2020软件工程作业03
| 软件需求分析与设计 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 作业的目标 | 仿写阿里云或去哪儿旅游网站的其中一个的原型图,完成其中一些简单的交互功能。并且完成有关这次作业的个人总结 |
| 参考视频 | https://www.bilibili.com/video/BV1Yx411f7d6 https://www.bilibili.com/video/BV1iE411x7gS |
| 学号 | 20189613 |
| 码云地址 | https://gitee.com/chenla/codes/vfxulaor9bd52w8cgp4ik83 |
仿写的题目是:阿里云app
使用的工具:Axure8.0
辅助网站:阿里巴巴矢量图标库http://www.iconfont.cn/
一、前期准备
- 了解原型设计是什么,原型图是做什么的。
- 仔细阅读作业要求,确定题目
- 了解各种原型工具,确定使用哪一个工具,下载工具。
- 找教程,学习了解工具如何使用。
- 准备页面需要的图片和图标
二、思路说明
在看完视频里的up主操作讲解一些基本的案例,对于制作原图有一个大致了解之后,对于确定的题目,我下载了阿里云app。对APP的功能特性及内容做一些了解记录(比如截图各个页面)。我用Axure做了阿里云的启动页面,用来亲手了解和熟悉Axure一些组件和操作。因为是仿写,所以我模仿了up主的习惯,将原截图复制了进工具里做一个模板,参照工具。页面内容完成后,再跟着视频将页面的交互功能完成的。关于轮播图用到了动态面板。页面的切换和跳转则是添加热区。事件完成了许多的交互。
三、功能介绍说明
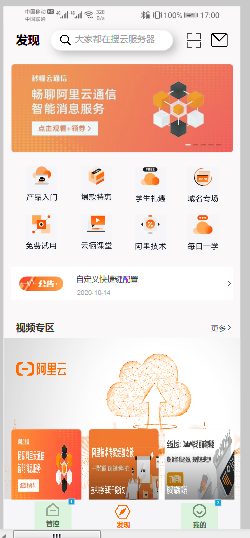
1.发现页面的布局说明
状态栏是一整个截图,其他页面也是一样的。本页面实现了搜索栏下的轮播图功能和导航栏的切换功能,其余的二级页面跳转均未实现。搜索栏可以是文本框,可以输入文字,未实现搜索功能,其他页面一样。
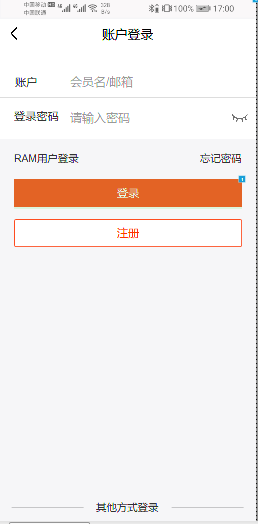
2.登陆页面介绍
账户和密码用文本框实现的,可以输入。单击登陆可以跳转至以登陆的“我的”的页面。其他的均未实现。
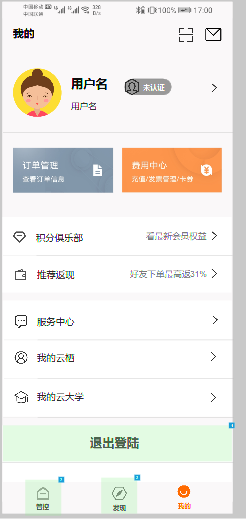
3.“我的”页面介绍
登陆页面跳转至登陆成功的“我的”的页面。点击“退出登陆”可切换至未登陆状态,页面跳转至发现页面。未实现二级子功能,导航栏可以实现切换。
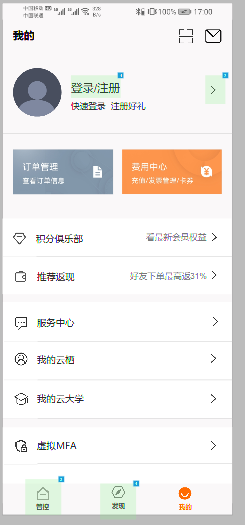
未登录的“我的”页面。点击头像旁的“登录/注册”的字样或者旁边的大于号都可以跳转至登陆页面。未实现二级子功能,导航栏可以切换。
4.管控页面的介绍
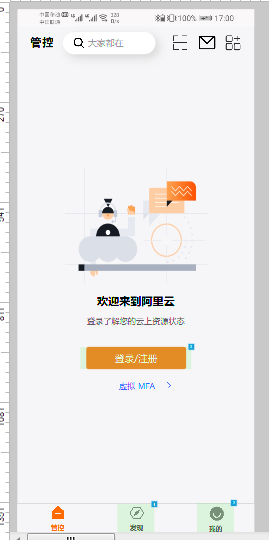
如果是未登录状态,不显示管控页面的具体内容,点击页面中央的登录注册区域可以跳转至登录页面。导航栏可以切换。
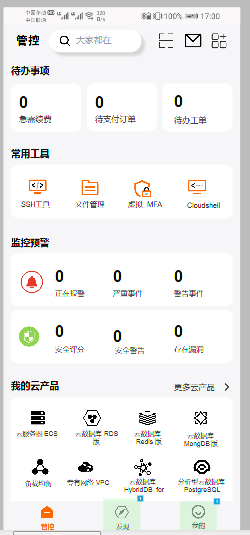
登陆状态的管控页面,可以显示页面内容,未实现二级子功能。导航栏可切换。
四、个人总结
听到老师布置作业的时候我一脸懵逼:
原型是什么,
老师什么时候讲过吗
是我没听课听漏的
看完作业要求的我还是很懵
原型到底是什么东西啊啊啊啊啊!面对作业的我有点慌。∑(っ°Д°;)っ
关于工具的选择
之后在网上看了一些关于原型的介绍,其实只是大概的知道是个什么东西了。关于用什么工具纠结了很久,因为看到了可以使用的工具很多。最后我选择了Axure,Sketch倒是让我很心动啊,但是它没有windows版。墨刀据说对新手很友好,还有网页版,有很多模板,但是墨刀只能在线操作保存,学校的校园网网速就可以让我直接pass掉它了。选择Axure是因为简单,好上手,主要是教程很多。
关于制作时的一些问题
原型图的制作没想到关于页面部分会占用了那么多时间,交互功能的实现反而花费的时间没有那么多(可能只是因为需要实现的交互比较简单?)。刚开始做的时候,虽然启动页内容很少,但因为不熟悉软件功能布局花了很长时间才完成启动页。稍稍熟悉了之后还好,就是找图标和图片会比较麻烦,最麻烦的就是图标和文字的大小,页面的布局,没办法只能慢慢弄。
关于轮播图的
在做轮播图的时候遇到最大的问题就是怎么让图片在进入时自动轮播。在网上找到的教程大部分都是教怎么通过一个其他部件来控制动态面板的图片轮播。没办法我只能一边找教程、看教程一边慢慢试验。功夫不负有心人,最后找到了一个讲解的比较细致的up主那找到了。让图片不通过其他组件控制,事件的选择对象选择整个页面就好了。
关于页面的跳转
因为阿里云的登陆前和登录后有两个页面的显示内容不一样,所以所有页面(除了登录)都有两个。然后在登陆状态对“我的”页面里添加了一行退出登录的功能(本来退出登陆是在二级页面“设置”页面的下面。)实现页面两种状态的转换。
关于收获
这一次作业完成之后的收获。
-
知道了原型是什么。原型图是描述互联网产品设计的文档,产品开发前的沟通工具,产品的大致雏形。根据情况和需求不同,可以做不同的原型图。线框图快速,成本,完善的设计空间更多。高保真图,还原度高,设计效果好。
-
更好的了解了产品经理在一整个软件实现的过程中的地位和作用,对于软件的实现流程会有更清晰的认识。
-
总体来说这次的作业难度还是比较低的,虽然之前没接触过这些,也不知道这些是啥。但是在学习的过程中可以明显的感觉到产品的原型难在设计,而不是说原型图的制作上。这次的作业只是仿写,有模板。但是如果是自己完全重新设计才是地狱级难度吧。
-
这次作业可以说完全是一个从零开始的过程,这也让我在一定程度上对自己信心的鼓励。有时候做事一想到好难,就开始打退堂鼓不想去做了,不敢去开始迈出第一步。
-
由于作业在具体完成上不难,只是比较繁琐,难得的有兴致的做到了好晚。因为这次作业让自己意识到了:哦,原来我也是可以这么努力的,原来的懒散真的要不得了。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号