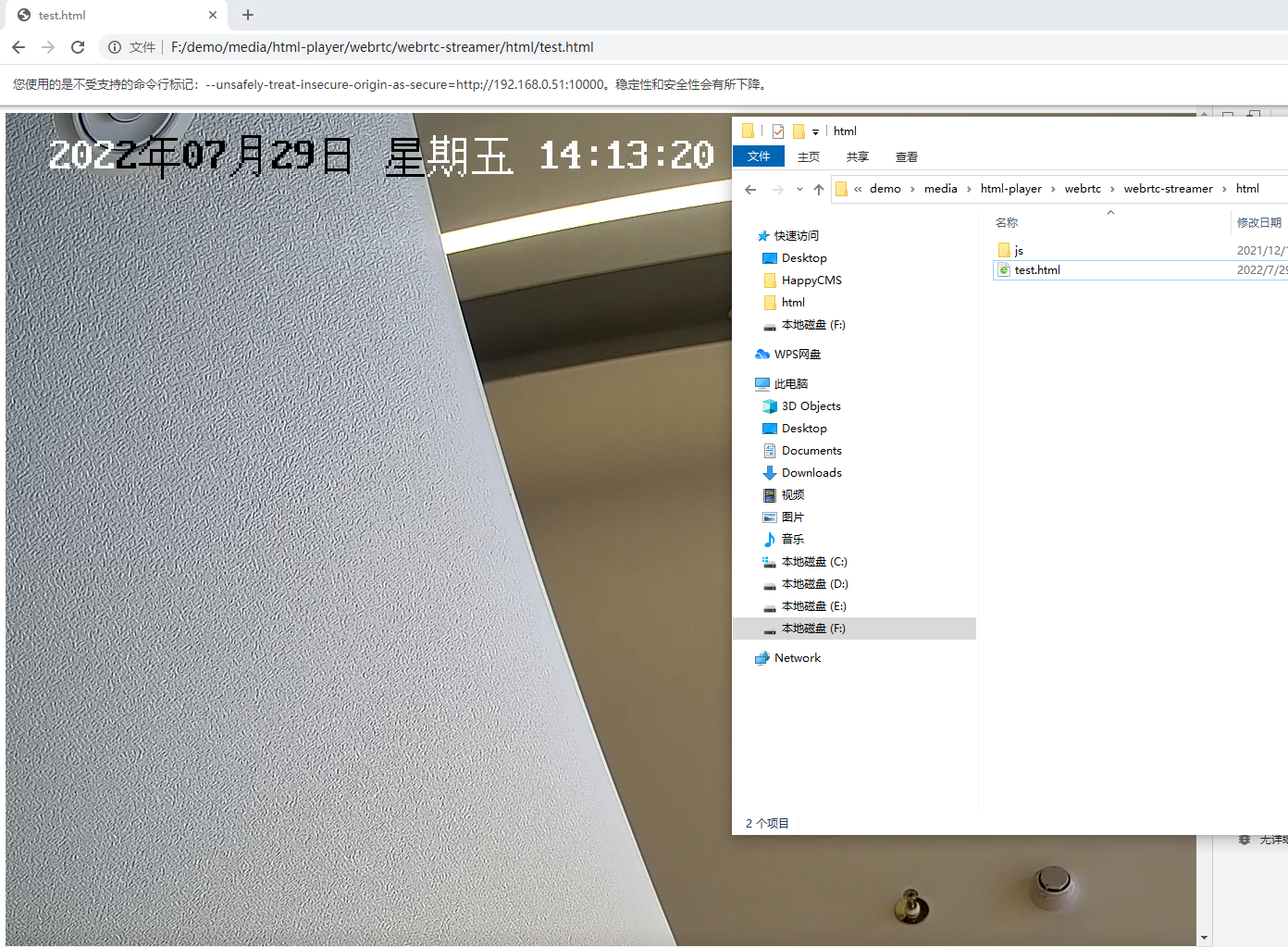
1. webrtc-streamer (https://github.com/mpromonet/webrtc-streamer)


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<video id='video' style='object-fit:fill' controls autoplay autobuffer muted preload='auto'></video>
<script type="text/javascript" src="./js/webrtcstreamer.js"></script>
<script type="text/javascript" src="./js/adapter.min.js"></script>
<script type="text/javascript" src="./js/jquery-1.7.1.min.js"></script>
<script>
var webRtcServer = null;
//页面加载时加载视频画面
window.onload = function() {
//video:需要绑定的video控件ID
//192.168.1.226:启动webrtc-streamer的设备IP
webRtcServer = new WebRtcStreamer("video", "http://127.0.0.1:8000");
//需要查看的rtsp地址
webRtcServer.connect("rtsp://admin:thzn123456@192.168.0.13:554/h264/ch1/main/av_stream");
}
//页面退出时销毁
window.onbeforeunload = function() {
webRtcServer.disconnect();
}
</script>
</body>
</html>
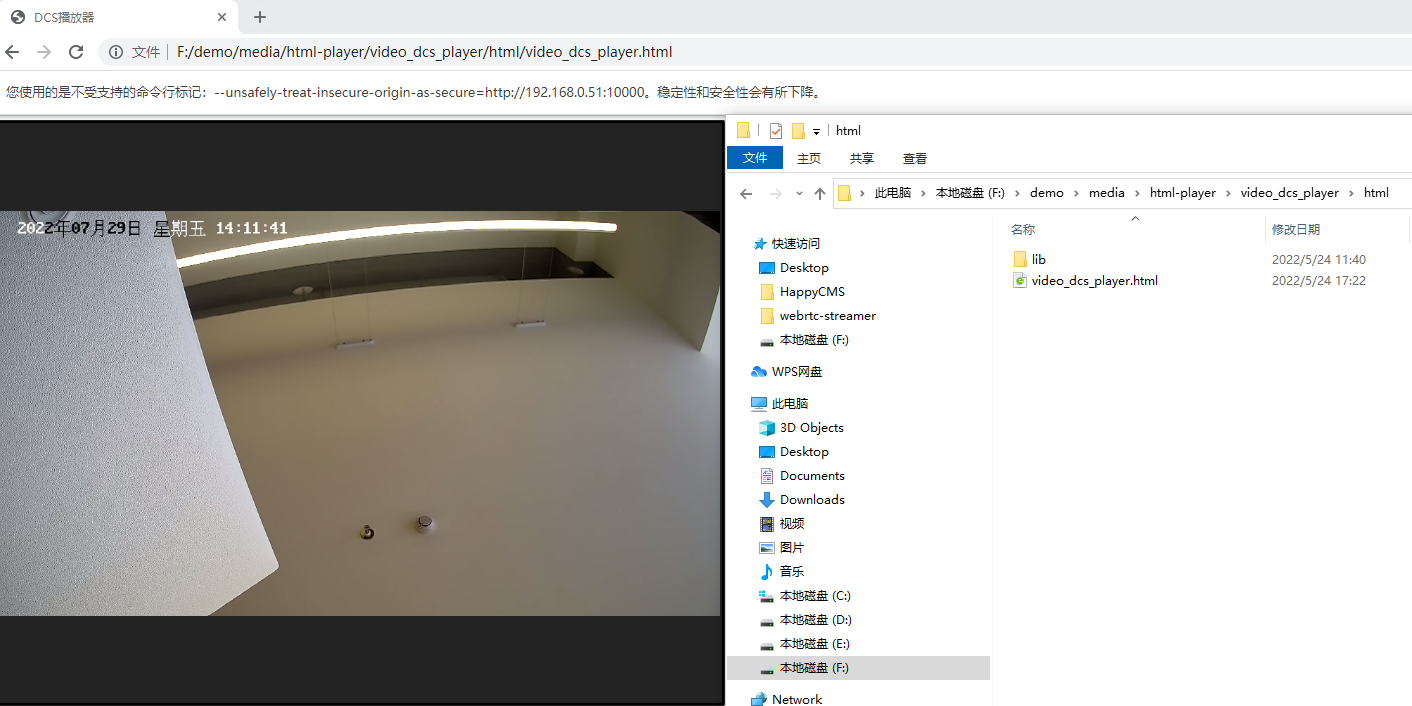
2. 使用插件


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DCS播放器</title>
<script src="./lib/js/vue3.2.8.js" type="text/javascript"></script>
<script src="./lib/js/dcs-player-vue3.umd.min.js" type="text/javascript"></script>
<style>
body {
margin: 0;
padding: 0;
}
:root {
--sk-size: 50px;
--sk-color: #fff;
}
</style>
</head>
<body>
<div id="app">
<div :style="containerStyle">
<live-player ref="livePlayer" :layout-rule="layoutRule" :theme-type="themeType" @load="onLoadPlayer" @stream-status-change="onStreamStatusChange"></live-player>
</div>
</div>
<script>
const livePlayerApp = {
data() {
return {
themeType: "dark",
layoutRule: {
cellCount: 1,
rules: [{
row: 0,
col: 0,
mergeSpan: 0
}]
},
actualStyle: {},
containerStyle: {
width: "730px",
height: "586px",
margin: "5px 5px 5px 5px"
},
layerRealSize: {},
}
},
methods: {
// 初始化完成
onLoadPlayer() {
let playUrl = "rtsp://admin:thzn123456@192.168.0.13:554/h264/ch1/main/av_stream";
this.closeStream();
this.openStream(-2, {
name: "title-192.168.0.13",
mainUrl: playUrl,
viewType: 1,
ptzEnable: false
});
},
// 打开视频流
openStream(index, params) {
// index: -2:最后一个窗口 -1:当前选中窗口 >=0:指定窗口
try {
(this.player()).openStream(index, params);
} catch (e) {
console.log(e);
}
},
// 关闭视频流
closeStream() {
(this.player()).closeStreams()
},
player() {
return this.$refs.livePlayer;
}
}
};
let app = Vue.createApp(livePlayerApp);
registere(app);
app.mount("#app");
</script>
</body>
</html>
qq:505645074




 浙公网安备 33010602011771号
浙公网安备 33010602011771号